Wappler Version : 4.4.5
Operating System : W10
Server Model: NodeJS
Expected behavior
Swiper & masonry both should render on page load.
Actual behavior
Swiper loads correctly initially. But as soon as Masonry loads, swiper elements get weird extra classes added to slides, breaking the swiper.

How to reproduce
Add a swiper, then a masonry on a content page. Run it.
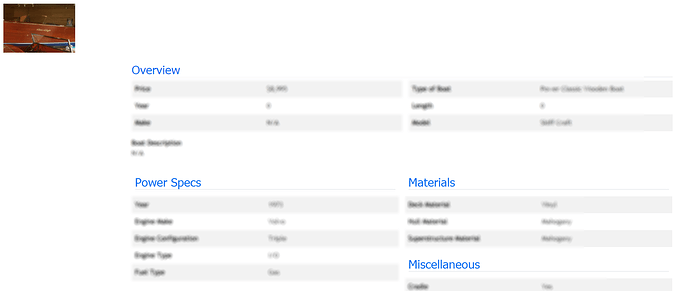
The single image above is actually supposed to be a horizontal swiper. Powerspces/material/misc etc are part of masonry.
Removing masonry code from the page renders swiper correctly.