Not really it’s just 9pm here in Hollland ![]()
Still, you must put in some very long days. Your dedication does not go unnoticed for sure.
sometimes splitting the view is nice when you work with security provider because you cannot visualize the tbody…
Actually we will make this much better by introducing later the so called “design by state”
See:
I'm not sure I fully understand. Is this what you possibly need @updates
How to view your Live Data in Wappler Design View on a secure page
@George, I probably have a very silly reason for wanting split view, training videos on DMXZone have always been a little tricky to follow because everyone does things a little differently, so Teodor in the video might say, I created a simple layout with a container and row then added the repeat region, and the video continues, you follow the entire video and land up where yours does not work, well not everytime.
In the newer videos though it has the split view and you can compare your code to his code and 99% of the time you will find the problem. So making training videos where the learner can see the code generated at the same time as the result is quite handy.
If you would like, I also have a second dumb reason, when my daughters walk into my office with their buddy and the friend looks at the 5 monitors on wall mount arms and says, “Wow, what does your daddy do for a living” expecting to hear that I am some high profile hollywood hacker, and my daughters respond with “he is a web designer”, you can almost see the friend thinking, oh well thats easy, my aunty and my 13 year old brother also make pretty websites. I would rather when they look at my screens that they see a whole bunch of confusing code than an interface that looks like a child can do this. LOL. At least i’m honest about my silly reasons hey.
Try:
When your daughters boyfriend comes in 
Haha haha lol. Will do. 
@psweb Thank you very Much!! voi are always so nice!!
Pleasure. I do try. Glad that helps.
And I agree with you. watching the video and comparing the code give you a better chance to fix problem.
My favourite text editor has just released version 25 for its 25th anniversary. It has a huge number of features and has mostly been aimed at programmers. (I only use a fraction of the features, but often need to edit massive files which it handles easily. I don't use it much for web development.)
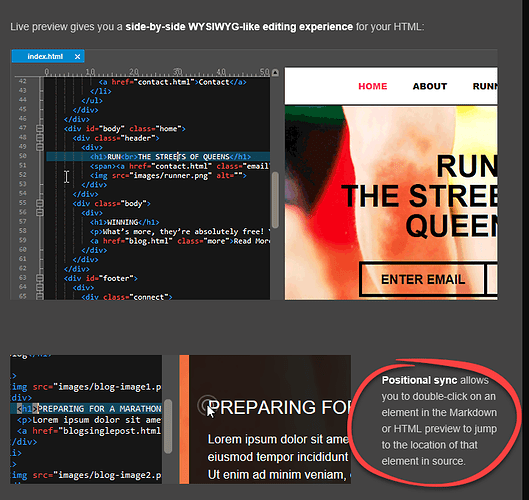
As it happens, one of the headline feature is split view HTML preview ("positional sync"):
...with positional sync too.
Live preview also allows you to double-click an element in the live preview window to jump to its location in the source. This is a very helpful feature when you are visually browsing your rendered HTML / Markdown file and need to change something, but don't want to go searching for it in source.<
UltraEdit is a fairly serious piece of software but there must have been much demand/interest for this feature. I think it would make a great selling point for Wappler. I think it's often the quickest way to find your way around the code - that's what I used it for in Dreamweaver. It would only have to be an option of course.
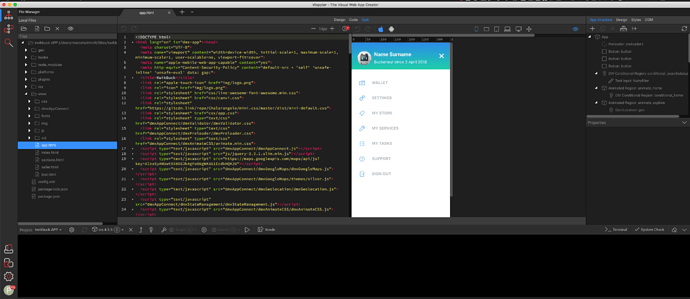
Something interesting is cooking in Wappler’s kitchen:

Fully synchronized indeed 
Great! (It’s a busy kitchen.)
That’s the best news I’ve heard all day!!
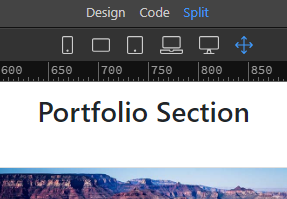
Split view is now fully available in the just released Wappler 1.4.0
Holy crap this is awesome. A big thank you @George and your team!
Thanks George,
This is really terrific. It works brilliantliy and will save such a lot of time.
I didn’t read the version notes very carefully - too eager to try out the new features - and was initially disappointed to see code view below design view. I crossed my fingers and opened the options panel - and there were exactly the options I wanted!
It also makes the code view layout much better, at least on my very wide monitor - the lines were very long before and could be difficult to read.