A. Introduction
For our example we need to create pages for Products, Cart, Checkout and Checkout Success. It is assumed that you have created a new site, which I have called wapplercart , but can be called anything to your liking.
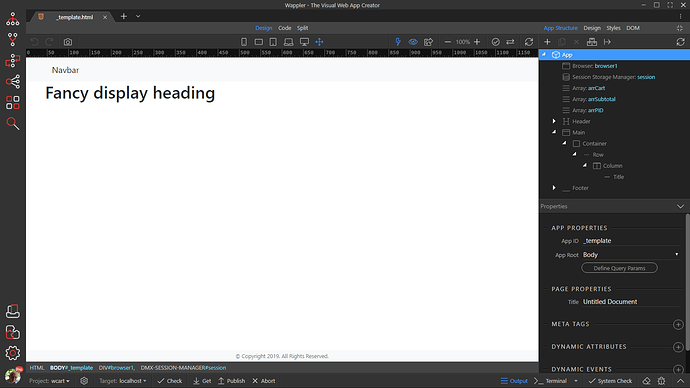
To make things easier, we will start out with a template which we will use to create our working pages. This is what the template will look like when we have finished.
B. Steps to create the Template
-
Create a new file and name it _template.html and (if Wappler has not automatically created the frameworks) add the usual App Connect (see https://docs.wappler.io/t/adding-app-connect/2921) and Bootstrap (see https://docs.wappler.io/t/adding-bootstrap-4/2920) frameworks to it.
