Hi,
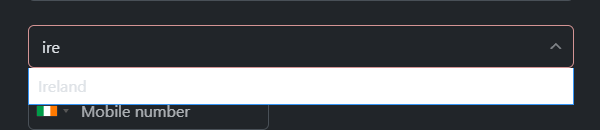
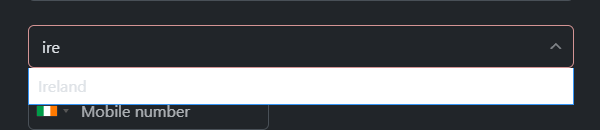
I'm not sure if anyone else is using the theme switcher on a page with the Tagify element; however, when I switch from light to dark, I can no longer clearly see the dropdown text.

Has anyone else had this issue, and if so, how did you resolve it?
Many thanks.
Ray
Hi Raymond,
With the theme switcher, the background and text colors need to be custom styled to appear correctly. This is the code I have in the custom CSS file when a dark theme is selected. Change the color codes as applicable in your project.
[data-bs-theme=dark] {
--tagify-dd-color-primary: #198754 !important;
--tagify-dd-bg-color: hsl(248, 40%, 25%) !important;
/* tagify list to comply with WCAG */
--bs-primary-bg-subtle: #483d8b;
/* tagify bg color */
--bs-primary-text-emphasis: #faebd7;
/* tagify text color */
}
4 Likes
@guptast Thanks for the response; it helped.
@George, can this be looked at so that we can continue with Wappler's low-code mission?
1 Like