No, it didn’t make it this week.
Hi Teodor
The implementation of Summernote is fantastic and certainly satisfies many needs and is complete with all the most important settings.
What would be a very interesting plus is the possibility to save, load or modify templates for the content of the text area, thus providing the possibility to choose pre-set presentations (with tables, titles, colors, logos, … . etc)
Somewhere in the past I had seen this possibility, but I don’t remember where.
You know something about this?
I’d urgently need a Word formatter/cleaner. Please implement it asap, thanks!
George, please implement delete image from server support soon. We have a huge project here where we’d need that in our cms. Thanks!
It would also be nice to have more control about the table, like define it as responsive, assign other bootstrap classes like bordered and last but not least define table header and footer rows 
I would like to insert a (NULL) value to db when Summernote field is left blank, is that possible?
It’s very easy, just set your default to null in your SC Action.
Hi,
Immediately I add summernote to my view, the design view immediately went blank. but toggling the App connect mode restore it (if appconnect is true, screen is blank, but if appconnect is false it is restored. Any tips please!
Wappler 3.0.0 Beta 5 Released
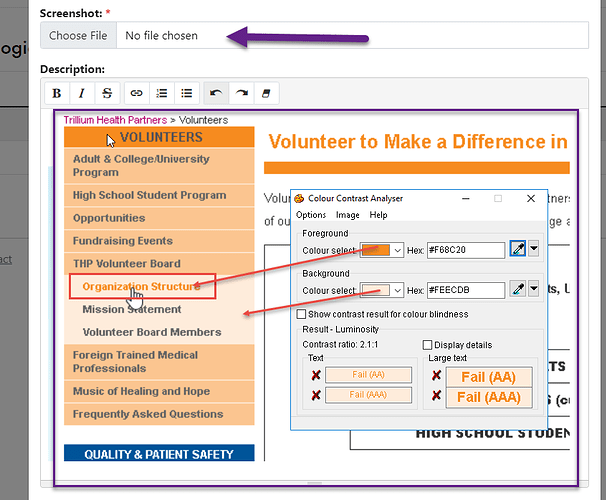
Hi I am wondering if there is a way to add alternative text values to images within summernote. When I select the image, the options do not allow me to add an alt text.
I am wondering if I am missing something.
Thanks
Juan
Hi Jaun,
I don’t believe that is possible at the moment. Would make a great feature request.
HI @brad, thanks for getting back to me:)
@George, would you guys conciser adding alternative text to the feature request? This is really important for accessibility.
Thanks
Juan
There is a plugin for it:
Just include the js on your page.
On the editor add:
dmx-bind:toolbar-image="[['imagesize', ['imageSize100', 'imageSize50', 'imageSize25']], ['float', ['floatLeft', 'floatRight', 'floatNone']], ['title', ['imageTitle']], ['remove', ['removeMedia']]]"
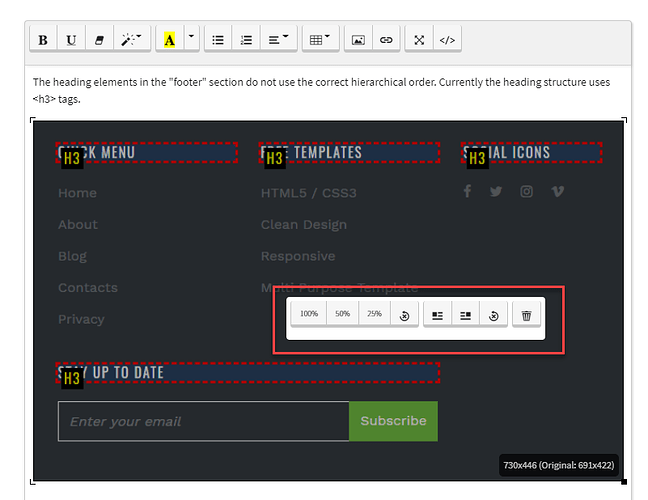
Sorry if I come back to a topic already partially discussed, but not yet resolved. Some time ago, even with your help, I found the way to insert the possibility to load templates into the Summernote toolbar.
It works perfectly and this often solves some of my needs. however it would be great if once you have edited or created an article, you could save the content in a new template
This would allow you to manage different versions of some templates
Has anyone by any chance found this solution?
is the Word formatter / cleaner addon already included?
I was looking for a way to color Summernote tables.
I found this page, but I don’t know how to integrate this code with Wappler’s Summernote (if possible). it would be great if it were possible, by default, in the future!
Here’s the project:
It’s more a JavaScript issue than a wappler issue. The code required by is all there on GitHub. There’s literally hundreds on summernote Extensions out there so how in would you prioritise them for addition
I was wondering how to do to be able to color the cells of a table … I think it would be a useful upgrade that would also be useful for others.
HI,
I am wondering if there is a way to disable image pasting in summernote?
Currently i have a summernote field for users just to enter the description, and the form has a file upload for the image.
The problem is that while the file upload is present in the form and the image option has been removed from the summernote field, users still try to paste images.
I appreciate any help
Thanks
J
There is no Wappler way to prevent pasting into summernote. Maybe check with summernote support?