-
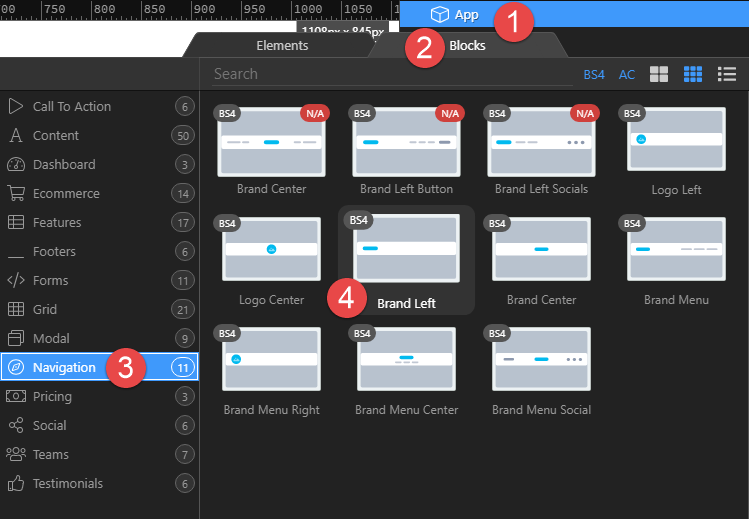
To this, we add the Navigation Bar. Right click on App (1), choose Blocks (2), Naviagtion (3) and one of the navigation bars. We have chosen Brand Left (4)
-
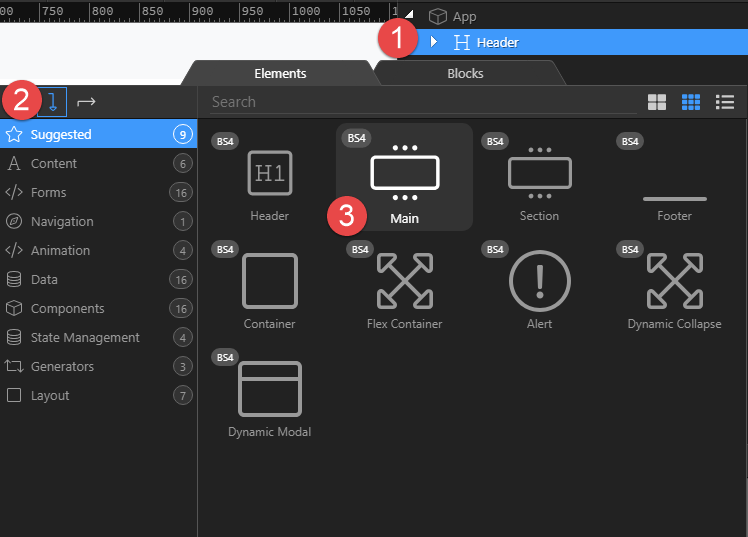
Add the main content area. Right click Header (1), choose to add after (2) and click on Main (3)
-
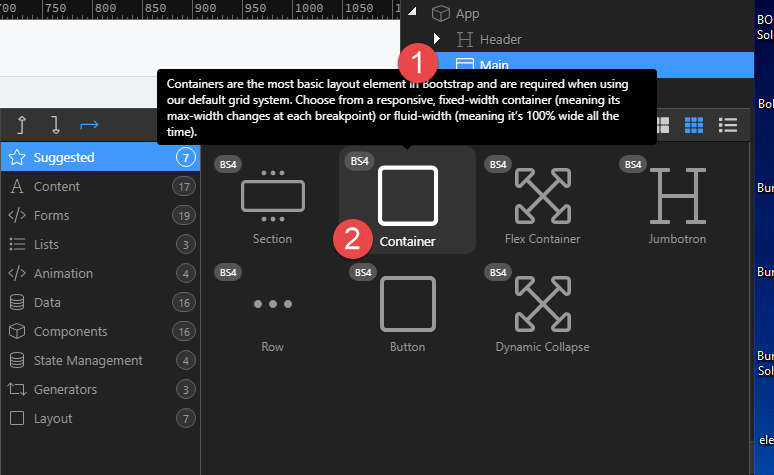
We add a container to keep our content contained. Right click Main (1) and click on Container (2)
-
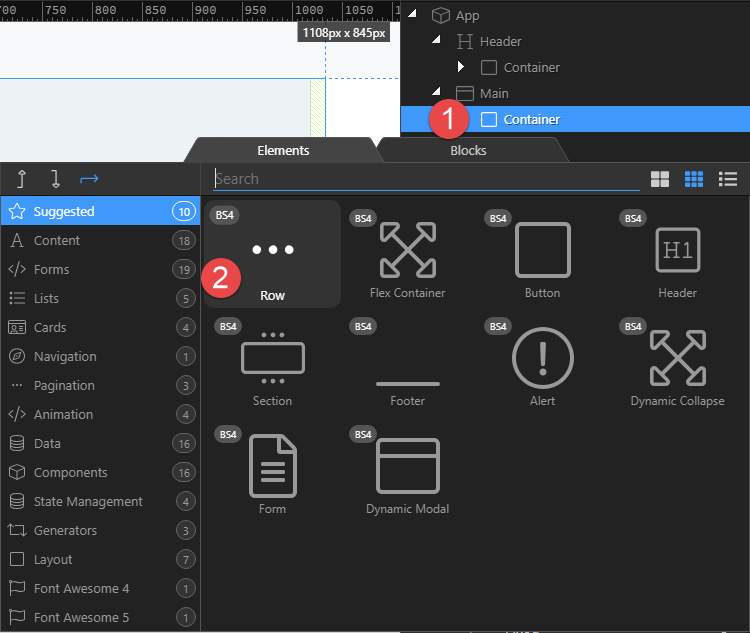
Right click Container (1) and click on Row (2). This row will contain the title of our document plus any other relevant information.
