Continuing the discussion from Summernote wrapping content in spans:
I know this topic had been closed but I just found a solution inside wappler and I would like to share.
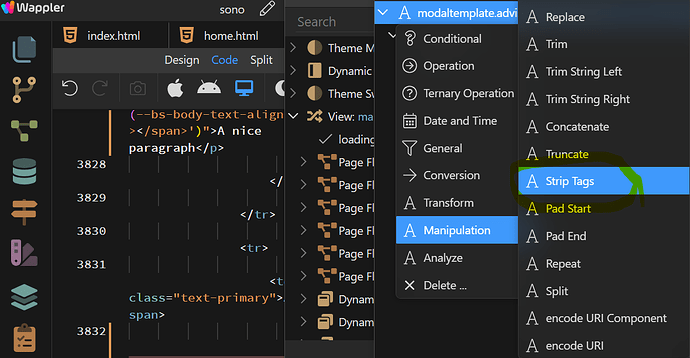
By stripping off tags:
Do this
modify the html bind value like
Manipulate and choose Strip Tags. After that your code becomes something like this:
````<p dmx-html="modaltemplate.advise_template.value.stripTags()">A nice paragraph</p>`
then add this code in the stripTags:
'<span style="background-color: var(--bs-body-bg); color: var(--bs-body-color); font-size: 1rem; font-family: var(--bs-body-font-family); text-align: var(--bs-body-text-align);"></span>'
Finally your code becomes like this:
<p dmx-html="modaltemplate.advise_template.value.stripTags('<span style="background-color: var(--bs-body-bg); color: var(--bs-body-color); font-size: 1rem; font-family: var(--bs-body-font-family); text-align: var(--bs-body-text-align);"></span>')">A nice paragraph</p>
- Stripping off tags in summernote textarea
You can also add this to your summernote textarea
dmx-on:changed="template.setValue(value.stripTags('<span style="background-color: var(--bs-body-bg); color: var(--bs-body-color); font-size: 1rem; font-family: var(--bs-body-font-family); text-align: var(--bs-body-text-align);"></span>'))"
so your code becomes something like:
<textarea id="template" class="form-control" is="dmx-summernote" dmx-bind:toolbar="[
['style',['style','fontsize']],
['font',['bold','underline','clear','italic']],
['fontname',['fontname']],
['color',['color']],
['para',['ul','ol','paragraph']],
['table',['table']],
['view',['fullscreen','codeview','help']]
]" theme="bootstrap5" dmx-on:changed="template.setValue(value.stripTags('<span style="background-color: var(--bs-body-bg); color: var(--bs-body-color); font-size: 1rem; font-family: var(--bs-body-font-family); text-align: var(--bs-body-text-align);"></span>'))">
</textarea>
Now this will remove all the span tags/bootstrap classes that get created when you change value in summernote editor
Thank you all for your support.
Enjoy