
What does this do? I try clicking on it and it doesn’t seem to do anything no matter what element I have clicked on. Thanks. 

What does this do? I try clicking on it and it doesn’t seem to do anything no matter what element I have clicked on. Thanks. 
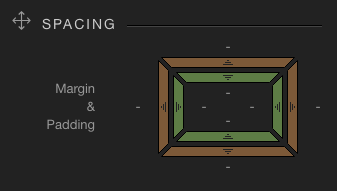
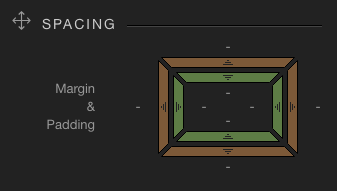
Margin adds space outside the element while padding adds space inside the element. This does not work on all elements such as paragraphs for example because you can’t have space inside of text.
Thanks, so the brown button is margin and the green is padding? What will show up when it actually works? What element does it work on? Maybe if I can see it in action it will be better. Thanks for your help. 
Actually it works on just about everything. Yes, brown is margin and green is padding. To change the values click on the one you want to change and drag to change the value. You will see the changes in real time in the design view.
Ohhhh, dragging. Funny how that wasn’t very intuitive to me. I was just trying to click on it.
I agree it’s not obvious as to how that works. I wish you could simply type the value in as well. But as of yet the only way is to drag it.
I should add that using that tool is setting Bootstrap padding and margin and nott pixel based. If you need to do it pixel based you need to use the Design Panel.
Thanks, I guess when I have more time I will review that long article.  I guess just like everything it might be intuitive to the creator but not the users.
I guess just like everything it might be intuitive to the creator but not the users.
Actually with a bit of basic knowledge of HTML and CSS it isn’t too bad once you know where everything is. It’s actually quite powerful. Welcome to Wappler and feel free to ask questions in this helpful community. 
Thanks! I don’t know any HTML or CSS so I am hoping this tool is still a good fit for me.
This is quite an advanced tool. To be honest you will need some basic HTML, CSS and Bootstrap knowledge to get the most of Wappler. The documentation is a good place to start and then ask questions here when you get stuck.
Do’h  I thought it was completely No-Code. It’s more Low-Code then I guess.
I thought it was completely No-Code. It’s more Low-Code then I guess.
It is completely no code. You should only need to go into the code view for very advanced things. Almost never.
By ‘No Code’ it means you can build everything in a visual way. But you still need to have some basic knowledge.
Ok, I will give it a shot. Thanks for your help.