Wappler Version : v1.9.2
Operating System : Windwos 10 v1809
Expected behavior
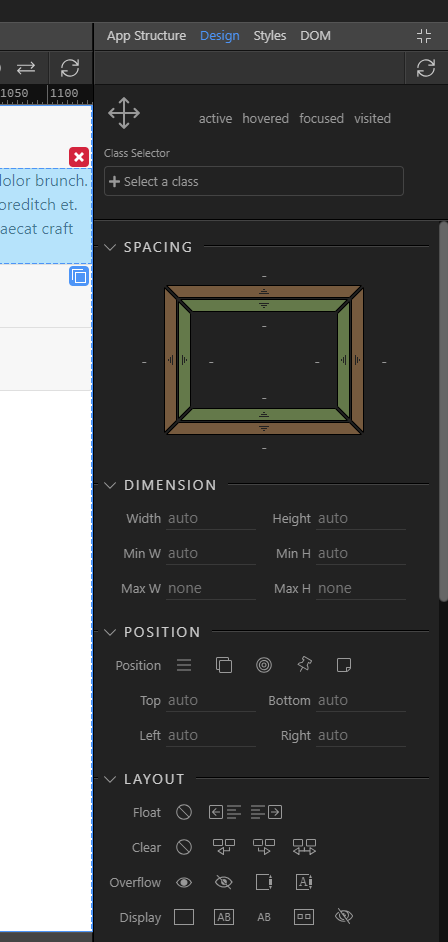
after attaching the CSS, design panel should display the content/properties to edit, like this:
I created a new test project on wappler 1.9.2 and it works fine.
Actual behavior
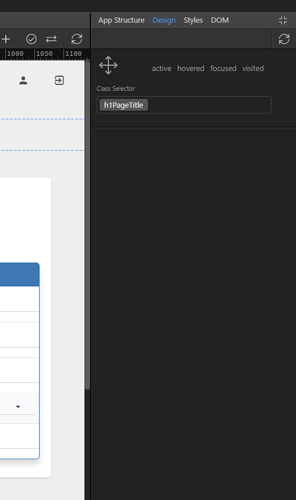
in my existing project, attached a css but seeing this blank panel:
How to reproduce
- attach an existing CSS file to an existing project after updating to Wappler v1.9.2
- select any element to see a blank design panel.
I have checked on the css file name and how it is being added in the code view in both test project and actual project.
i have added some random proeprties in the test project components to see hwo the CSS is being formed - it is just default CSS, same as the CSS from our existing project.
pressing refresh doesn’t works!
so, unable to figure out the problem.
this is really crippling the work flow!!!
help please.