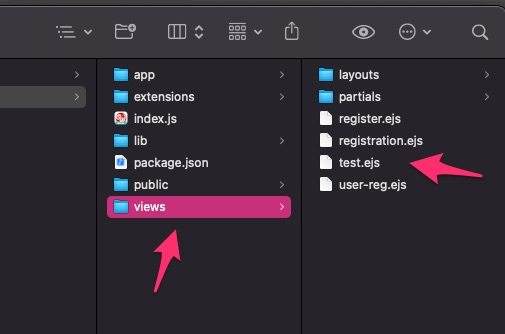
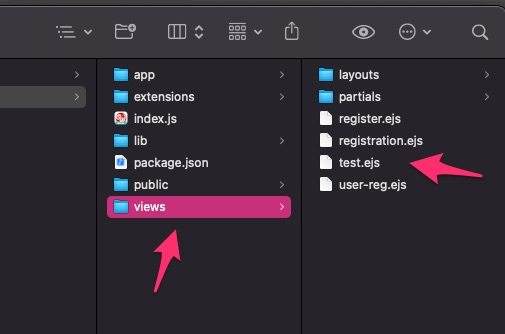
Pages (/views). Thanks @JonL. This is the Finder view: 
Teodor, your link to instructions is exactly what I followed…
Pages (/views). Thanks @JonL. This is the Finder view: 
Teodor, your link to instructions is exactly what I followed…
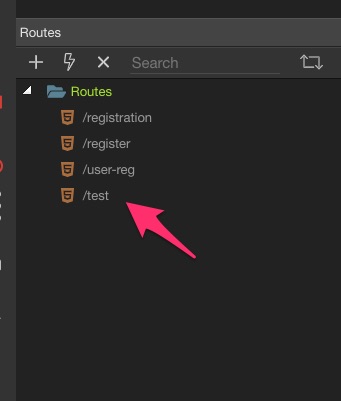
No, I mean the route in the routes panel. Just below database.
Ah I see - here it is…

He most likely wanted you to click the /test route and show him the properties in the bottom left so he can see it is linked to the layout page (id assume)
Thanks @Sorry_Duh. I can see a problem there …
You don’t have a layout assigned in the route.
Yes I have just seen that. Why does it happen? I thought Wappler handled all that - and also I did choose a layout in the app settings on the righthand panel?
Wild guess: you have been trying so hard to get this to work that you have probably been changing a lot of things and at some point it got out of sync.
It’s hard to guess.
Did you first create the content page without a layout (none selected) happened to me a few times like that a while ago
The two settings don’t seem to be linked. It was reported a long time ago. In changing a layout or setting it after the creation, I always update the route and the page.
Yes to both of your guesses. Also abandoned the project and recreated it in a different directory etc! 
TBH I am not the best person to talk about this. I edit my routes.json directly.
Shhhhh don’t tell George! 
Thanks @Sorry_Duh, @mebeingken, @JonL, @bpj, @George for finally solving this.
As for @Teodor, please take a day or two off and chill! The forum is full of highly intelligent, but very confused people, trying to figure out this specific issue - yet all you could do was to keep repeating your curt and dismissive replies. You need to go and reflect on the way you interact on this forum. You nearly lost me as a customer - until I realised it is your usual attitude!
Perhaps you are too close to the product to see the issues that customers highlight. Please understand we are intelligent people too - I for one went to medical school!
Now that we have a solution, I have to say I am completely confused by these assertions. I load content pages using preview in browser all the time.
I’m not trying to be a pain here Teodor, but rather but would like to learn since it triggers a lot of questions these days.
Let’s not forget that we are lucky just for getting a reply on a weekend.
Teo’s job is a complicated one. Having to deal with hordes of plebs on a daily basis is challenging.
Yeah I know he can be a bit gruff at times and I used to have the same run in all the time when learning but it’s not personal and he does know his stuff! Think off it as like having a grumpy Sensei ![]()
![]()
But as you found out there are plenty on this community that help and keep the checks and balances in place ![]()
Yes, I also had the same issue early on when changing a layout page reference on content page it does not update correctly all the time.
Ok all is forgiven. Goodnight and thanks everyone.
Hi everyone, I’m back by popular demand! 
A question if I may: what is the difference between the spacing control in the App Structure properties panel and Design properties panel? If these are same, why is the UX different?
May help:
Thanks Dave. Of course I had read this several times. At a high level, I thought the spacing control dealt with Boostrap component’s built-in settings and the Design panel creates a custom css and overrides those settings. But it is not clear if it does, and the whole thing gets very muddled easily.
The App Structure panel is essentially the page you are dealing with, so I don’t see why it should be called App Structure. While selecting a ‘page’ user expects to see things related to a page, not some other terminology.
Assuming ‘Page’ instead of App Structure, once that page is selected, I would expect a single panel for design tweaks. I accept it depends on framework but the likes of Bootstrap Studio have implemented it better.
Equally I don’t see why Content Page is an appropriate name to describe what is essentially Content Area / View. How frustrating!