CSS Styles visual editor with instant preview functionality for rapid design.
Wappler has multiple ways to style your pages. From the App Structure properties panel using the built in pre-configured Bootstrap styles, to the Design panel which gives you easier custom CSS style control. We also offer more granular adjustments of the Styles panel which will give you full control of any and all CSS style properties and attributes you may need.
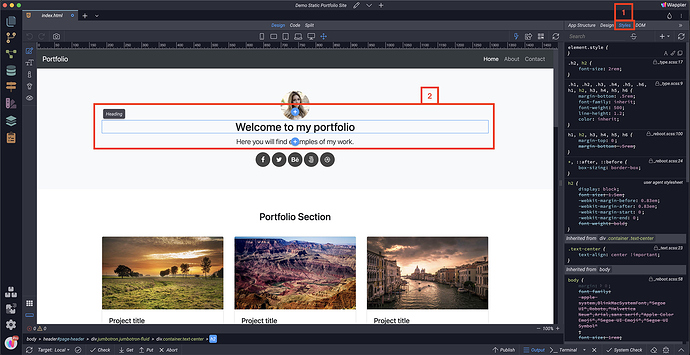
Where to find the CSS Styles panel
In order to use the visual CSS Styles integrated in Wappler you just need to open it by clicking Styles (1) and then select the element you’d like to style (2).
How to add a new style property
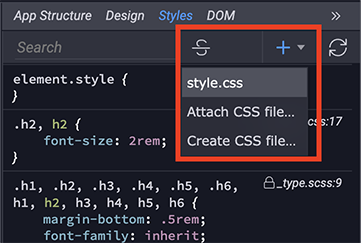
You can add a new style property, edit an existing style or remove a property from the selected element. Choose whether to add the style inline from the element.style {} rule, or in an existing CSS file, or choose whether to attach a CSS file you already have, or create a new CSS file and set the rule within.

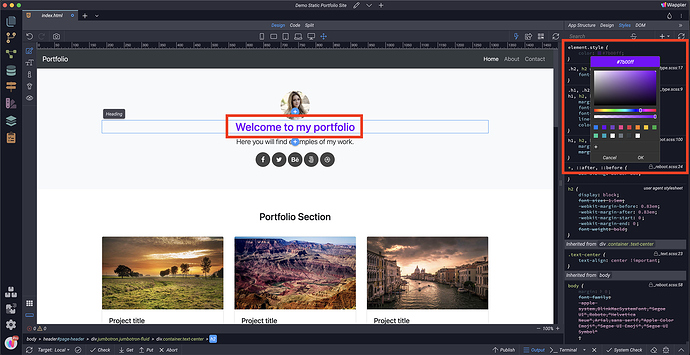
Adding styling
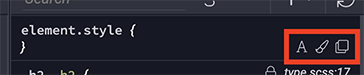
You can add an inline style by using either of the color pickers for color or background color. A graphical color picker appears.

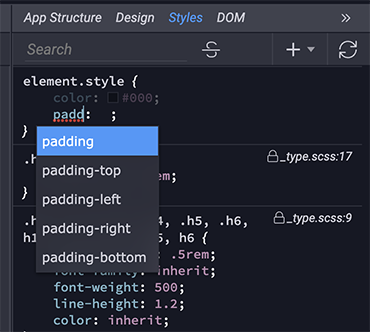
Or you can click directly in the rule and enter a CSS property with it’s value. Autocomplete popups appear when you start typing to speed up your task.

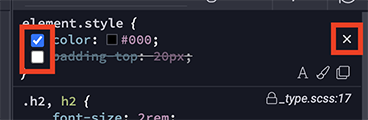
You can see the changes you make immediately in the Design View. Disable or remove rules by clicking the checkbox or the remove button for the desired rule.

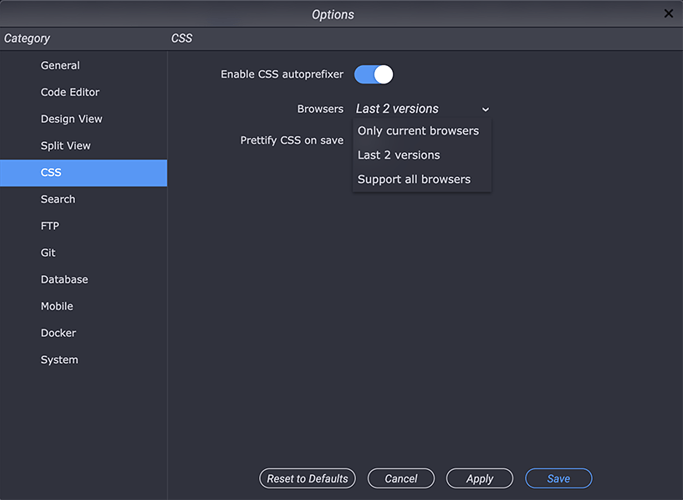
Options panel
In Wappler’s Options panel you can setup options for the CSS styles editor. You can enable the CSS autoprefixer and select the browser versions you want to support. On save the required prefixes will be added automatically. Also you can enable CSS prettify on save.