Do you have more Beginners utube tuorials - I can’t even figure out how to get in image in the image block. Do you have to set up an asset folder first?
Hi Martha, welcome to our abode.
This may answer your specific question regarding images: https://docs.wappler.io/t/applying-responsive-images/2914
For broader assistance, see: https://docs.wappler.io/
You checked out the Wappler YouTube channel, lots of tutorials there
Basically yes
Thank you – but I have read through this – once I select image – I don’t see any images?
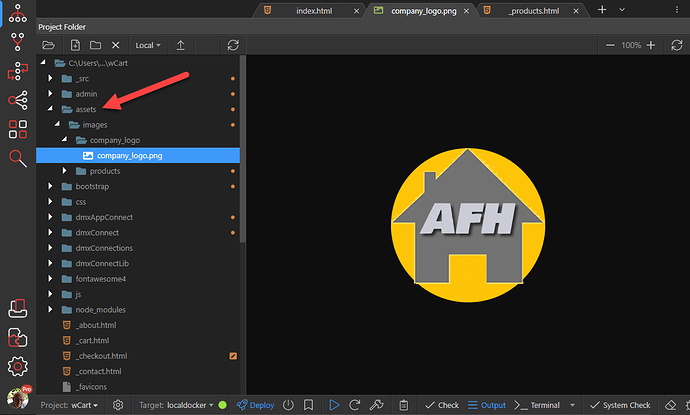
Do I have to put all of my images in an asset folder first? Or can I selected random jpg images through out my desktop –
Some of these tutorials are not detailed enough
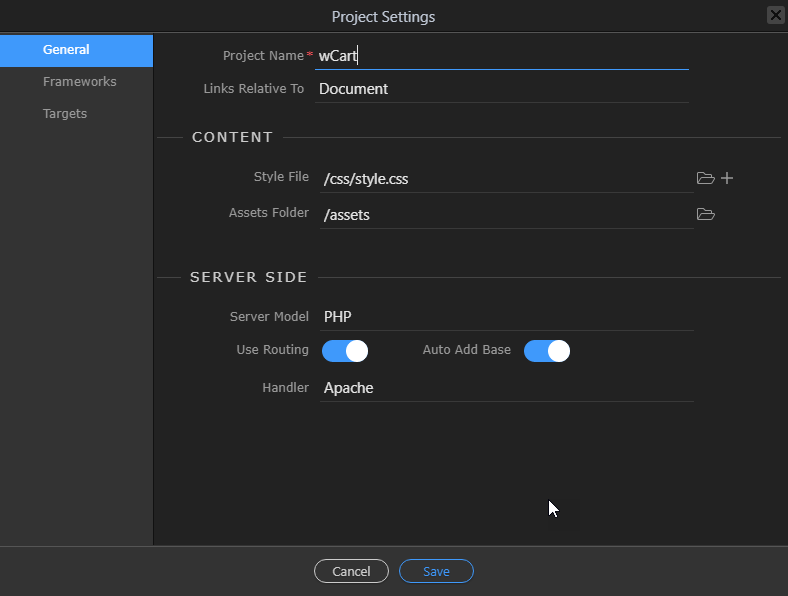
When you setup the site, you were able to stipulate where the Assets Folder is located. When you place the images in the Assets Folder, you will be able to see those images.
Thank you –
I just followed this tutorial – a local docker site. What is a docker site?
Docker is a tool designed to make it easier to create, deploy, and run applications by using containers. Containers allow a developer to package up an application with all of the parts it needs, such as libraries and other dependencies, and ship it all out as one package.
Have a look at https://github.com/Wappler/wCart from where you can install a complete (at this stage, incomplete) project. Try it and give me feedback on how you went.
Hi Martha, you can not just randomly select pictures from you desktop. You have to move them into the assets folder of you project first.