If you have dynamic content generated for pages, is it possible to also use app connect to insert content into the open graph meta tags?
Tried it, but with not much success.
If you have dynamic content generated for pages, is it possible to also use app connect to insert content into the open graph meta tags?
Tried it, but with not much success.
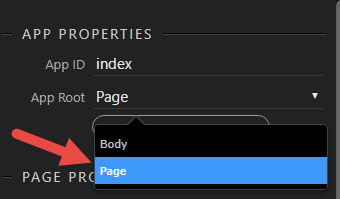
Use Page as the App Root

I have it like that. Here is sample of my attempt:
<html is="dmx-app"><head>
<base href="/">
<meta property="og:title" content="Value Used Vehicles">
<meta property="og:url" content="https://www.valueusedfleet.co.za">
<meta property="og:type" content="website">
<meta property="og:description" dmx-bind:content="serverconnect_single.data.query_single[0].description + ' ' + serverconnect_single.data.query_single[0].year">
<meta property="og:image" dmx-bind:content="www.valueusedfleet.co.za/valueusedfleet/stock/' + serverconnect_single.data.query_single[0].image">Hi Marcel,
Using Firefox have a look at https://hollandtrade.com.au/ (this is my experimental url).
First have a look at the source code; I have used a JSON data source for the demonstration.

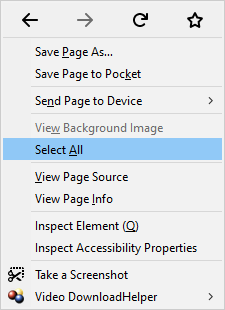
Then have a look at the final result by

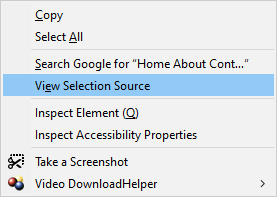
and subsequently

You will see that this does work.
Sorry for only relying now - had bigger dragons to skin 
I believe everything on my side is correct because when I inspect the OG meta content it shows the values I get from the db, but still the image does not show up when trying to send link via Facebook or Whatsapp:
Here is example link:
https://www.valueusedfleet.co.za/vehicle.html?name=Nissan%20Almera%20Auto
Code looks fine, just not loading when sharing link…
Don’t know if I am missing something.
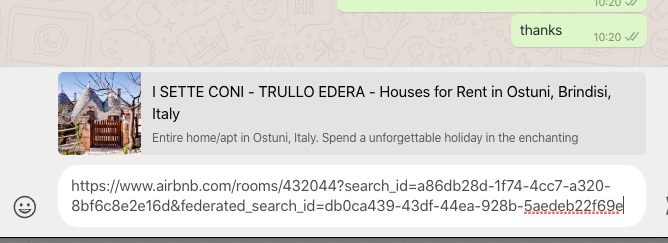
Compare my link with and airbnb link and how it shows the image:


Do you find the solution??
It only ever showed the image on the index page. Could never get the specific page image to load.
What about keywords and descriptions?
See my reply on the other thread.