Intro
If you’re looking to supercharge your mobile app development, understanding how to leverage Capacitor plugins is a game-changer.
Capacitor plugins are powerful extensions that enhance the functionality of your applications by providing access to native device features. Whether you’re targeting iOS or Android, these plugins act as bridges between your web codebase and native APIs, enabling seamless integration of device-specific capabilities.
In this tutorial, we’ll walk you through the fundamentals of using Capacitor plugins with Wappler, empowering you to tap into the full potential of native device functionalities within your web and mobile applications.
NOTE: These plugins are currently (Wappler 6.1.1) only available on the Beta Extensions channel.
Plugins Overview
The Capacitor plugins are available in a few categories:
App
The App plugins handle key app states and events, like foreground transitions, deeplinks, app launching, and plugin state persistence.
Exit App - Force exit the app.
Get Info - Return information about the app such as name, id, build version and app version.
Get State - Gets the current app state - if the app is active or not.
Get Launch Url - Get the URL the app was launched with, if any.
Minimize App - Minimizes the application.
Get Photo - Prompt the user to pick a photo from an album, or take a new photo with the camera.
Pick Images - Allows the user to pick multiple pictures from the photo gallery. On iOS 13 and older it only allows to pick one picture.
Pick Limited Library Photos - iOS 14+ Only: Allows the user to update their limited photo library selection. On iOS 15+ returns all the limited photos after the picker dismissal. On iOS 14 or if the user gave full access to the photos it returns an empty array.
Get Limited Library Photos - iOS 14+ Only: Return an array of photos selected from the limited photo library.
Check Permissions - Check camera and photo album permissions.
Request Permissions - Request camera and photo album permissions.
Device
The Device plugins reveal device specifics (model, OS version) and user details, like unique identifiers.
Get - Return an unique identifier for the device.
Get Info - Return information about the underlying device/os/platform.
Get Battery Info - Return information about the battery.
Get Language Code - Get the device’s current language locale code.
Get Language Tag - Get the device’s current language locale tag.
Filesystem
The Filesystem plugins simplify file operations on the device.
Read File - Read a file from disk.
Write File - Write a file to disk in the specified location on device.
Append File - Append to a file on disk in the specified location on device.
Delete File - Delete a file from disk.
Mkdir - Create a directory.
Rmdir - Remove a directory.
Readdir - Return a list of files from the directory (not recursive).
Get Uri - Return full File URI for a path and directory.
Stat - Return data about a file.
Rename - Rename a file or directory.
Copy - Copy a file or directory.
Check Permissions - Check read/write permissions.
Request Permissions - Request read/write permissions.
Geolocation
The Geolocation plugins provide straightforward methods for tracking the device’s position, including GPS data like altitude and speed.
Get Current Position - Get the current GPS location of the device.
Check Permissions - Check location permissions. Will throw if system location services are disabled.
Request Permissions - Request location permissions. Will throw if system location services are disabled.
Network
The Network plugins offer essential network and connectivity information for your app.
Get Status - Query the current status of the network connection.
Using Capacitor Plugins
In the following example we will show you how to use the Geolocation plugins to get the users current GPS position. This explains the basics of using these plugins, so you can use it as a starting point.
We’ve created a Capacitor based mobile project. It’s using Framework 7, but you can also use Bootstrap if that’s your preference.
