So, I’m using a PDF viewer and I need to set the URL that the plugin uses to get the PDF using variables from my queries
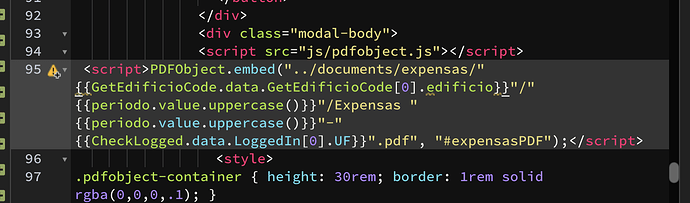
This happens (and doesn’t work), I’ve bassically leave between " the fixed part of the URL and the variables without any ":
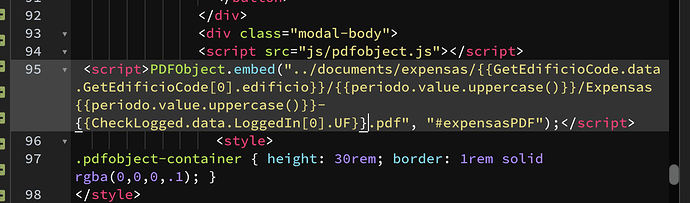
I’ve also tried all inside " (but it doesn’t work either):
How can I solve it?
I use dmx.parse to get values into JavaScript.
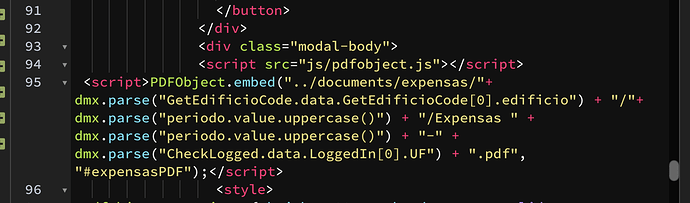
For example:
PDFObject.embed("../documents/expensas/" + dmx.parse("GetEdificioCode.data.GetEdificioCode[0].edificio") + ".pdf", "#expensas.pdf");
I haven’t reproduced all your variables, but this should give you the basic structure.
Good luck!
3 Likes
Thank You! I’ve applied it but it continues retrieving me error. I’ve got one variable that is not from the server query, and it changes on every click.
The variable is “periodo.value”
It changes depending on the row you click from here:
I beleive that maybe, each time the user clicks on the row, it should reload the script and “rewrite” the url. Otherwise I don’t understand why it doesn’t work.
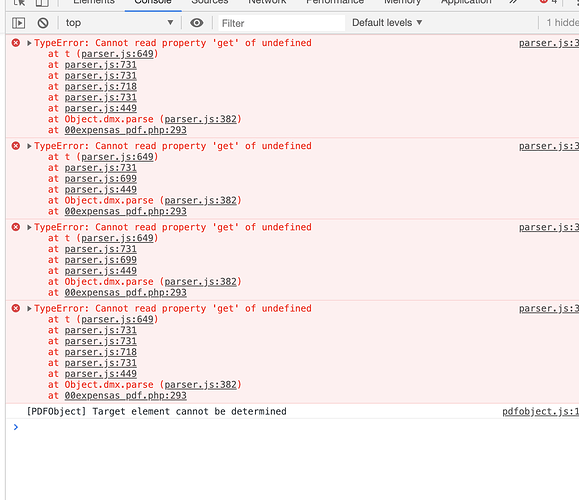
I’m getting these errors in the console (obviously, I don’t know how to read them and solve the problem)
Ok, I could solve it parcially.
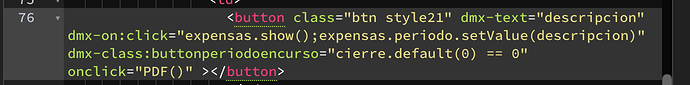
I named the function that runs the script as “PDF”.
Onclick I run the function:
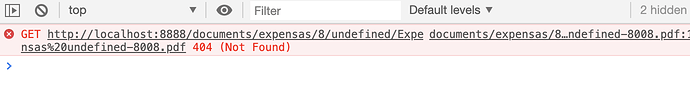
But the value that changes on every row (periodo), retrieves it as “undefined”.
The order should be:
- click the row
- Asign to periodo the value to the variable from the row selected (this works, because the modal receives the value correctly)
- run the script
Or maybe the dmx.parse doesn’t work for variables
Your static click event is probably running before the dynamic click. I would include the PDF() call in the dynamic click event sequence and pass the value for this row into the function.
Also, if you still choose to reference the variable instead of pushing in the value, you probably are not giving it the full name. The undefined means that variable does not exist, which is different from having the right variable and it being empty.
I tried including the PDF() call inside the dynamic click but didn’t make the call to the function.
How do I include to the function the set value of the variable?
The variable exists correctly. The modal shows it without any error. The problem I believe that is happening is that dmx.parse doesn’t work for this type of variables (only for query’s variables)
Try this:
dmx-on:click="{{expensas.show()}};PDF('{{descripcion}}');"
Then on your PDF function:
PDF(descripcion)
Within your script, instead of using the dms.parse for your variable, use
descripcion
1 Like
In one version of your script you are referencing the variable as
periodo.value
however in your dmx-on:click you are setting
expensas.periodo
wouldn't you want to use
expensas.periodo.value
within your PDF script?
This worked perfectly. Now the only problem is that the variable isn't getting the value.
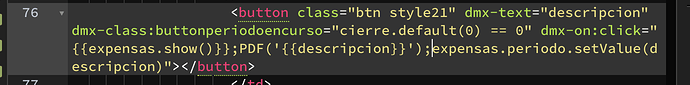
I've added this to your code but didn't worked:
Yes that was my mistake, is expensas(the id of the modal).periodo(the variable is inside the modal)
Sorry, I forgot you were still using the variable…
Try
dmx-on:click="{{expensas.show();expensas.periodo.setValue(descripcion)}};PDF('{{descripcion}}');"
1 Like
Very grateful! Thank you very much
1 Like