Wappler Version : 6.0.0 beta 11 beta channel
Expected behavior
The following toggle should evaluate the same whether the page is loaded via internal link or full page load. This works properly on AC1.
<dmx-toggle id="recipe_category_view" dmx-bind:checked="(((session_layout.data.last_recipe_search == '' || !session_layout.data.last_recipe_search) && content.inp_search_text.value == '' && (!session_layout.data.last_recipe_filter_tags.length || !session_layout.data.last_recipe_filter_tags) &&!content.collapse_recipe_filter.recipes_tag_select.value.length && current_tenant.data.settings.show_recipe_categories))&&!query.recipe_category_id&&published_status.value=='published'"></dmx-toggle>
Actual behavior
When going to this content page directly, the toggle is not checked. When navigating via internal link, it is (properly) checked.
Once I start scrolling the page, the toggle evaluates properly.
I can provide a staging link if direct testing is desired.
Using log() I can see that when loading via internal link, it evaluates to false (should ultimately be true after everything is loaded). When doing a full page reload, it evaluates to true, after it initially evaluates to false.
patrick
November 16, 2023, 9:05am
5
If the expression evaluates to false then it is probably one of the items it is refencing that is not updating.
Could you for debugging place some expressions on the page for the different parts like:
<pre>
toggle: {{json((((session_layout.data.last_recipe_search == '' || !session_layout.data.last_recipe_search) && content.inp_search_text.value == '' && (!session_layout.data.last_recipe_filter_tags.length || !session_layout.data.last_recipe_filter_tags) &&!content.collapse_recipe_filter.recipes_tag_select.value.length && current_tenant.data.settings.show_recipe_categories))&&!query.recipe_category_id&&published_status.value=='published')}}
last_recipe_search: {{json(session_layout.data.last_recipe_search)}}
search_text: {{json(content.inp_search_text.value)}}
last_recipe_filter_tags: {{json(session_layout.data.last_recipe_filter_tags)}}
show_recipe_categories: {{json(current_tenant.data.settings.show_recipe_categories)}}
recipe_category_id: {{json(query.recipe_category_id)}}
published_status: {{json(published_status.value)}}
</pre>
This way we can see what the different parts contain and if they all update correctly.
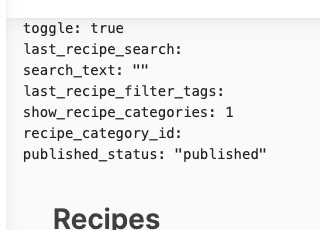
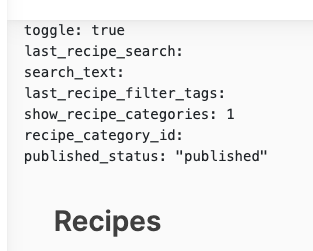
Here is what shows from your debugging when I use the internal link (incorrect):
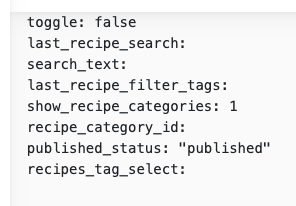
Here is what it shows after I scroll (but do nothing else) which corrects the problem
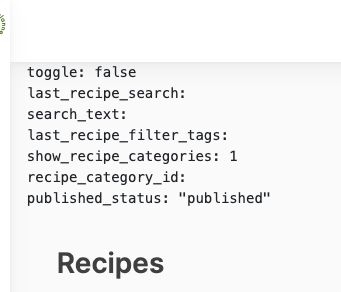
And this is what shows when I load the page directly rather than navigate to it (note that search_text is now showing quotes:
Bump…still an issue @patrick
patrick
December 4, 2023, 10:58am
8
I don’t see any changes in the expression results except for the toggle, I noticed one expression part that I forgot to add content.collapse_recipe_filter.recipes_tag_select.value.length. Could you check what that expression results is.
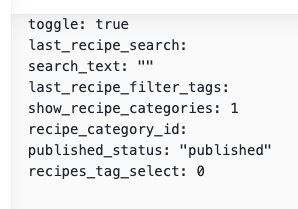
Here is the internal link (incorrect display)
And here is the page refresh (correct display)
patrick
December 5, 2023, 9:56am
10
I suppose that the empty values are probably undefined (not set). !undefined and !0 should both however evaluate to true, so I don’t see which part of the expression is evaluating it to false.
Is the toggle on the main page or the content page?
Toggle is on the content page.
This is no longer an issue. Must have been fixed along the way.

 :
: