Wappler Version : v5.4.0
Operating System : MacOs Big Sur
Server Model: NodeJs
Database Type: MySQL
Hosting Type: Local
Expected behavior
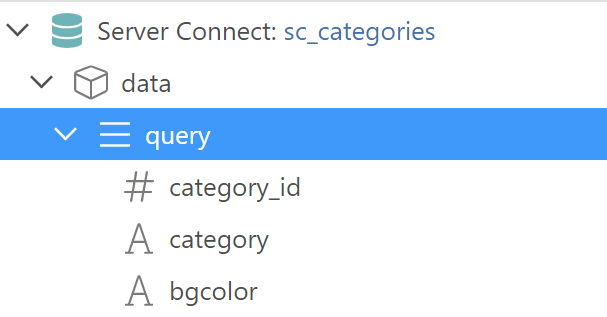
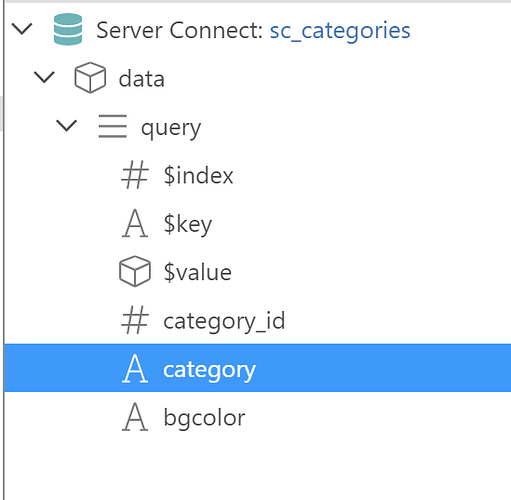
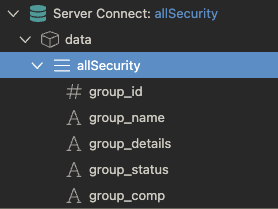
On setting the Data Source for Tagify field when I select Text Field i should see the elements of said Data Source
Actual behavior
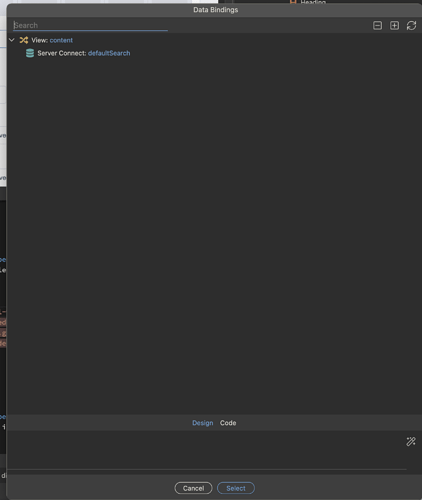
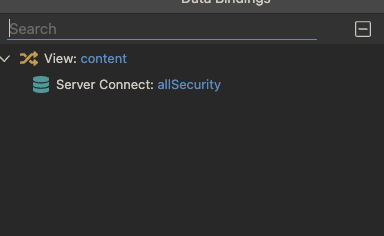
On selecting Text Field the tree shows only the Server Connect API element
How to reproduce
- Add an input field in a form
- Convert field to tagify element
- Select Data Source in data properties and select API
- Select text field option in data properties to get API elements. (API elements are empty)