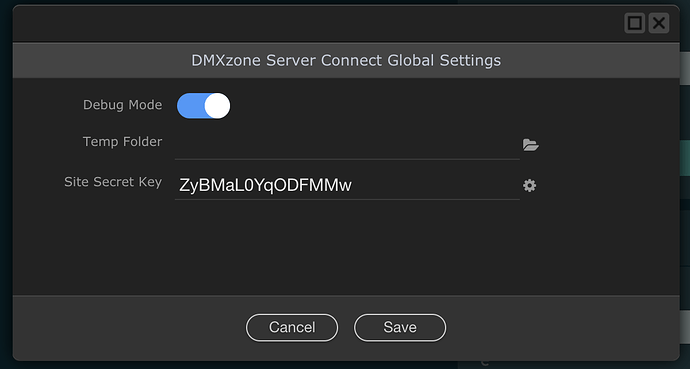
Same issue. I can create the siteSecurity OK as well as the login page
by following https://wappler.io/docs/#Create-Log-In-Page.
But when I click on the ‘Submit’ button, nothing happens (see vid capture and please let me know if I missed something).
Setting Up Security.mp4 (116.8 MB)
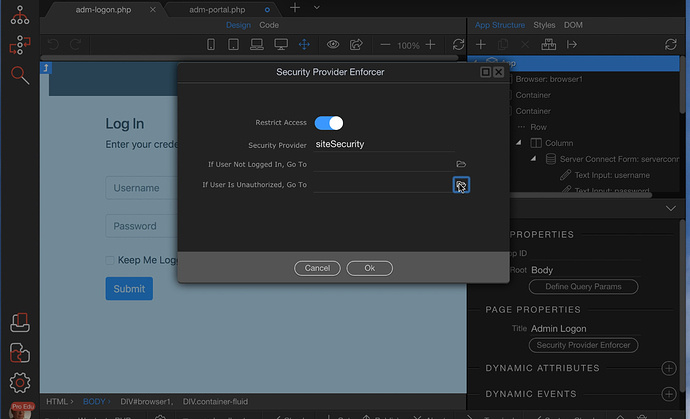
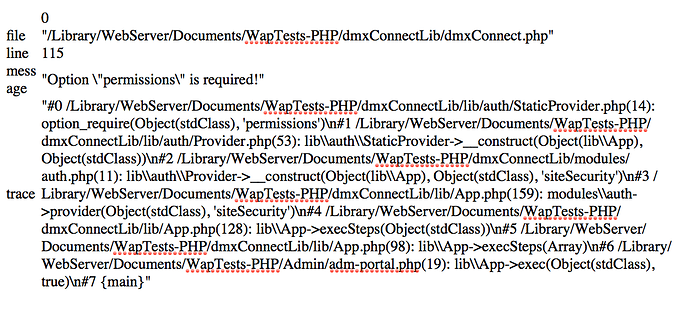
And when I add the security provision to the page I want to protect, I get a browser error:
Apply Security to Page.mp4 (20.5 MB)
You can access these pages on my test site: http://statecollegedev.com - click on the “Admin Portal” link just above the blue “Gallery” button.
Any help is appreciated.