Hi,
I am doing a String.parseJSON() on Server Side, however, sometimes the string used as input might have unnecessary characters before the first { or after the last } which generates an error from the parser.
How can I clean my string to remove the characters before the first { or after the last } before passing it to parseJSON()?
Many thanks
I would suggest finding a Regex pattern and using that.
Since you haven’t mentioned platform here is working solution for NodeJS: string.replace(/^(.+?){/,'{').replace(/}.*$/,'}')
If JSON is valid there is no need to use parseJSON(), last Wappler updates fix that.
It is Node.JS indeed. It works well, thanks loads
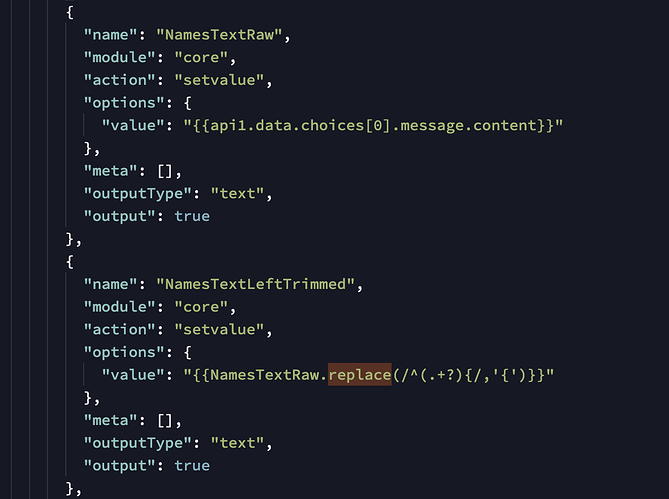
Actually this is what I have in the code view of the Service Connect:
And yet it is not replacing the characters before { with {, can you please help me debug?
This is the text that is being outputted by the server connect:
{“NamesTextRaw”:"\n\n{\n "names": [\n {\n "name":
““NamesTextLeftTrimmed”:”\n\n{\n "names": [\n {\n "name":
Could you show a screenshot? NamesTextRaw looks weird
Actually, I want a screenshot of the output of the server connect 
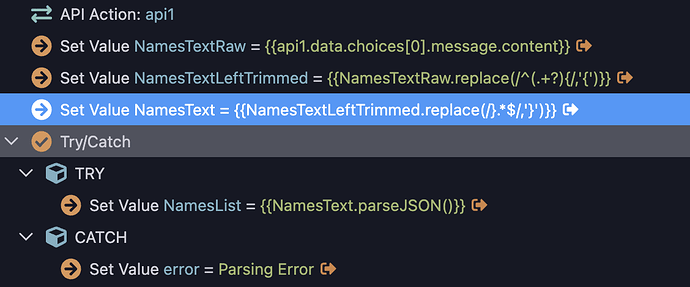
Sure, here you go,
It does not fit on one screen, here are 2 samples:
I would have expected the “Here are two name suggestions and their descriptions:\n\n”
to be removed from NamesTextLeftTrimmed
And the full text is as follows:
{
“NamesTextRaw”:“Here are two name suggestions and their descriptions:\n\n{\n "names": [\n {\n "name": "CarePrint",\n "description": "A name that combines the words care and printing, suggesting a cutting-edge healthcare startup that uses 3D printing technology to offer personalized solutions for the elderly in Lebanon."\n },\n {\n "name": "ElderMate",\n "description": "A unique name that evokes the idea of a helpful, friendly companion for the elderly. The wordplay on mate and the word elder suggests a youthful energy coupled with experience and knowledge to provide top-notch AI healthcare services in Lebanon."\n }\n ]\n}”,“NamesTextLeftTrimmed”:“Here are two name suggestions and their descriptions:\n\n{\n "names": [\n {\n "name": "CarePrint",\n "description": "A name that combines the words care and printing, suggesting a cutting-edge healthcare startup that uses 3D printing technology to offer personalized solutions for the elderly in Lebanon."\n },\n {\n "name": "ElderMate",\n "description": "A unique name that evokes the idea of a helpful, friendly companion for the elderly. The wordplay on mate and the word elder suggests a youthful energy coupled with experience and knowledge to provide top-notch AI healthcare services in Lebanon."\n }\n ]\n}”,“NamesText”:“Here are two name suggestions and their descriptions:\n\n{\n "names": [\n {\n "name": "CarePrint",\n "description": "A name that combines the words care and printing, suggesting a cutting-edge healthcare startup that uses 3D printing technology to offer personalized solutions for the elderly in Lebanon."\n },\n {\n "name": "ElderMate",\n "description": "A unique name that evokes the idea of a helpful, friendly companion for the elderly. The wordplay on mate and the word elder suggests a youthful energy coupled with experience and knowledge to provide top-notch AI healthcare services in Lebanon."\n }\n ]\n}”,“error”:“Parsing Error”}
Your API output looks a bit weird.
Did you tried to Fetch schema and just call api1.data.choises[0].message.content.name or api1.data.choises[0].message.content.description?
True the output is a bit uncommon, reason being that it is a string returned by OpenAI API. I am asking it in the prompt to return a JSON, however sometimes it returns a text saying: Here is the answer: and it is followed by a proper JSON, that’s why I am looking to remove the part before the { before ServerConnect can parse it
I tried this but it does not work, the step is skipped probably because it returns null or something given that ServerConnect interprets api1.data.choises[0].message.content as a string and not a JSON
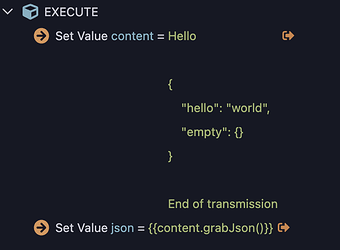
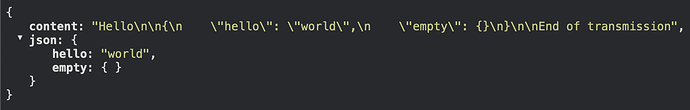
Are you using NodeJS? I’ve solved this for you
Place file in extensions/server_connect/formatters/string.js:
exports.grabJson = function (str) {
// Example input:
// hello {"foo": "bar", "bar": {}} end of transmission
// Grab the JSON and return it as an object
// Find the first { and the last }
let start = str.indexOf('{');
let end = str.lastIndexOf('}');
if (start === -1 || end === -1) {
return null;
}
let json = str.substring(start, end + 1);
try {
return JSON.parse(json);
}
catch (e) {
throw new Error(`Unable to parse JSON: ${json}`);
//return null;
}
}
The code was mostly written by Github Copilot, I wrote the first 5 lines which detail the formatter and its intended behaviour. In this case, I knew exactly how to build the code by hand, such as:
- I knew I had to use
.indexOfto find the first and last occurrences of a certain character ({and}respectively) - I knew I had to use
substr(.substring) to copy a string starting on a certain index and ending in another index
Knowing the information above, I wrote the first 5 lines which allowed Copilot to write the rest, and it passed my sanity check (I saw it used .indexOf and .substring as I originally intended). Then I went to test it and it worked 
For the record, .indexOf and .substring are JavaScript methods and not Wappler-specific. Wappler has a built-in sub-string formatter, but I’m not sure about the .indexOf equivalent
WoW! This is amazing, a big thanks @Apple for the clear and comprehensive approach. Much appreciated. It is working like a charm.