<script>
dmx.app.set('appName', dmx.app.name);
</script>
<div is="dmx-browser" id="browser"> </div>
<dmx-json-datasource id="trans" is="dmx-serverconnect" dmx-bind:url="../../assets/locales/{{browser.language}}/{{appName}}.json"></dmx-json-datasource>
That was one of the ways I tried 
I get this error TypeError: dmx.app is undefined
Although If I query it via console just after I can see it’s not undefined.
Is the dmxAppConnect.js included before the script block with the dmx.app code?
I’ve tried at the end of head, at the beginning of body and at the end of body. App Connect is at the beginnning of head. Always the same error.
Waiting for document ready seemed to do the trick. However I don’t know if this is a good approach.
<script src="../../dmxAppConnect/dmxBrowser/dmxBrowser.js" defer=""></script>
<script>
$( document ).ready(function() {
dmx.app.set('appName', dmx.app.name);
});
</script>
<div is="dmx-browser" id="browser"> </div>
<dmx-json-datasource id="trans" is="dmx-serverconnect" dmx-bind:url="../../assets/locales/{{browser.language}}/{{appName}}.json"></dmx-json-datasource>
Edit: Not too happy about this solution as it’s calling twice the file I want to retrieve. First without the variable being set.

Ah yes, the page must be parsed first. Waiting for document ready is good.
Any way you can think of to avoid the duplicate call while waiting? Check my previous edit.
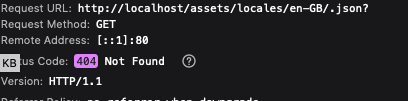
I ended up changing to a vanilla js dom ready function and I no longer have the duplicate request. I got rid of the 404 error.
<script src="../../dmxAppConnect/dmxBrowser/dmxBrowser.js" defer=""></script>
<div is="dmx-browser" id="browser"> </div>
<script>
var callback = function(){
dmx.app.set('appName', dmx.app.name);
};
if (
document.readyState === "complete" ||
(document.readyState !== "loading" && !document.documentElement.doScroll)
) {
callback();
} else {
document.addEventListener("DOMContentLoaded", callback);
}
</script>
<dmx-json-datasource id="trans" is="dmx-serverconnect" dmx-bind:url="../../assets/locales/{{browser.language}}/{{appName}}.json"></dmx-json-datasource>
All peachy now.
Hi @patrick,
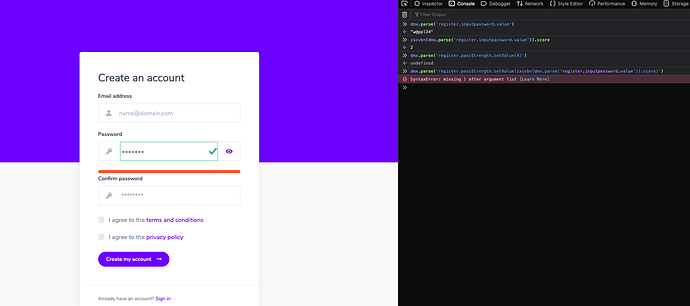
Can you nest dmx.parse inside a dmx.parse? I’m using the zxcvbn library to check the password strength of an input. But I’m not able to nest two of them.
Maybe you can try the new App Connect Flows for that?
And also the new App Connect global data to inject data straight in App connect root.
dmx.parse("register.passStrength.setValue(" + zxcvbn(dmx.parse("register.inputpassword.value")).score + ")");
That did the trick!
Thanks!
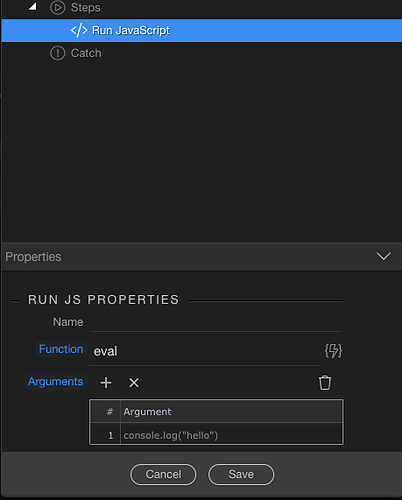
I also got a good look at flow but wasn’t able to run console.log(). Can you call js directly from a flow run?
It is not possible to run js directly in a flow. We will be adding more functionality to it, but 3rd party support will be difficult. I could post some instructions in the future on how to extend flows with your own actions like I did with formatters and the usage of the parse method.
That will be gold, waiting for it, thanks @patrick!
Hi @JonL,
Do you have an implantation example/guide that I can follow for Wappler.
I would like to have a password strength chack.
Thanks,
Ray
I knew I had something pending. I remember reading the notification but forgot to answer.
Unfortunately I don’t have one and I don’t have the time right now for that. Also it was done before flow was released so I think it doesn’t follow an optimal wappler approach as it has a lot of hardcoded js.
I can however help you with doubts whenever you start the implementation. I used the following library by Dropbox.
Hi @patrick, are you able to share the tricks on how we can extend the flows with our own actions, it will be invaluable.
For now, I want to call object functions like console.log() and pass some variables as args to print on console to test.. Is there a way? Thanks in advance!
At the moment, this works (@JonL)
function:'alert',args:['hello']
but this doesn't:
function:'console.log',args:['hello']
TypeError: window[e] is undefined
As a workaround if you just need to output static text to the console you can use eval().

