Atila
June 17, 2020, 5:35pm
1
Hi all,
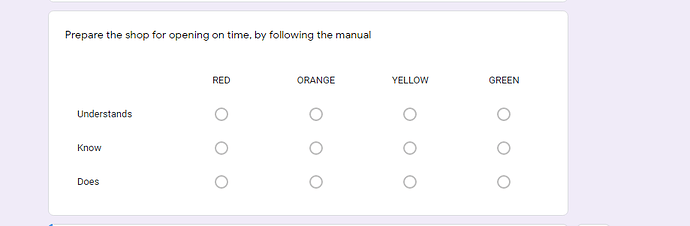
I am trying to create a survey, with multi grid question\answers for example:
I have questions stored in table A
form_id | question_id | question_text | answer_type|
answers are grouped by types, such as yes\no is type1 if its as on image above is type 2 and etc…
please advice how to do something like that?
I`ll appreciate any reference for similar creation of forms\questions where db is used.
thnx
Atila
June 18, 2020, 5:55am
4
Hey @Teodor
I have forms and question list for each form, stored in DB,
please advice, is it possible to use what you sent above with dynamic data coming from database?
Teodor
June 18, 2020, 6:05am
5
I am not sure what are you asking about - is it not the multi columns form layout you are asking how to achieve?
Atila
June 18, 2020, 6:30am
6
The questions and answers are stored in database,
the data itself would be coming from db and answers saved to db
the documentation you mentioned above is showing static form creation, where i type manually the question and answers…
Teodor
June 18, 2020, 6:33am
7
Unfortunately there is no automated way of doing this exactly as you need.
Atila
June 18, 2020, 6:46am
8
can you share any example with repeat regions and database data use?
does it mean that i will need to manually create each question? or there is an ability to create a “layout” and then it willl repeat itself based on data rows from db?
THANK YOU
P.S. any close\related example of survey\form where data is coming from db will be appreciated.
Hi @Atila
I can see what you are trying to do and even though I have not tried this in Wappler I am very familiar with survey architecture.
Looking at this I would say you need a repeat group for the question and nested repeat group inside the questions for the options.
I am not sure how you do this in Wappler but suggest maybe you take a look at this: https://docs.wappler.io/t/nested-repeat-regions/5165
Start first by creating a repeat group to get each question to show, then work on inserting a repeat group to show the question options.
I suspect you are going to have to do some deep dive to show those headers and then present the options.
It might look something like this.
Question
> Question option
> Question scale
Atila
June 18, 2020, 9:10am
10
hey @StevenM
thanks man, i will try following what you`ve suggested.
1 Like
Antony
June 18, 2020, 6:32pm
11
I’ll be doing something very similar in a few weeks time so I’ll share my solution if you are still looking for some help!
But yes, my approach would be nested repeat regions as @StevenM says…
One going horizontally for the colours, so maybe displayed using a Flex Container which gives horizontal placement, or an HTML table structure.
One going vertically so perhaps a row/column structure, with the flex container in the column.
I just start with an idea for something like this, try it out, see what works and slowly iterate towards the solution!
2 Likes
Atila
June 22, 2020, 3:55pm
12
thnx @Antony . I would appreciate if you could msg me once you on it, i would like to follow.
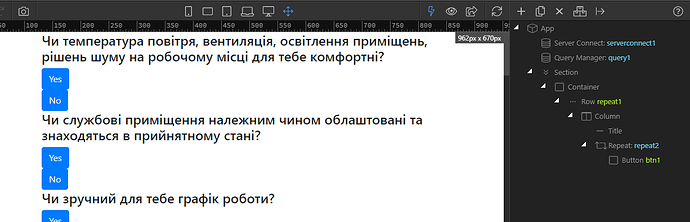
So far, i have managed to load questions and answers using repeat.
I am stuck in 2 things
how to force the answer buttons to appear in single line
how to define that each answer will have its own color? (right now i am able to set a single color for a button)
in case i want to split the q\a to few pages, will adding Dynamic Paging after repeat2 will do the job???
thank you!
Atila
June 23, 2020, 2:37pm
13
Hey all,
please advice how to modify that all buttons appear in single line??
please advice how to define each answer\button to have different color??
thank you!
Teodor
June 23, 2020, 2:47pm
14
You are using a repeat so it creates a div around each of your buttons. Divs are block elements so they appear on a separate line.
