daves88
December 18, 2024, 10:00am
1
Using NodeJS, Wappler v6.8.0, Bootstrap 5
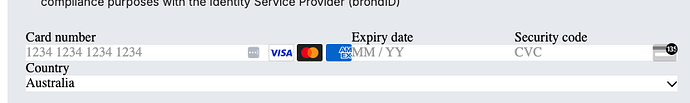
There is a bug in the Stripe Elements / Stripe Payments UI. Sometimes the credit card form loses its CSS styling as follows:
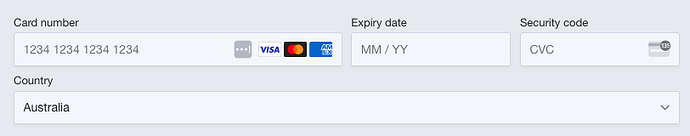
It should look like this:
When I hover over it with my cursor it then updates and renders normally.
Teodor
December 18, 2024, 10:01am
2
Is this a hosted or embedded checkout form?
daves88
December 18, 2024, 10:08am
3
No errors, and the charge successfully goes through.
Just using the boilerplate layout eg,
<div class="container pt-5">
<div class="row">
<div class="col">
<dmx-stripe-payment id="stripe-payment1">
</dmx-stripe-payment>
<button class="btn" dmx-on:click="stripepayment1.confirmPayment({confirmParams:{return_url:'https://localhost'}})">Pay</button>
</div>
</div>
</div>
Teodor
December 18, 2024, 10:19am
4
Do you have a link to your page where we can check what's going on?
daves88
December 18, 2024, 10:33am
5
Unfortunately not as still building locally.
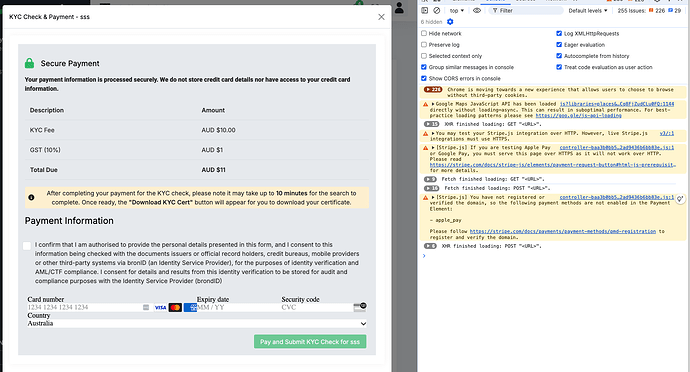
It doesn’t happen all the time.. if I constantly refresh the page sometimes it renders and sometimes broken. It's also worth noting that my payment form is in a modal and I only load the intent server connect action when I click to open the modal (so I have set the intent action to “no auto load”
Teodor
December 18, 2024, 10:43am
6
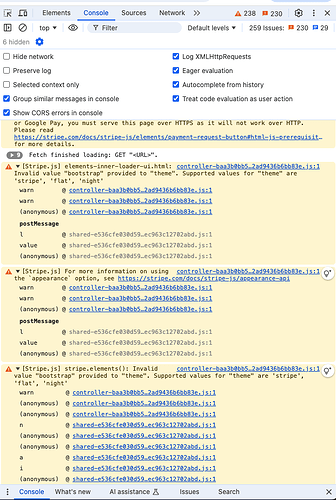
So please do this with the dev tools open and check for errors, when it happens.