What would be the procedure to convert current Medium Editor text areas to Summernote? Manually remove Medium code then enable summernote?
We already use Summernote in a large website, we had a nightmare with users copy / pasting word documents and all the word code making a mess in the final result. We installed a Summernote plugin that filters it all out (I’ll look out the name of it when I’m back in the office).
Is there (or will there be) a way for Wappler to strip out any copy/pasted MS Word code or unwanted html…?
Word formatter / cleaner addon is coming next week 
I would like to congratulate the Wappler team for that, I’m crying with joy to see this day coming.
This is best Editor thanks very thanks team Wappler.





This is very good news! Thank you. I hope we extend this editor further, like:
- Add custom buttons with custom dialogs/functions
- For CMS purpose, add a link button with a dialog to choose from a list of internal CMS links
- Templates: a button to add a template with certain page layout (columns) or other custom code snippets.
- Add online media (YouTube/vimeo with custom settings
- Attach custom css to the editor
- Dropdown in toolbar with custom styles
- File/image insert with lookup in online file manager
Promising! 
@oscreative that's a wysiwyg editor for styling content in your cms, not a separate page builder / cms ![]()
That's already possible.
Finally it’s the time to replace my summernote php jquery img upload workaround with native App Connect version. 
Some questions:
- Does the image directly being uploaded into server when you click “Insert Image” button on the modal or it’s only being uploaded once you submit the form?
- Can I customise the Insert Image modal?
- How about deleting the image step?
- How to add progress bar for large size image upload?
So happy to have this added editor, however in the same boat as @brad, having used Medium Editor on many projects and wondering what the simplest way to go about converting existing Medium Editor fields to Summernote.
Going to have to have a play around with it on a test project and try figure it out.
My question however is, on some projects, if I decide not to convert, will Medium Editor support remain or will it be phased out and Summernote take it’s place.
Do we have access to the uploaded images for exmaple to delete them from the server when the parent text record has been deleted?
There’s currently no such an option available.
Deleting an image from the editor does not remove it from the server, this would require a separate server action which checks files in the folder in a database table and checks if they are there.
Another solution would be to add additional step in the image upload server action and store the uploaded image name/location in a relational database table and link it to the record id.
Then when deleting a record, delete all the images related to it 
Maybe if you can suggest any better workflow, @patrick can look into integrating such a behavior.
I used the relational database route to be honest and it makes quite a lot of sense, because you are generally only going to have one database row inserted per text field however you could have 100 images placed throughout for something like a blog platform.
This way the one database row is relational to another table where the 100 images could create 100 rows, and when the main post is deleted it removes all the 100 images at the same time.
I’m very impressed with that - the speed you make the updates is amazing! Sumernote is about the best out there, it’s great to have it in our armoury.
I’ve added a summer note text area (replaced a Medium Editor textarea), but I am seeing the following.
If i just update text it works perfectly.
When I attach a file, the file upload works but my server action to save the changes does not. What could be causing this?
Thank you for implementing summernote, literally just what I needed at this point. Forgive me if I missed something, is there a way to change the Enter-behaviour from <p> to <br>?
There are some workarounds floating around but unfortunately I am lacking the skills to implement them (eg https://github.com/summernote/summernote/issues/546)
I know how to do that, but the intended users of my project don't. Is there a way to change the default behaviour like stated?
This is a great new feature. I’ve used Summernote before and think it’s a good choice.
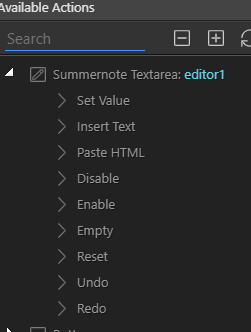
There are some useful looking actions related to Summernote:

It seems that some of these have been implemented and some haven’t - eg ‘Insert Text’ and ‘Paste HTML’ don’t work but the others such as ‘Enable’ and ‘Disable’ do. Is this is correct or should they work now? Also, will ‘Insert Text’ insert text at the cursor position or append it to the current contents (hopefully the former).
Something else which doesn’t work - perhaps because it’s yet to be implemented - is customising the toolbar when using Air Mode: the customisations are not applied. Again, is this a bug or perhaps something which it not yet implemented?
configuring the popover toolbars comes soon, it is already in the code, just missing in the Wappler UI.
dmx-bind:toolbar-air="[['color', ['color']],['font', ['bold', 'underline', 'clear']]]"
If you want to go realy advanced, you can do any config you want:
<script>
dmx.global.set('editorConfig', {
placeholder: 'Hello summernote',
tabsize: 2,
height: 200,
toolbar: [
['style', ['style', 'cleaner']],
['font', ['bold', 'underline', 'clear']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'help']]
]
});
</script>
<textarea is="dmx-summernote" id="editor" dmx-bind:config="editorConfig"></textarea>
Ofcourse we will try to make it you easy and most options will become available on the UI within Wappler.
This is a great feature! thanks a lot!!!
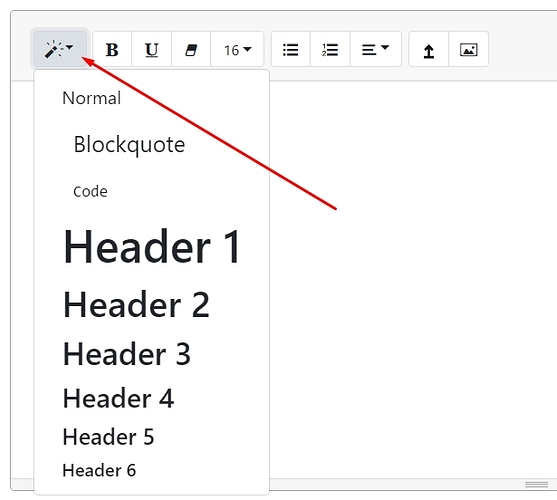
Quick question about the toolbar for headings, I can’t find it. How can add the headings selections
to ?
Thanks
Thanks