Wappler Version : 6.7.2
What do you think should happen?
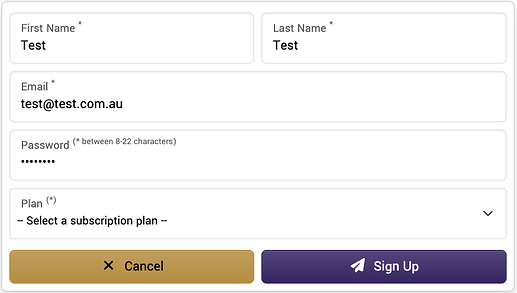
The validation messages in a form shouldn't display a blank space under the form input fields where no validation error is applicable.
What actually happens?
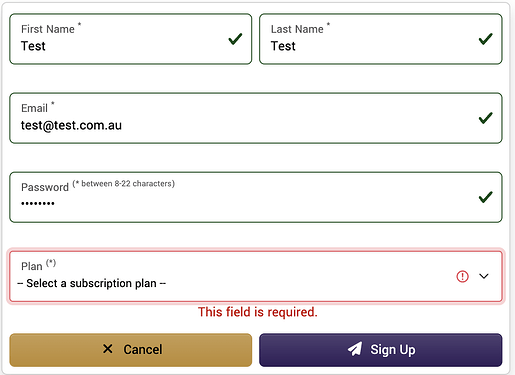
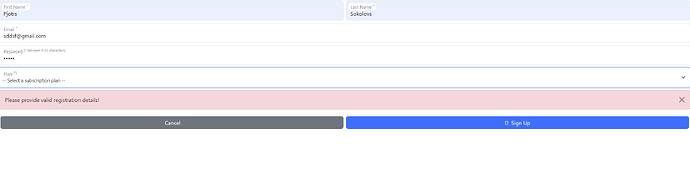
The validation messages appear as blank spaces under every form input field when there's no error message.
I have attached two screenshots. One showing the form before validation, and the second showing blank spaces below the input fields where no validation error is applicable.
Teodor
July 10, 2024, 6:59am
2
What version of Bootstrap are you using and is this a bootstrap form code or a custom form?
Hi Teodor,
I'm using Bootstrap 5 (local version) and it's a Server Connect form with Input Type Plain (not generated as a Bootstrap 5 form).
Teodor
July 10, 2024, 7:15am
4
Can you post the form code here please?
This is the form code:
<form class="row g-2" id="scf_tenant_sign_up" method="post" is="dmx-serverconnect-form" action="/api/1/0/AppManage/tenants/tenant_sign_up" dmx-on:invalid="alert1.show();alert1.setType('danger');alert1.setTextContent('Please provide valid registration details!');sch_alert_fade.start()" dmx-on:success="run([{run:{outputType:'text',action:`notifies1.success(\'Thank you for signing up with us. We will send an email shortly to activate your account.\')`}},{run:{outputType:'text',action:`scf_tenant_sign_up.reset(true)`}},{wait:{delay:3000}},{run:{outputType:'text',action:`browser1.goto(\'/admin/login?origin=login\')`}}])" dmx-on:error="alert1.show();alert1.setType('danger');alert1.setTextContent(lastError.response);sch_alert_fade.start()" dmx-on:submit="sch_alert_fade.start()">
<div class="col-sm-6 mt-2">
<div class="input-group">
<div class="form-floating flex-grow-1">
<input type="text" id="add_first_name" name="tenant_first_name" class="form-control " placeholder="First Name" required="">
<label class="form-label mb-0" for="add_first_name">First Name <sup>*</sup></label>
</div>
</div>
</div>
<div class="col-sm-6 mt-2">
<div class="input-group">
<div class="form-floating flex-grow-1">
<input type="text" id="add_last_name" name="tenant_last_name" class="form-control " placeholder="Last Name" required="">
<label class="form-label mb-0" for="add_last_name">Last Name <sup>*</sup></label>
</div>
</div>
</div>
<div class="col-12 mt-2">
<div class="input-group">
<div class="form-floating flex-grow-1">
<input type="email" id="add_email" name="tenant_email" class="form-control " placeholder="Email" required="" data-rule-email="" autocomplete="off">
<label class="form-label mb-0" for="add_email">Email <sup>*</sup></label>
</div>
</div>
</div>
<div class="col-12 mt-2">
<div class="input-group">
<div class="form-floating flex-grow-1">
<input type="password" id="add_password" name="tenant_password" class="form-control " placeholder="Password (8-22 characters)" required="" data-rule-pattern="^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,22}$" data-msg-pattern="1 each of lowercase, uppercase, number and special character">
