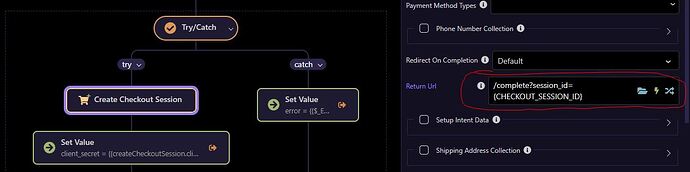
If you use an embedded checkout, usually you would have to define an return URL. When you use the template from the server connect components, it does automatically generate the return URL for the embedded checkout. For the hosted checkout it would generate a success and cancel URL.
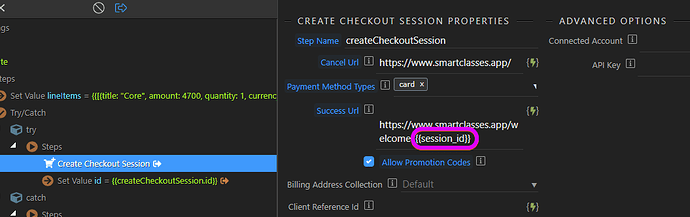
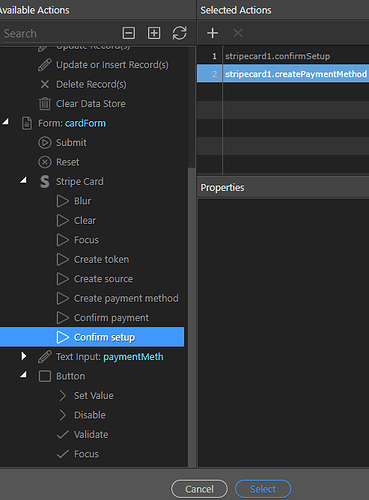
After drawing the template component into your server action, it should immediately spawn a try/catch statement along some other components:

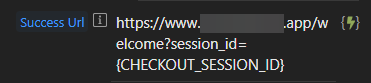
Your return URL should look like this:
Now you need to create a new page. Name it also "complete" so the routing will be the same. If you don't name it complete, you have to change the path to the same URL as stated in the URL Field.
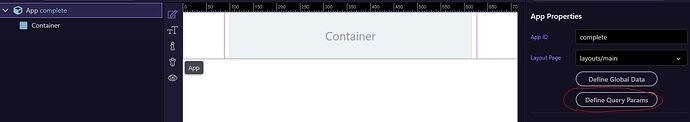
Head to the "APP" component of the page and click on it.
Then click on the "define query params".
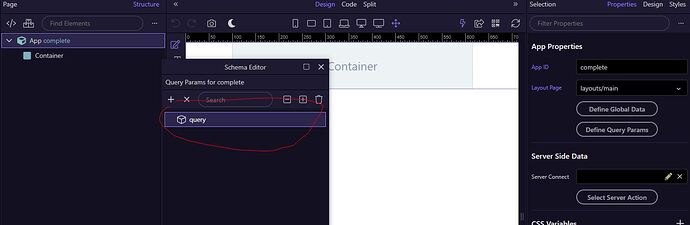
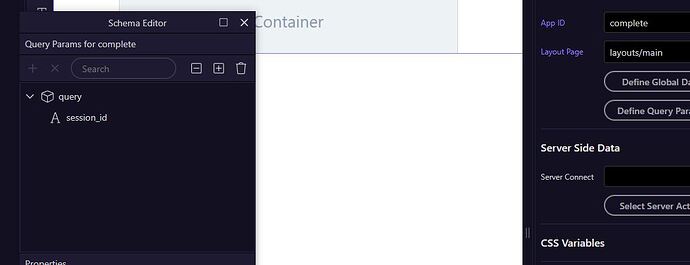
Then click right click on the query and add a variable named 'session_id'
Save it!
