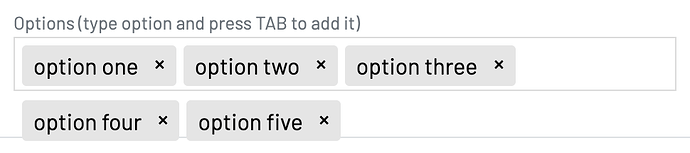
I’ve hit an issue with the Tagify input box. If the tags fill the input, they go onto the next row but the input box doesn’t grow and the tags display over the top of whatever is underneath the input:
How can I make it grow in height and push everything below down if more tags are added?
I found this which seems to indicate it was something that was addressed a while ago:https://www.outsystems.com/forums/discussion/59491/tagify-dynamically-increase-the-height-of-input-box/
Teodor
July 26, 2022, 4:54pm
2
Maybe you have some class/style applied to the input which does that?
No classes, using BS4 without any changes to it.
<div class="form-group row">
<div class="col">
<small id="bs4-form-group-help17" class="form-text text-muted">Options (type option and press TAB to add it)</small>
<input type="text" class="form-control" id="inp_questionOptions" name="questionOptions" aria-describedby="questionOptions_help" is="dmx-tagify" max-items="99">
</div>
</div>
Aah, is it the form-control class?
Teodor
July 26, 2022, 4:57pm
7
Probably. You can experiment with it using the dev tools / inspect in your browser.
Oops, that’s what it was. I’ve removed that class and it’s behaving as I hoped it would.
Thanks @Teodor . You have the enviable knack of heading straight to the issue very quickly!