You need to use repeat children so that the buttons are repeated inside the repeat children region like:
<div REPEAT CHILDREN REGION>
<button id="btn1">My button</button>
<button id="btn2">My button</button>
<button id="btn3">My button</button>
<button id="btn4">My button</button>
</div>
instead of what currently happens:
<div REPEAT REGION>
<button id="btn1">My button</button>
</div>
<div REPEAT REGION>
<button id="btn2">My button</button>
</div>
<div REPEAT REGION>
<button id="btn3">My button</button>
</div>
<div REPEAT REGION>
<button id="btn4">My button</button>
</div>
Atila
June 23, 2020, 3:26pm
15
thx @Teodor ,
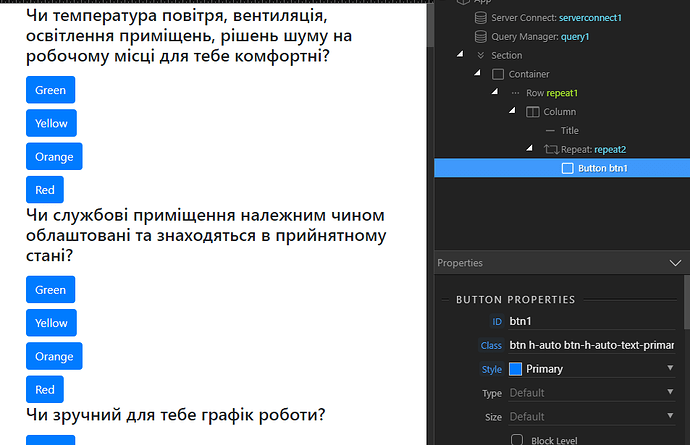
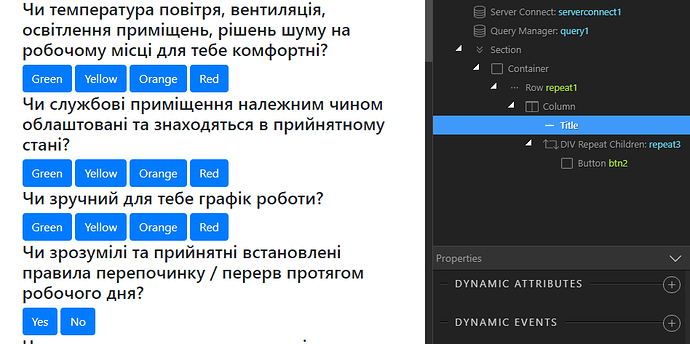
thanks, i have changed to repeat children as you suggested, and added button
Now i see 4 buttons in a row,
how do i setup that each button will have different color??
Atila
June 23, 2020, 3:38pm
16
@Teodor , i have tried to follow Set Table Row Background Color with Dynamic Value
using class toggle, without success, please advice…
Teodor
June 23, 2020, 3:50pm
17
I don’t think your expression is right.
Atila
June 23, 2020, 4:02pm
18
so I have questions and answers (all stored in DB)
each question has column answer_type 1\2\3 --> and answer table has each answer group marked as type,
yes\no is type 1 Green\Yellow\Orange\Red is type 2
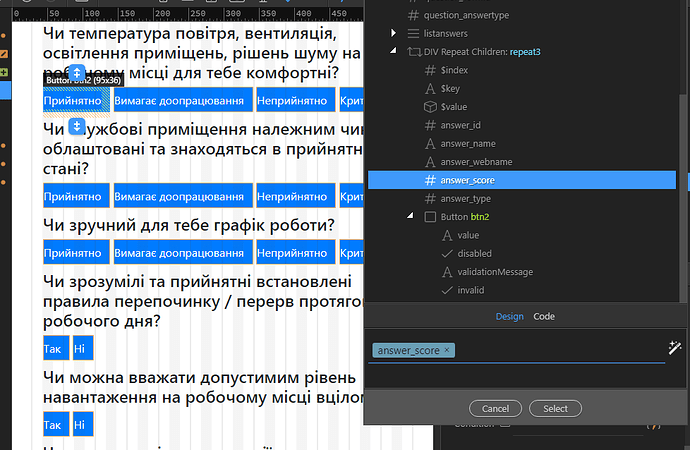
Each answer has field answer_score.
the answers are loaded dynamically according to each question .
