I have this issue where over one of the last updates my tooltips, which are set as “top” only appear left no matter what I set in properties. I have disabled my style.css file to make sure it is not anything I set.
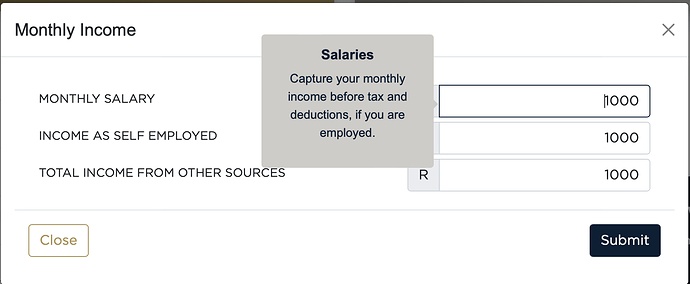
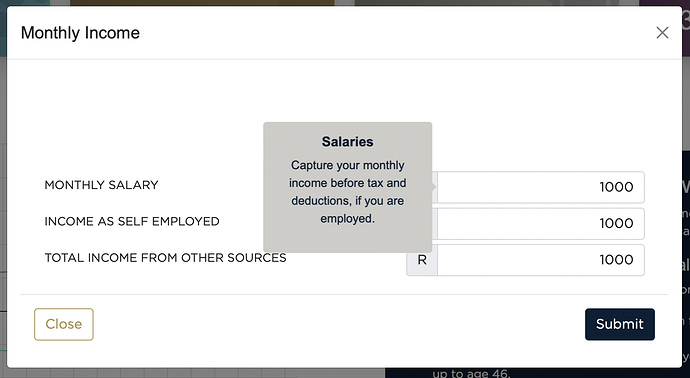
This is what I get:
My input field code:
<div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" style="border-radius: .25rem 0 0 .25rem">R</span> </div> <input type="text" class="number-separator form-control text-end" id="quickPlanMonthlySalary" name="quickPlanMonthlySalary" placeholder="Enter Value" data-rule-number="" data-msg-number="Enter a valid amount." min="" data-rule-min="0" data-msg-min="Enter a value more than or equal to 0." dmx-bind:value="serverconnectFormData.data.queryIncome[0].amount" dmx-bs-tooltip="'<h6>Salaries</h6><p>Capture your monthly income before tax and deductions, if you are employed.</p>'" data-bs-html="true" data-bs-trigger="focus" data-bs-placement="top"> </div>