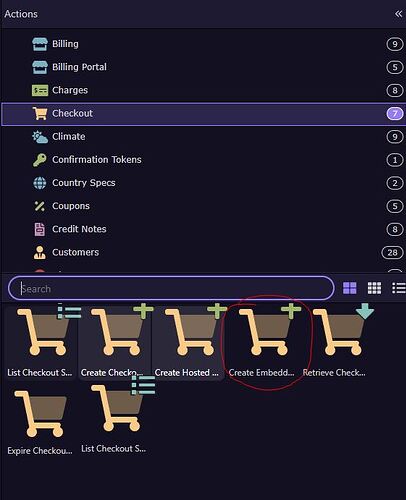
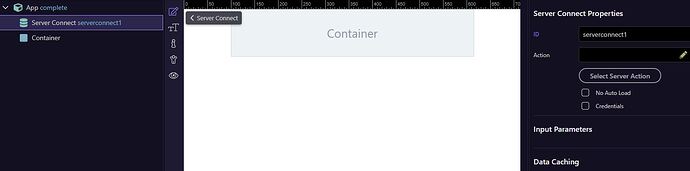
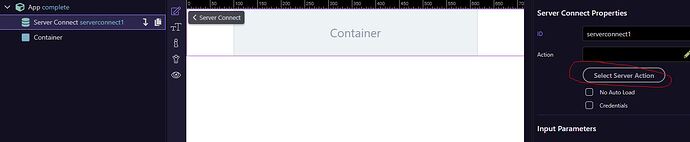
Then immediately add a serverconnect component for later:
Head to your workflows and add a new API Action. Call it what you want.
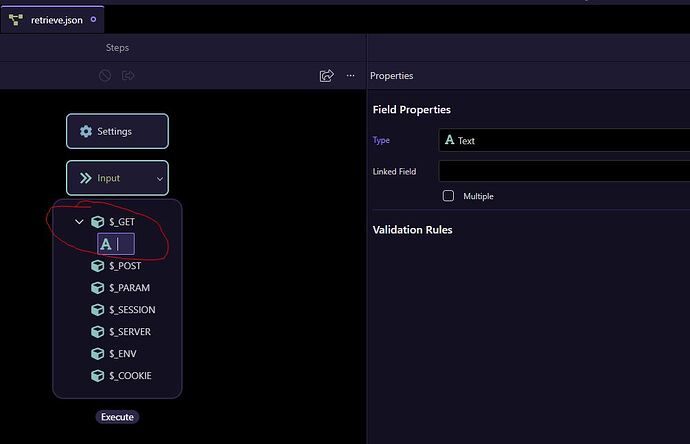
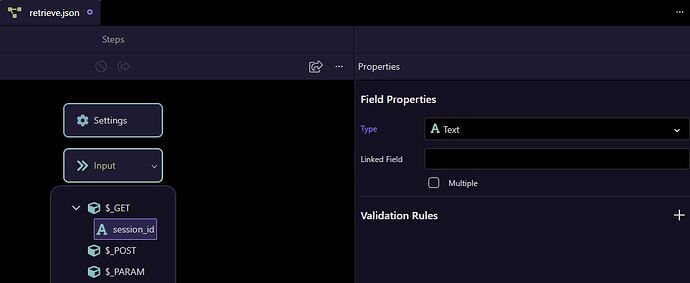
Go to the $_GET and click right click on it and add a new variable. Name it "session_id" or something else.
THEN SAVE THE SERVER ACTION.
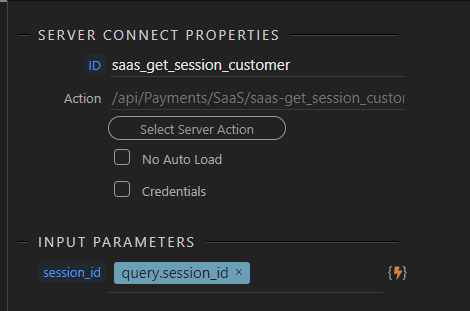
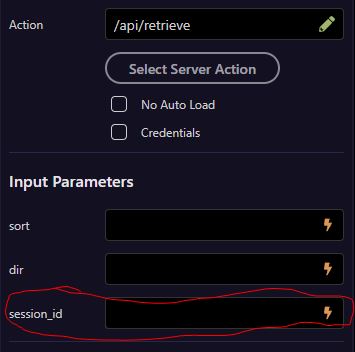
Now head back to your 'complete' page and go to the server connect component and choose the API Action you just created.
