Having a go with Theme Manager It seems a good feature.
I have set up with Bootstrap 5 local in my Project settings/test .html ( static) site. I am using Server None and relying on my browser to give me previews of my site as a go. It works. All good. I have read the theme manager documentation and generated a new theme following instrcutions. Theme Manager is open on my screen. I am successfully changing colours and fonts and generating design Theme and it changes in the Bootstrap 5 Preview html. I attempt to upload the theme and it says it can’t upload to local target. (I’,m assumiing that’s because I don’t have a target selected since I’m testing on Server/ None?
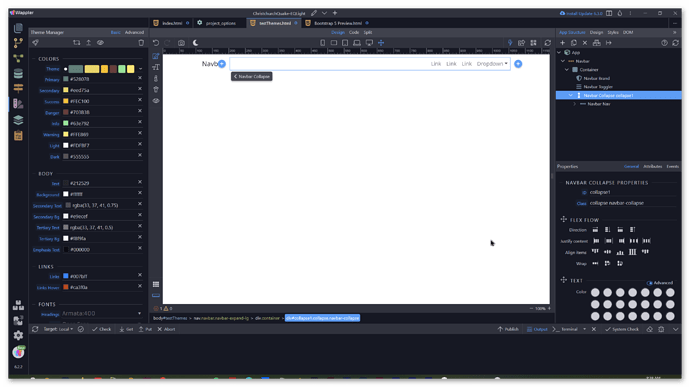
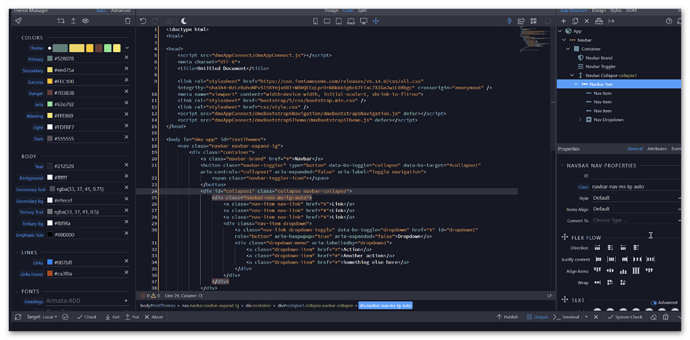
I create a Boostrap 5 Navbar on a terst page and expect it to show with the colours and fonts I chose. Nope! A file, dmxBootstrap5Theme.js and a Boostrap5Theme.js.map have apparently been created and are in the page code between the head tags.
What am I missing.
I don’t have Framework 7 in the projec Settings - justg Font Awesome 5.14.0, Boostrap5local and App COnnect local.
Can you post a screenshot of the page in Design View and the theme manager open, so we can see what you’re doing?
You’ve applied no styling to your navbar, so that there is no background color added to it …
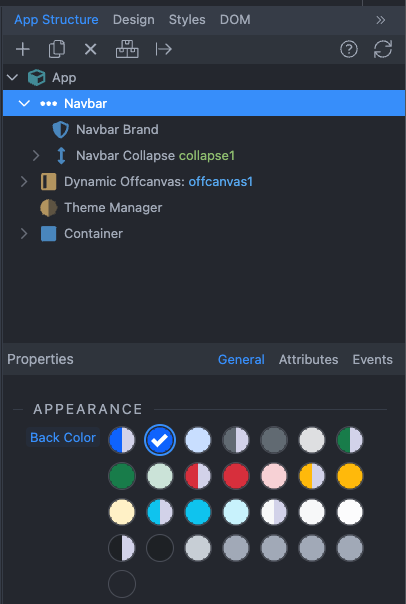
So select the navbar element, then select a background color:
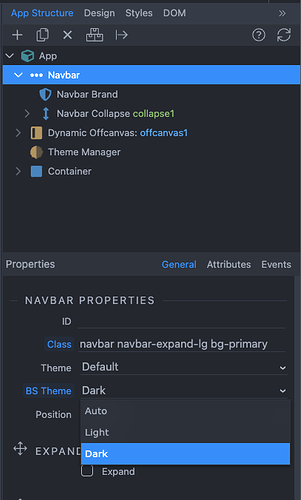
And choose a Light or Dark BS Theme option from the dropdown:
Hi Teodor. OK! For some reason the Bootstrap Theme ( changed in the manager, didn’t show up in my project folder and the new colour didn’t show up in background options etc… I went through the process again, and this time it appeared and the new colour was available.
Question: Can you change the colour themes half way through a site development. ie does it overwrite? Of should it be done at the outset.?
I’m assumiing the new colour theme appears automatically all through the site now.
You can change theme colors whenever you like and as many times as you like.
Yes -m . Thank u!