-
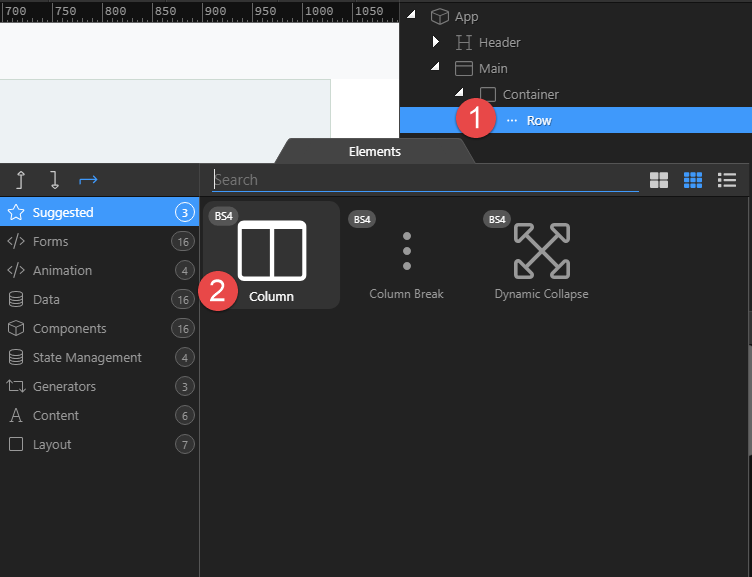
Right click Row (1) and click on Column (2), This is the structure that Bootstrap requires, namely rows and columns, not unlike a table.
-
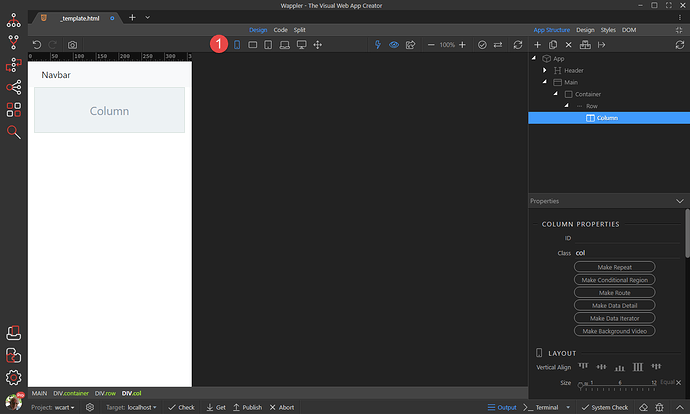
Because Bootstrap is Mobile first, we will set our Design view to mobile (1)
-
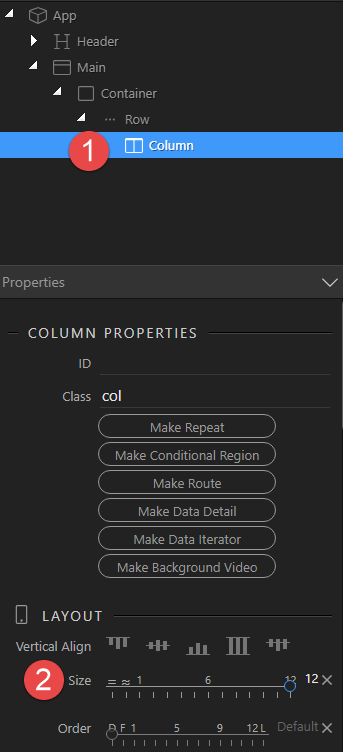
With Column still selected (1), set the size to 12 (2) which is the full width of the container.
-
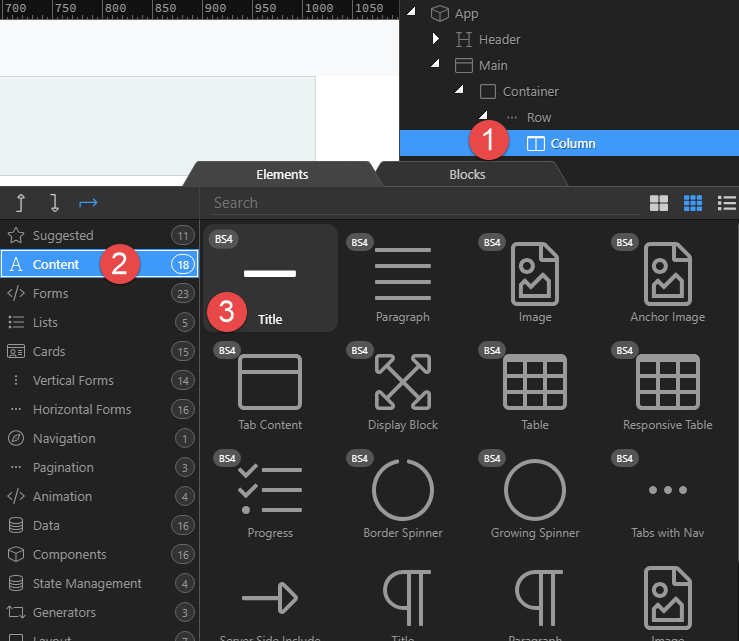
Here we will add a title. Right click Column (1), choose Content (2) and click on Title (3).