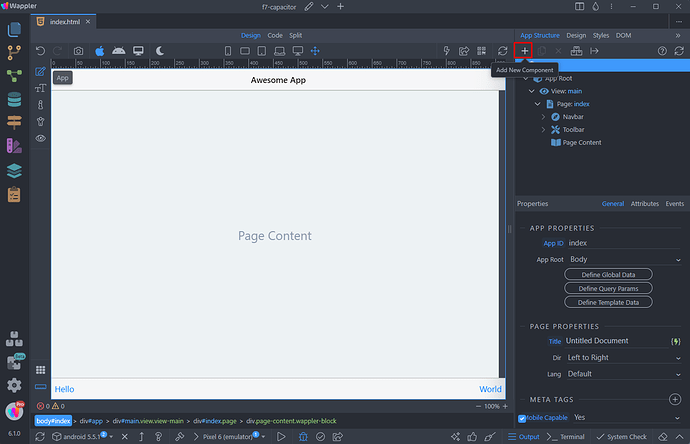
We start by adding a new component:
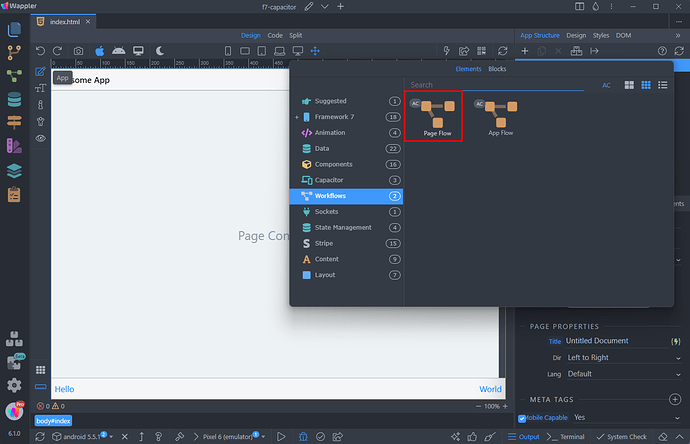
And we add a Page Flow:
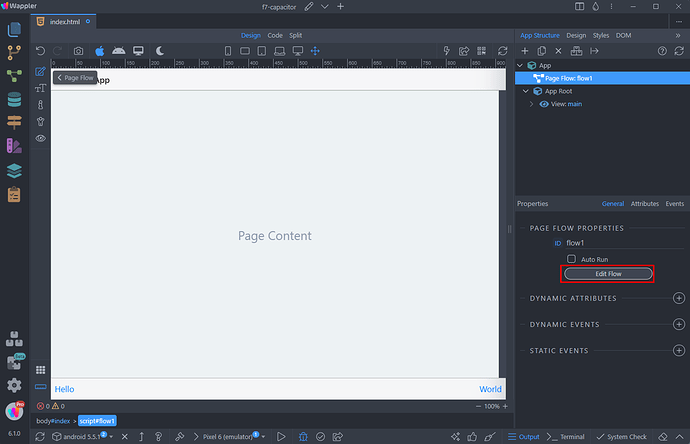
Click Edit Flow:
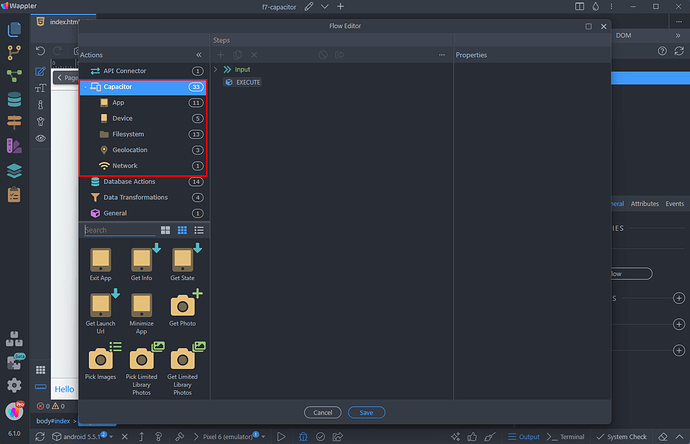
And you will see the available Capacitor Plugins available as flow actions. They are grouped by categories:
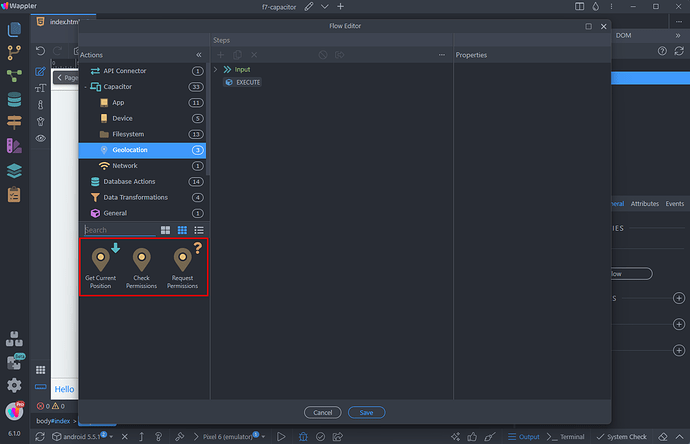
We open the Geolocation category:
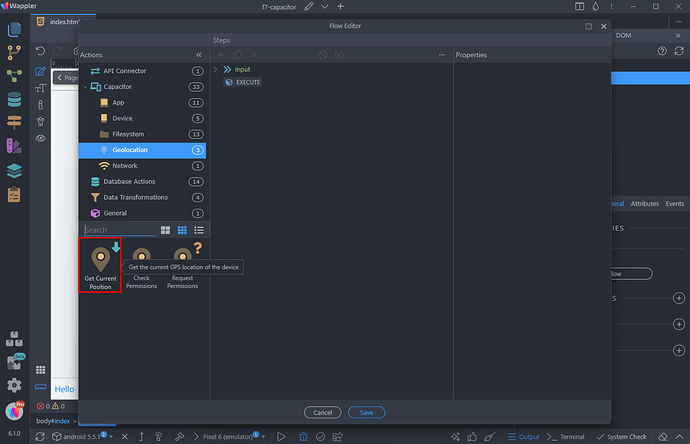
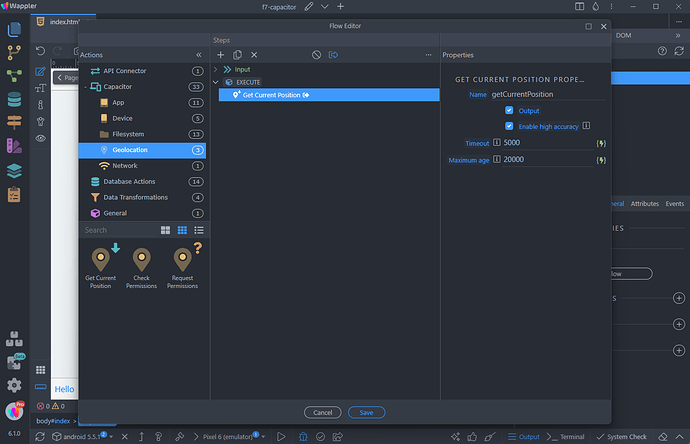
And select the Get Current Position action. This will return current GPS location of the device, it will also ask for permissions to access the location, if the permissions are not yet granted:
