Wappler Version : 6.8.0
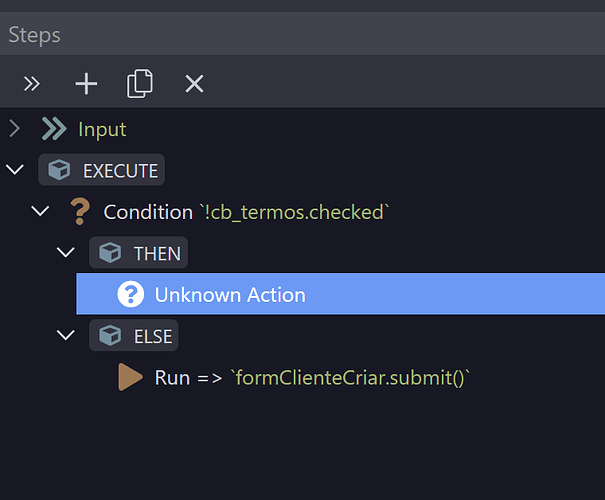
When i used the dialog box on flow, the second time that a open the flow, shome "Unknown Action"
This are the simple flow:
<a href="#" class="btn btn-base-color btn-extra-large btn-switch-text btn-round-edge btn-box-shadow w-100 text-transform-none mt-30px" dmx-on:click="run({condition:{outputType:'boolean',if:!cb_termos.checked,then:{steps:{'toast.show':{message:'Favor leia e aceite os termos ',title:'Atenção!'}}},else:{steps:{run:{outputType:'text',action:formClienteCriar.submit()}}}}})"><span>
Hi Alexandre,
The component dmxBootstrap5Toasts:{} may be missing in the wappler includes.
Teodor
October 1, 2024, 6:27am
3
Is your page using Bootstrap 4 and not Bootstrap 5?
Teodor
October 1, 2024, 3:08pm
5
Well something is not quite correct on your page, probably you have some references to bootstrap 4, or missing includes.
yeah, are correctly on the first time, but the second time when i tried edit, that unknown happen!
Teodor
October 1, 2024, 3:12pm
7
Do you have a link to your page where i can check that?
(uncheck the
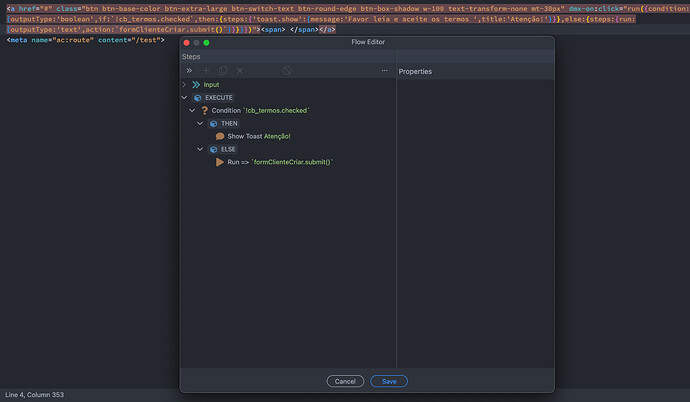
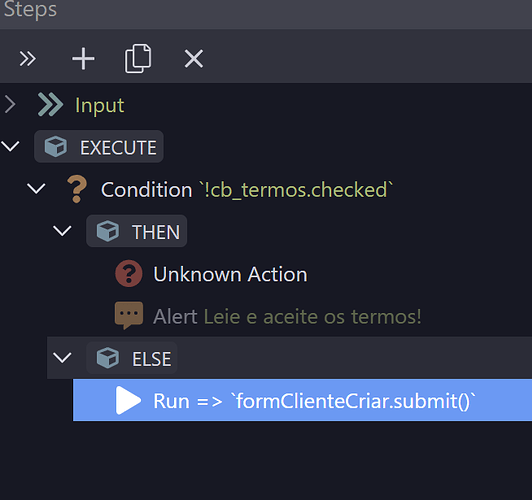
to worked, i changed to the element alert, but when i return to toast and see:
hi @guptast , no this is ok! see:
Teodor
October 1, 2024, 6:33pm
10
I can't see any issues on your page.
Yes, the same problem occurs on a new page!
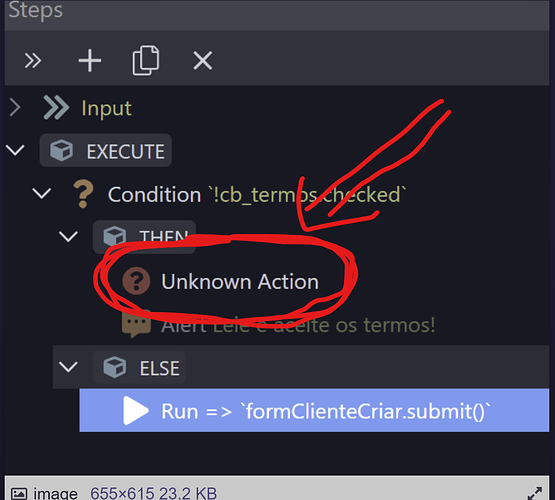
To be clear! There is no problem with my page, only when editing on Wapper it informs that the element placed in the flow is unknown! displaying "unknown action"
Anyone have any tip?? I guess this are a BUG! And i will forced to change for ALERT simple!! but i wished to use Toast!!!
Teodor
October 4, 2024, 4:24am
14
Unfortunately we can’t recreate this issue. Maybe try reinstalling Wappler, something might got corrupted in your installation.
Hi @Teodor , i still have this trouble! I try created another project and works fine! What you suggest to i find the conflict on the actually project? thanks!
this on layout page:
<script src="/dmxAppConnect/dmxBootbox5/bootstrap-modbox.min.js" defer></script>
<script src="/dmxAppConnect/dmxBootbox5/dmxBootbox5.js" defer></script>
this on top of content page:
<!-- Wappler include jquery_slim_33="cdn" fontawesome_4="cdn" is="dmx-app" id="radarclilp" appconnect="local" components="{dmxSwiper:{},dmxBootstrap5Navigation:{},dmxFormatter:{},dmxDatastore:{},dmxStateManagement:{},dmxAutocomplete:{},dmxValidator:{},dmxBootbox5:{},dmxBootstrap5Toasts:{},dmxBootstrap5Modal:{},dmxAnimateCSS:{}}" head-page="layouts/branco" -->
I solved the problem myself!
even though it says that Bootstrap 5 is being used on the layout page and also on the content page! In the general project settings, it was set to Bootstrap 4, but when I changed it, it finally recognized the elements when editing!
I hope this helps some other user, as I spent several hours on this detail.
system
October 9, 2024, 8:05pm
17
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.