I'm looking for the BS5 named class for this setting in the Theme Manager. I can't find an example of it being used in the Theme Preview, nor the BS documentation. I'd like to have access to this class. Anyone know what the class name is to reference "tertiary text" color?
It is a background class only (currently):
bg-body-tertiary
Thank you Cheese. Too bad I can't use it as an actual font color (currently) ![]()
Having 3 font colors isn't out of the ordinary is it? In my theme, I have a main text color, a secondary for lines directly below a heading, and then a highlight color where certain words in the heading are a standout color.
I'm not currently using the "Emphasis text" color. Perhaps that's the solution?
oh wait, I just figured out it is:
text-body-tertiary
I'd just create the class in your style.css file. We don't use the Theme Manager although it is a great feature (your use case is why we prefer to use our own classes). Suppose you could overwrite any of the default classes with your own preferences (if you are using local Bootstrap).
Maybe just needs to be added to the UI? @George
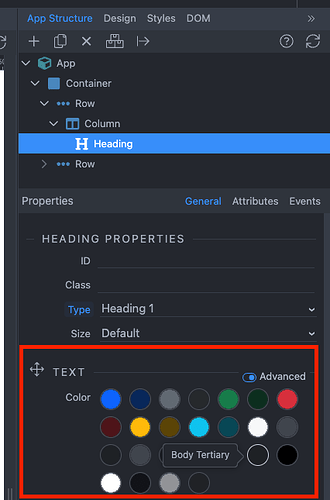
Yeup, that's how I figured out the class name, by remembering one of those color selectors matched my tertiary color. After clicking it and seeing the class name show up in my element, the mystery was solved. Now I just type it directly into the class="" property when needed. I've found it very helpful to learn the BS class names for things that get used often.