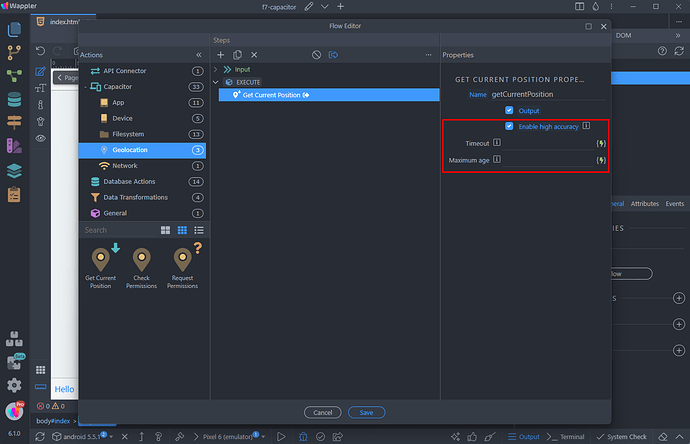
You can enable the high accuracy mode, then it will use the GPS location of the device, otherwise it will use the approximate location, based on the network cells.
Timeout - The maximum wait time in milliseconds for location updates.
Maximum age - The maximum age in milliseconds of a possible cached position that is acceptable to return:
We enter some sample values here:
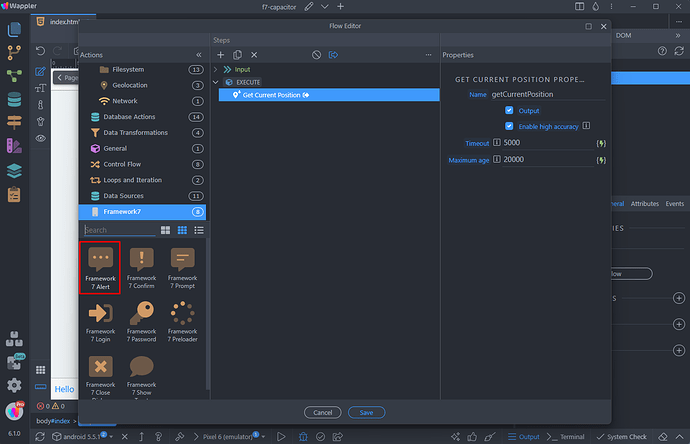
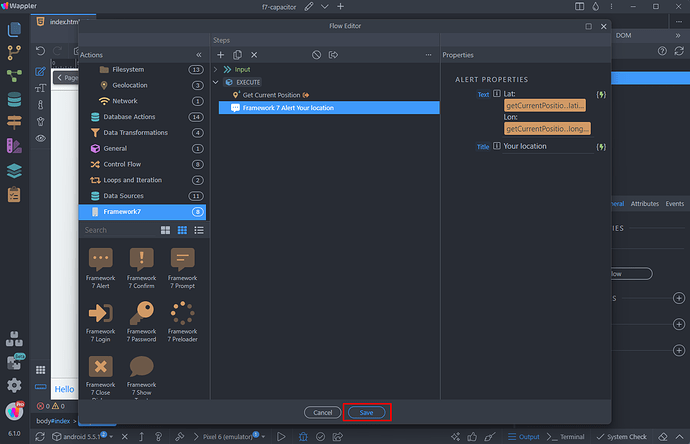
