As I get to work with Wappler as a newbie,
I’m starting to size that the “Visual building part of Wappler” is not a tipical DRAG and DROP Way of Building things that we usually find in other typical “Drag and Drop” Designing tools.
It works different…having us to focus on the Right or left size of the Editor to pick up Actions etc.
But you can not Drag it with a mouse and Drop it on the Main windows…and resize it.
Rather you use ADD buttons from the Main Design windows…
I think that this way is not wrong since it forces one to pick up an action related or not to a database so the Database coding happens in the background while you “design the Form”.
BUT… 
I believe that is where most “Drag and Drop” Designers will feel in lack of the “easy D/D” intuitive way of designing a form, as most other tools offer.
The Wappler way of building things this way is therefore less intuitive and producing lots of comments/request for having “the other Drag/Drop” designing way replacing the Wappler Way.
I guess this would not be necessary as long as BOTH Designing Tools could be integrated to Wappler.
( Don´t aks me how  )
)
But in someway, Drag and Drop Tools are so intuitive that they hardly request any users to “have to learn about them”…While Wappler Designing Method is very efficient but not so intuitive.
So This Topic is about requesting the integration of an ADDED DRAG and DROP Designing tool - BESIDE the Wappler TOOLS in order to quickly add elements such as : fields buttons, columns, multicolons, etc…that would be as intuitive as other popular “Website Designing IDE”.
I´m not sure HOW this could be easely done or even possible…but I guess some improovment can be done. (With lots of works for the Team, probably…)
But on the other hand, this should speed up the designing process and makes it a lil bit more user friendly…with less Documentation to produce… 
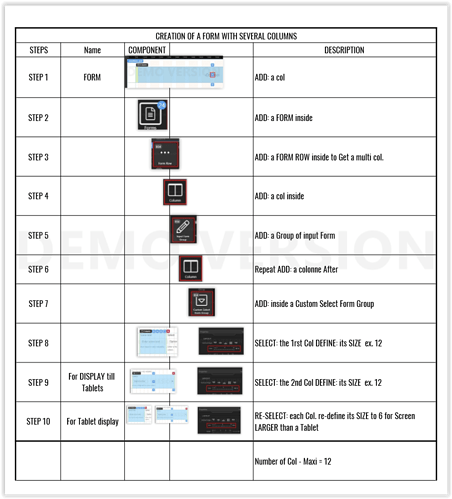
As a comparison on how much more intuitive things can be, lets see this example of a Wappler method (With 10 steps) for adding a form with 2 columns…and compare it with some Drag and Drop “2 columns frame” from some other IDE which usually request very few clics to add and resize…
…so keeping the Wappler way of doing this but adding an extra Drag And Drop Method beside would NOT hurt the Designing work I believe…