Quy
January 13, 2021, 5:31pm
1
OS info
Operating System : Windows 10.0.19042
Wappler Version : 3.7.0
Problem description
Change small to div.
Remove text-muted.
Bootstrap:
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
Wappler:
<div class="mb-3">
<label for="input1" class="form-label">Some text</label>
<input type="text" class="form-control" id="input1" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
<small id="input1_help" class="form-text text-muted">Your input is very valuable.</small>
</div>
Quy
September 3, 2021, 11:56am
2
Per 4.0.2:
Adjusted Secondary text to be <small> with or without text-muted class
Please clarify with or without. In 4.0.2, it is with text-muted.
Teodor
September 3, 2021, 12:00pm
3
I don’t really understand what issue are reporting here or what’s the problem. Can you please be a little more detailed about this? What’s the problem you are having?
Quy
September 3, 2021, 12:13pm
4
Change the markup to match Bootstrap. No need to use small and text-muted since font-size and color are specified in form-text.
Teodor
September 3, 2021, 12:16pm
5
<small> is a standard HTML element, there is no issue in using it … also .text-muted is a standard Bootstrap class.
Quy
September 3, 2021, 12:22pm
6
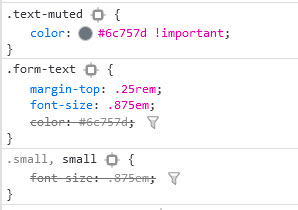
I understand. Please see screenshot where color is specified/same in .form-text and .text-muted. Then there is no need to use .text-muted.
Same as small with font-size.