<label class="form-label mb-0" for="add_password">Password
<sup>(* between 8-22 characters)</sup>
</label>
</div>
</div>
</div>
<div class="col-12 mt-2">
<div class="input-group">
<div class="form-floating flex-grow-1">
<select id="add_sub_code" name="sub_code" class="form-select form-select-sm" placeholder="Subscription Plan" required="">
<option value="">-- Select a subscription plan --</option>
<option value="STDADV">Standard Plan</option>
<option value="ADV" disabled="true">Advance Plan (Coming soon)</option>
</select>
<label class="form-label mb-0" for="add_sub_code">Plan
<sup>(*)</sup>
</label>
</div>
</div>
</div>
<div class="col-12">
<div class="alert fade mb-3" id="alert1" is="dmx-bs5-alert" role="alert" closable="true">
<p class="mb-0">This is a nice alert!</p>
</div>
</div>
</form>
<div class="d-flex flex-row flex-wrap justify-content-around">
<div class="col-6 p-1">
<button class="btn btn-secondary w-100" type="submit" dmx-bind:disabled="scf_tenant_sign_up.state.executing" dmx-on:click="run([{run:{outputType:'text',action:`scf_tenant_sign_up.reset(true)`}},{run:{outputType:'text',action:`browser1.goto(\'/\',true)`}}])">
<i class="fa-solid fa-xmark fa-fw me-1"></i>
Cancel
</button>
</div>
<div class="col-6 p-1">
<button id="scf_tenant_sign_up_submit" class="btn btn-primary w-100" type="submit" dmx-bind:disabled="scf_tenant_sign_up.state.executing" dmx-on:click="run({run:{outputType:'text',action:`scf_tenant_sign_up.submit()`}})">
<i class="fa-solid fa-paper-plane fa-fw me-1"></i>
Sign Up
<i class="fa-solid fa-spinner fa-lg ms-1" dmx-class:fa-spin="scf_tenant_sign_up.state.executing" dmx-show="scf_tenant_sign_up.state.executing"></i>
</button>
</div>
</div>
Notum
July 10, 2024, 8:26am
7
@guptast either you pasted wrong code or you haven't saved main.ejs file, because I've copied your code and tried - all works as expected.
Could be some custom css that is causing it.
Hi @Notum ,
Thank you for testing the form. It's the correct form and the project files have been saved many times for various dmx scripts to have been added correctly.
Hi Patrick,
I have no custom CSS rules for the validation feedback. I have done some more testing, and there is a difference in how the validation errors are tagged between the forms working correctly and forms that are displaying blank spaces.
Form with no blank space. Validation error is a div with class as invalid-feedback:
<div id="dmxValidatorErrorscf_upsert_business_infobusiness_email" class="invalid-feedback">This field is required.</div>
Form with blank space. Validation error is a span with class as dmxValidator-error:
<span id="dmxValidatorErrorscf_tenant_sign_uptenant_email" class="dmxValidator-error"></span>
The dmxValidator-error span is used for forms where the framework was not detected or the form layout is unknown, it uses our own custom classes instead of the bootstrap classes then.
I will try by re-adding the server connect form component and see if that resolves the spacing issue.