Then what we want to do is to show the current location in an alert. We add a Framework 7 Alert in our flow:
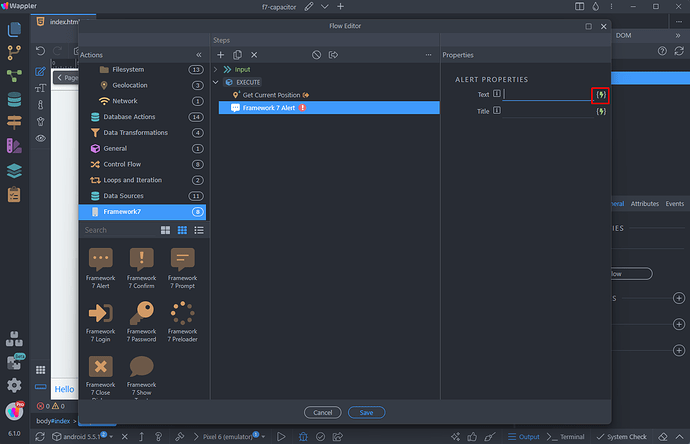
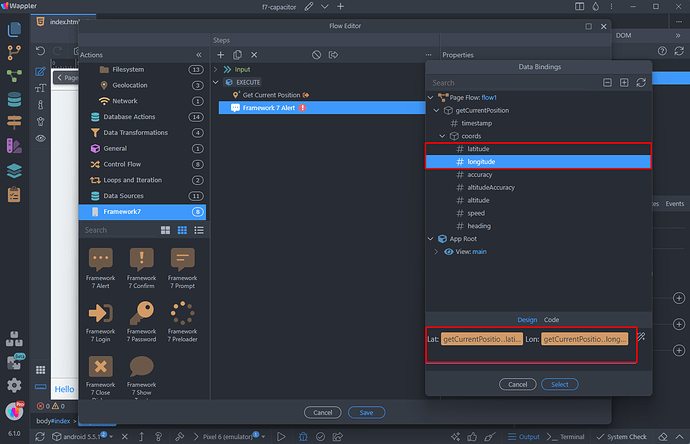
And use the dynamic data picker to get the location returned by the Get Current Location action:
You can see all the data returned by the Get Current Location action. We pick the Latitude and Longitude:
We add a title to the alert and click Save:
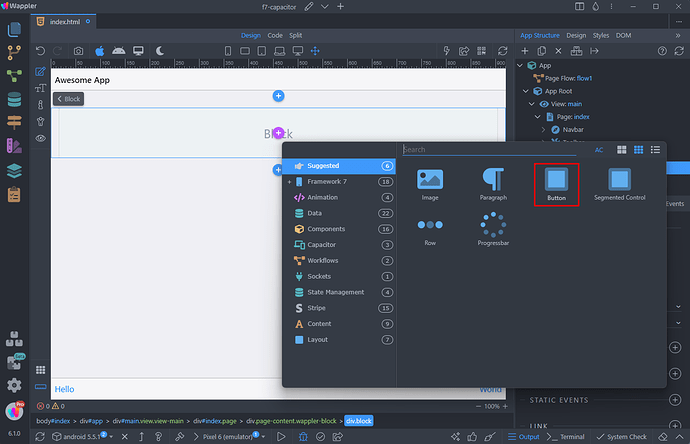
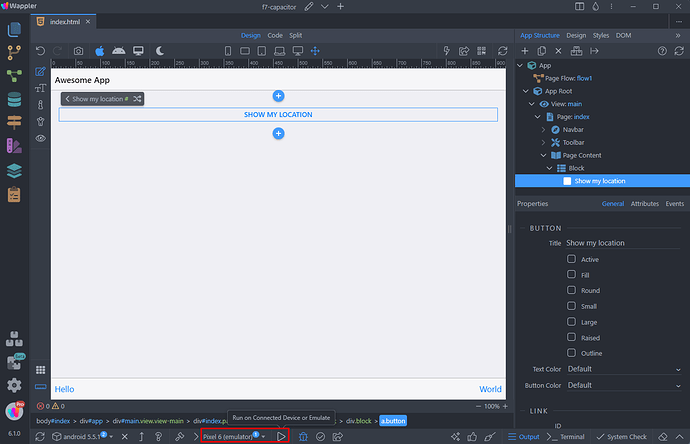
Let’s run this flow on a button click. Add a button on the page:
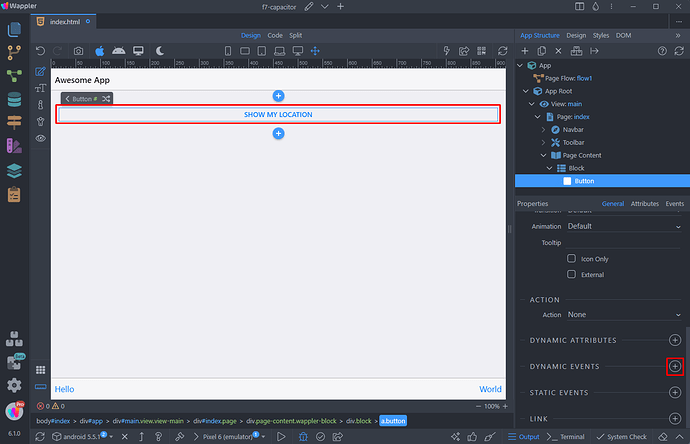
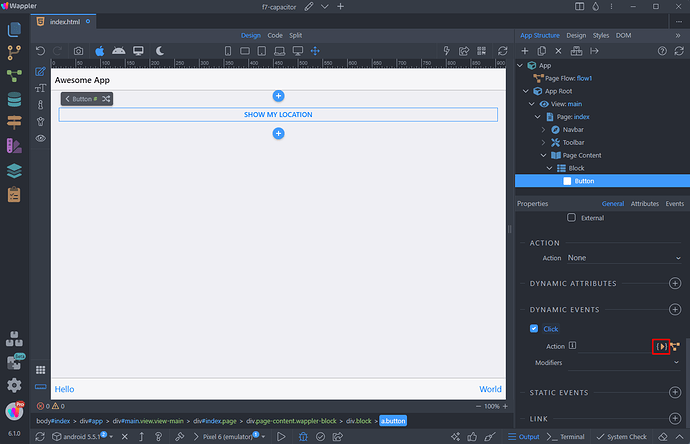