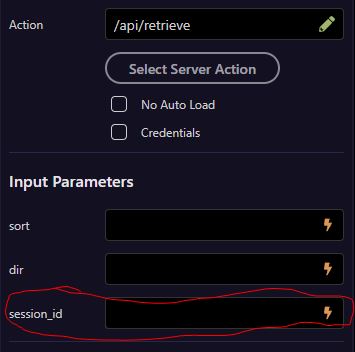
Then a field with the name "session_id" or whatever you named it under $_GET should appear:

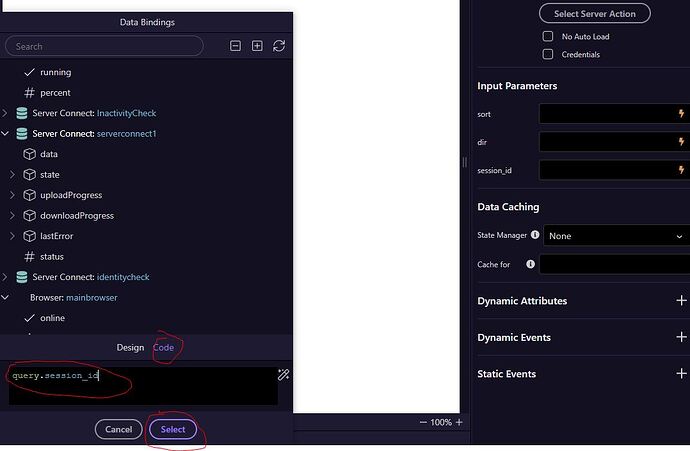
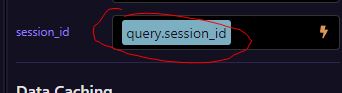
CLICK ON THE DATABINDING and write the following in the code section:
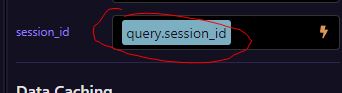
Then press select! And your field should look like this:

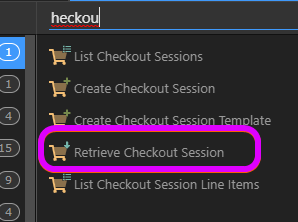
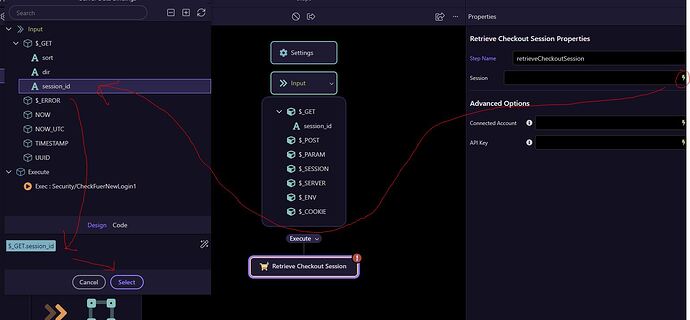
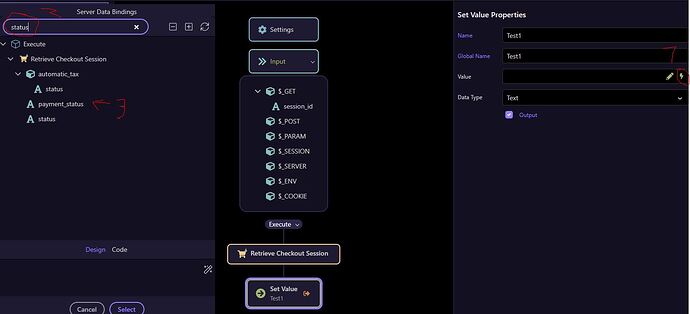
Now go back to your "retrieve" server action and insert a component named "retrieve checkout session" and insert the $_GET variable we defined into the session databinding.
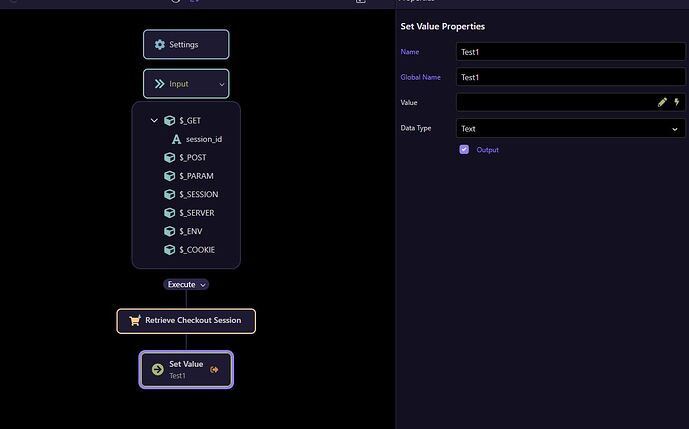
Now just add a set value (for demonstrating purposes) and make it output.
Then click on the databinding and look for the following value:
Save it and it should output the value.