garyf
July 7, 2020, 11:54pm
1
I often see wappler-command=“editContent” appear in my html. I’ve searched for some documentation on this but can’t find any details.
Why does Wappler add this and what does it do please? If there’s little purpose is there an option to stop it?
Thanks.
brad
July 8, 2020, 12:07am
2
I don’t remember ever seeing that. Can you post a screenshot or the code where you see it?
garyf
July 8, 2020, 12:13am
3
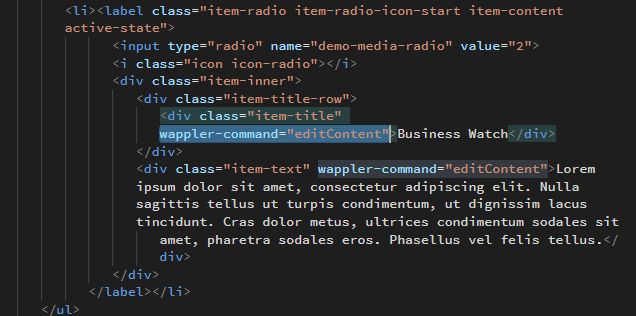
Here’s a snippet…
Ooh, this forum let me paste the screenshot from my clipboard. That’s the most impressive thing I’ve seen today!
This html renders a media list radio button (and text) using Framework7.
brad
July 8, 2020, 1:39am
4
Oh FW7… That could be why I have never seen it. Perhaps one of the app guys like @mebeingken can come in.
garyf
July 8, 2020, 2:14pm
6
The attribute doesn’t exist immediately after I paste in the code. After some playing I notice Wappler adds it after I double click on the form inputs/selects in the Design view.
Sorry guys, haven’t seen this one. I abandon the design view on the mobile app stuff.
This might be related to the inline text editing in design view.
This attribute is temporary added to enable the text editing. Should be auto removed and not get into code view.
So you can remove it safely.
If you could reproduce exactly when it gets added it will be great.
garyf
July 8, 2020, 4:31pm
10
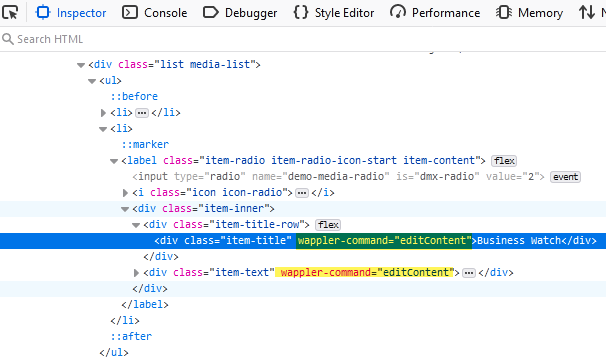
When I double click on a list item in Design view and as soon as I click off of it the attribute is added to 2 divs. App Connect Mode is active.
This will be improved in the upcoming update
1 Like
George
July 30, 2020, 3:43pm
13
This is fixed in Wappler 3.0.2
1 Like
George
July 31, 2020, 4:00pm
14
This topic was automatically closed after 24 hours. New replies are no longer allowed.