We add Show My Location as text in the button and then we add a new dynamic event:
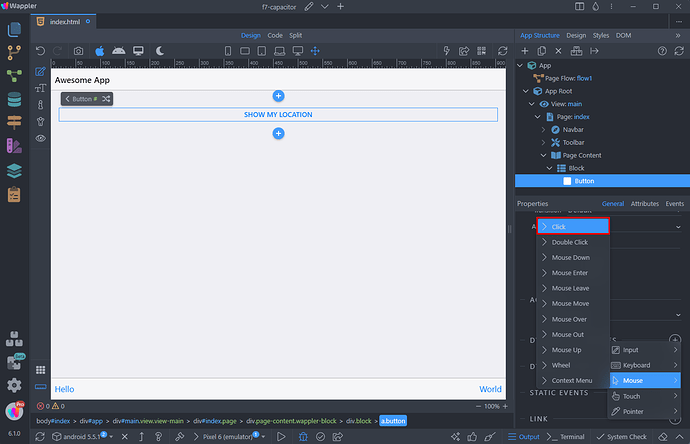
Select Mouse > Click:
And click the action picker button:
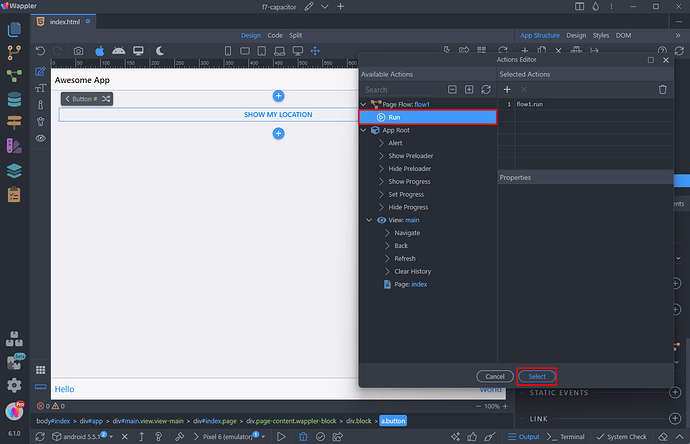
Select Flow > Run:
And you are done.
Let’s save the page and run it in an emulator:
You can see the results - when we click the button, the flow runs. The Get Current Location action asks us for permissions to access the device location and then shows the current position in the alert:
That’s a basic introduction on how to use the capacitor native plugins for your mobile apps.