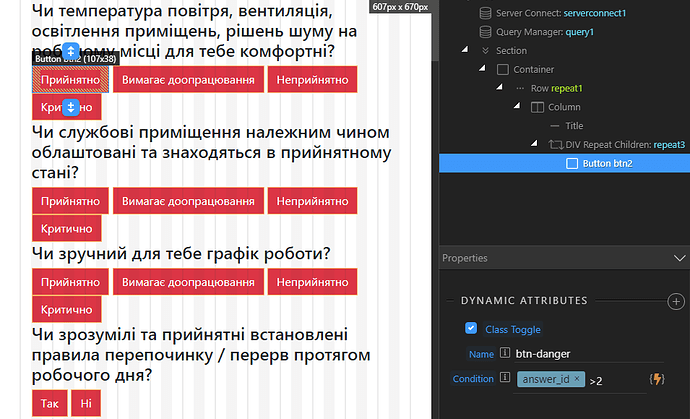
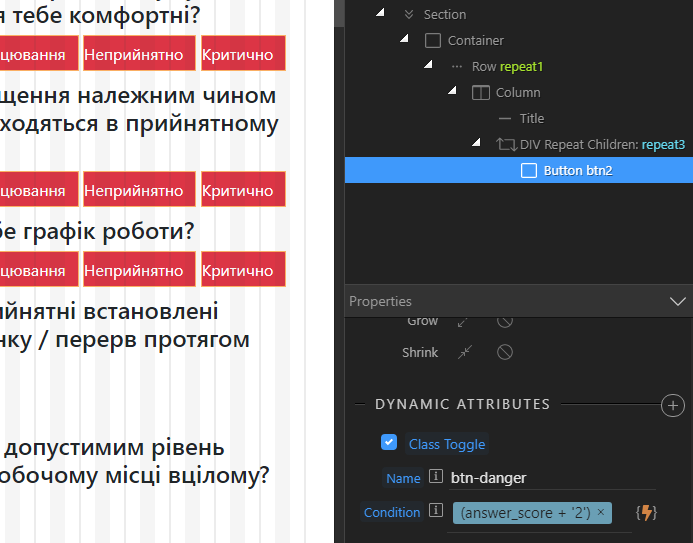
Goal is to set different colors for each button within the answers
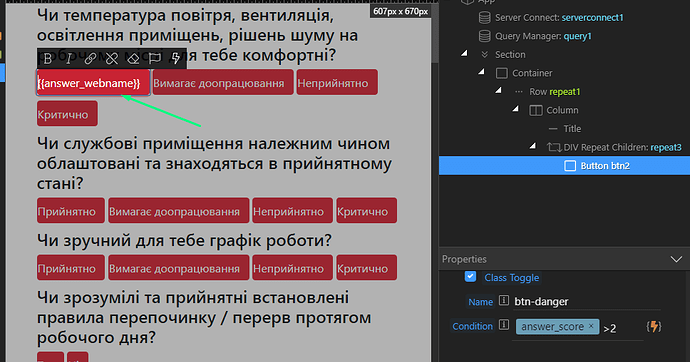
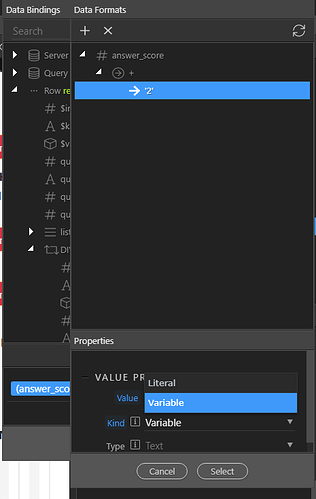
so textual value of each answer i load via:
in order to modify dynamically the button colors, i`ve tried using call toggle, by setting a condition
Teodor
June 23, 2020, 4:04pm
19
How did you enter the > 2 part exactly?
Atila
June 23, 2020, 4:07pm
20
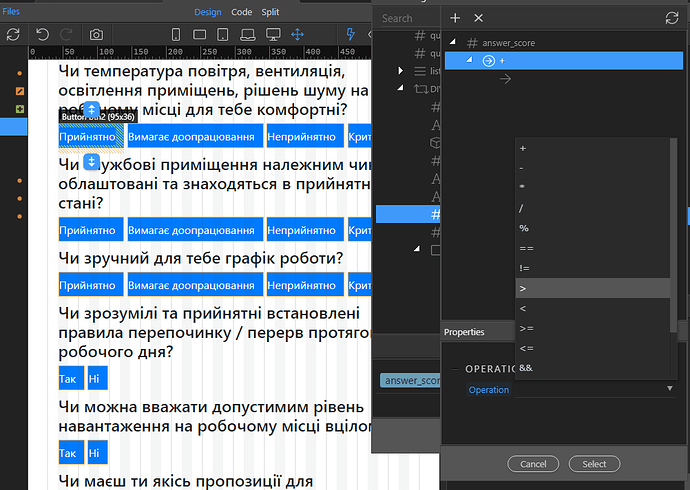
tried both typing
and via data format - operation properties