-
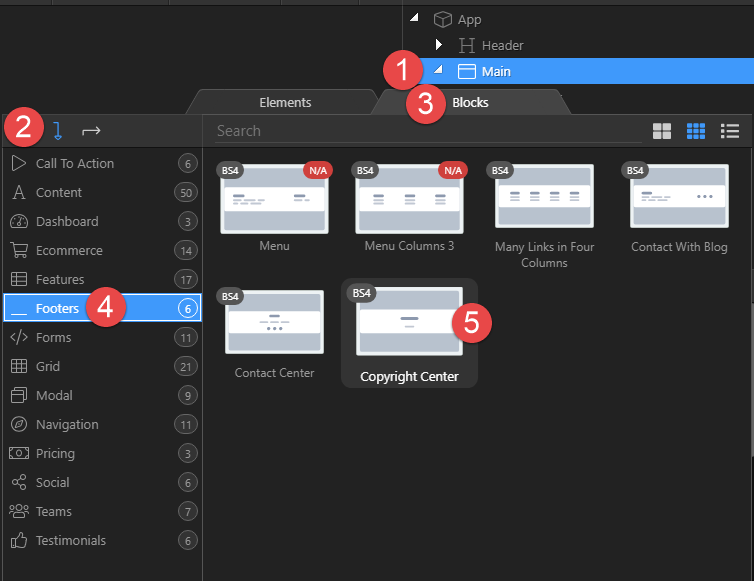
To create a footer, right click Main (1), click on Add After (2), choose Blocks (3), Footers (4) and click on a footer of choice (5)
-
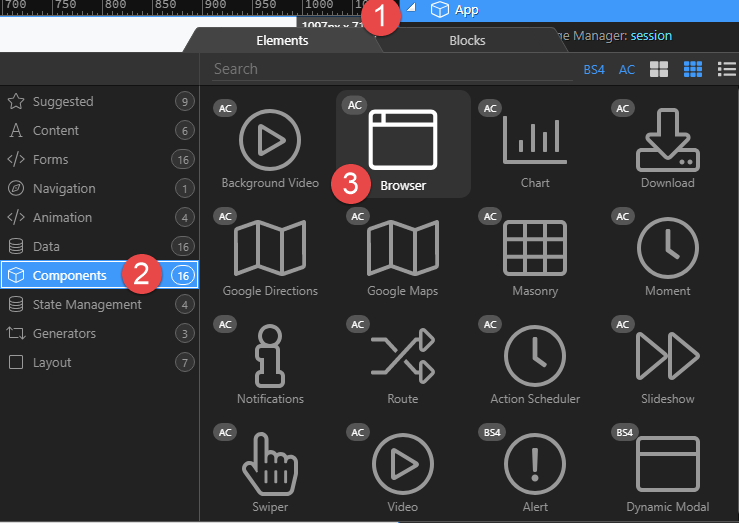
Lastly, we need to include the Browser component. Right click App (1) choose Components (2) and click on Browser.
-
You will notice that the footer is not at the bottom of the page. This can be corrected by following these instructions: Push Footer to bottom of viewport
or by adding the following style rules
html { min-height: 100%; margin-left: calc(100vw - 100%); } body { display: flex; flex-direction: column; min-height: 100vh; } main { flex: 1 0 auto; }