If you need to pass Wappler bindings to console log I haven’t managed to get the right syntax.
Ideally calling object functions is something that is added to the RunJS action in flows as it’s limiting severely the capacity of extending Wappler to use js libraries.
I am trying to figure out if integrating i18next library is worth the time or if I should go the custom route
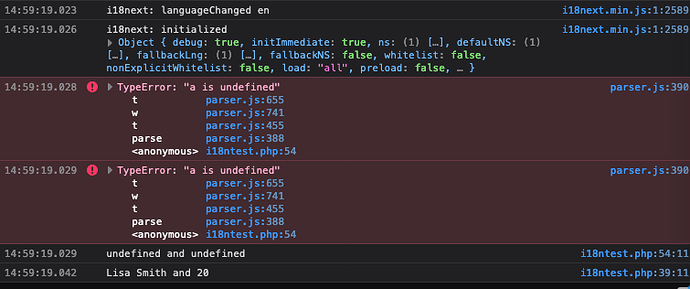
I can’t manage to parse an AC variable into a JS object.
<!DOCTYPE html>
<html lang="en">
<head>
<base href="/">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<script src="https://unpkg.com/i18next/dist/umd/i18next.min.js"></script>
<script>
i18next.init({
interpolation: {
prefix : '**',
suffix : '**'
},
lng: 'en',
debug: true,
resources: {
en: {
translation: {
"key": "**what** has **count** oranges"
}
}
}
}).then(dmx.Formatter('string', 't', function (key, temp) {
return i18next.t(key, temp);
}));
</script>
</head>
<body is="dmx-app" id="i18ntest">
<dmx-value id="count" dmx-bind:value="20"></dmx-value>
<dmx-value id="name" dmx-bind:value="'Lisa Smith'"></dmx-value>
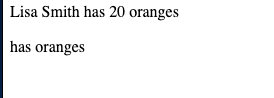
<p>{{ "key".t({ what: "Lisa"+" Smith", count: 10+10}) }}</p>
<p>{{ "key".t({ what: dmx.parse('name.value'), count: dmx.parse('count.value')}) }}</p>
<script>
var callback = function(){
console.log(dmx.parse("name.value")+" and "+dmx.parse('count.value'));
};
if (
document.readyState === "complete" ||
(document.readyState !== "loading" && !document.documentElement.doScroll)
) {
callback();
}
else {
document.addEventListener("DOMContentLoaded", callback);
}
</script>
<script>
console.log(dmx.parse("name.value")+" and "+dmx.parse('count.value'));
</script>
</body>
</html>
Will render on page:

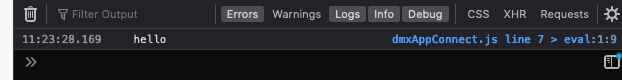
Will output to console:
Clearly dmx.parse needs to wait for the page to be ready to be useful.
Any solution so I can send AC bindings to the i18next library as parameters?
i18ntest.php.zip (1.2 KB)
@JonL, will patrick's suggestion help from this thread?