Still no progress on this?
You can use Summernote Lite, which works fine with Bootstrap 5.
I’ve tried before… but it doesn’t work (i don’t even see the toolbars)
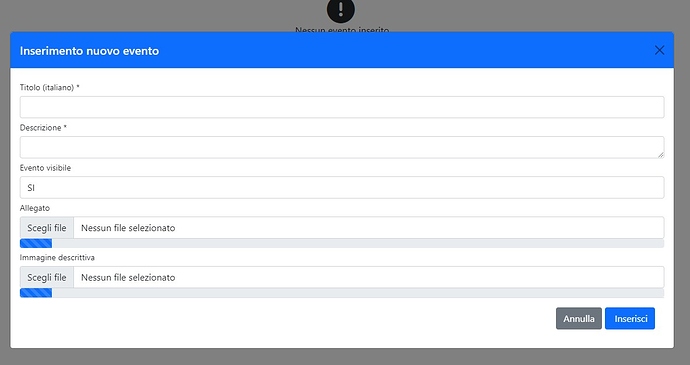
In this modal window, Summernote is “Descrizione”
<textarea id="descrizione" class="form-control" name="descrizione" lang="it-IT" disable-drop="true" dmx-bind:height="350" required="" data-msg-required="Obbligatorio" dialogs-in-body="true" dmx-bind:rows="15" is="dmx-summernote" dmx-bind:toolbar="[['style',['style']],['font',['bold','underline','clear']],['fontname',['fontname']],['color',['color']],['para',['ul','ol','paragraph']],['table',['table']],['insert',['link','picture','video']],['view',['fullscreen','codeview','help']]]"></textarea>
I find after adding a summernote lite text area I need to do a full publish for it to work. Give that a try.
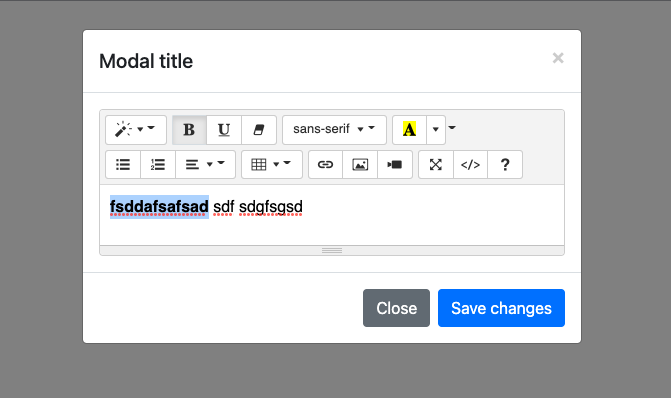
I see no issues with the Summernote Lite added in a modal on a Bootstrap 5 page:

You can check the browser console for errors.
If you add summer note lite directly everything works OK, if you try to convert a text area to a summernote area you sill get error brad showed.
You can’t convert a text area to summernote, as summernote is not compatible with Bootstrap 5.
You just need to add the component added Summernote Lite Text Area from the components insert menu.
Then maybe the option shouldn’t be available for BS5 projects? It does get confusing…
Yes, I also tried to add directly the component, but it appears like that

If it’s not compatible with BS5, consider that I don’t have to use Summernote, I just need to have any editor
Well … have you checked it in the browser, as you can see from my post - it works fine in Bootstrap 5 project.
If it’s not working for you for some reason then there’s something on the page causing this …
Yes that’s right. Seems it was a problem with that row
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
Now I should have solved
So can we have a update to convert a textarea to a summernote lite area or an option in form generator to specify a summernote field? Manually removing the generated input and repacing with a summer note region every time is a pain
It would be cool if we could choose Summernote when it is building the form. So instead of choosing textrarea, we would select HTML Editor or Summernote.
Still getting this error
Would be great to see this resolved
How do I find out what on my page is preventing Summernote from saving the content entered via the modal following the @Hyperbytes tutorial? Conversely, is there an alternate workaround?
I have watched these videos so much that my kids are doing a good Brian English impression from their vocational pop into my office.
Before I add Summernote, I can save the description to the database using the server connect form. However, once I use the Summernote textarea dmx manual process to give the lite editor a value, I can no longer save the description to the database via the form, although saving from the DB works. The images are saved to the DB and summernote folder but unavailable on the summernote.
Tell me their names and I will say hi in my next video 
That would be fun  Their names are Kumi and Aston.
Their names are Kumi and Aston.
Next video, will say hi (sorry just published another a few minutes ago will have to be next one)