Ok so i’ve figured out there is a slight delay, probably due to my server, however that is not a bother. I’m excited! Yup, i’m sorted, thanks so much for your help Ben! 
5 posts were split to a new topic: Use multiple recipients in server connect mailer
Thanks @ben for these great tutorials and files, really useful!
I have implemented it now in a small app and works, but…
The static cache remains empty and the dynamic cache includes the serverconnect actions. This is a bit strange as I have not specified these in the “assets” const. As a result, when a button is clicked that fires up a server connect action, the cached version is loaded, hence no new information is published in the tables etc. of my app.
What would you suggest to do to avoid this from happening? Exclude the API folder? or should I change the order of executing actions? Or did I miss something?
One or more of the paths in the sw.js (service worker) file is incorrect. Often this can be solved using a method of elimination.
Thanks @ben , I overlooked “/”, which was included in the assets const (as per your files), and I guess since I am using links relative to document, it indexed everything.
Still trying to get my head around the service workers, especially in a SPA context. It seems the PHP serverconnect actions are also fetched, causing that none of my tables get updated.
Would you recommend adding an update trigger for the service worker, or is there a way to exclude the serverconnect actions from the service worker?
There is a lot more that can be done with a Service Worker than I have shown. Due to time restraints, I have not been able to show that, but if you want to explore the other possibilities, have a look at this video
Ben, I am at your 2nd tutorial video.
This point of the video this flashes by and you don’t comment on the setting that were installed when we use the GitHub install method for your PWA boilerplate.
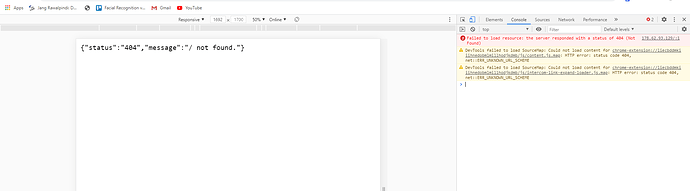
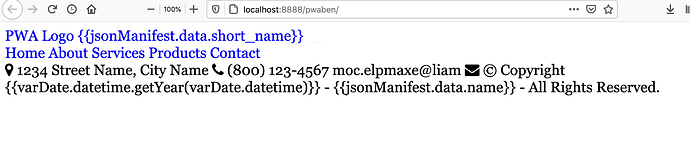
Since I still get the index.html without the json data displayed after I went through Tutorial 2 isn’t every user of your template advised to change these dockerhost data to the localhost method settings?
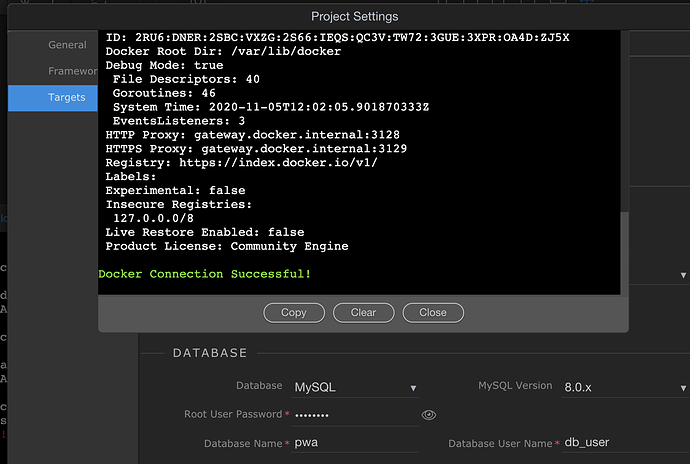
The Test Connection shows success connecting to the docker engine.
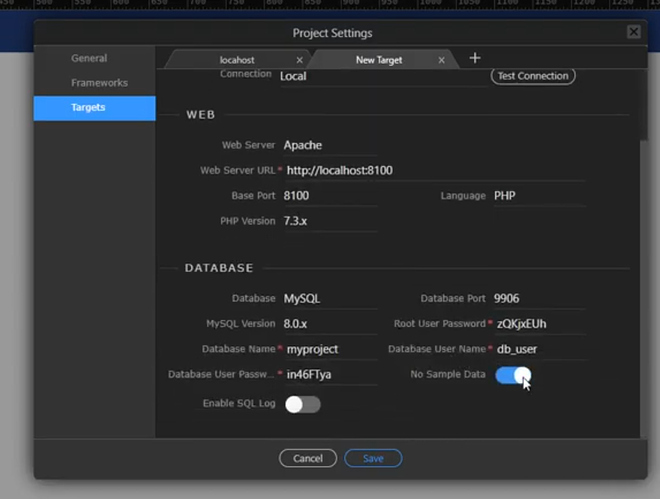
I have revised my localdocker target to show my own mamp server php information but left dockerconnection installed by your PWA alone.
Bringing all services up …
Starting pwaben__localdocker_db_1 … error
these errors I have eliminated after Adding the folder where your project PWA files sit inside my Mamp http docs.
Bringing all services up …
Starting pwaben__localdocker_db_1 … done
Creating pwaben__localdocker_web_1 … done
All Services Launched!
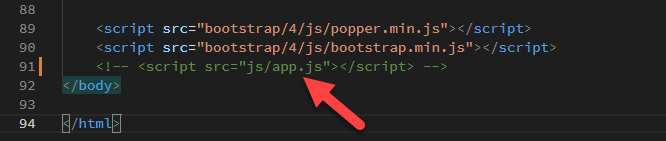
I am not sure what the question is. But aside from that, it is best to get the application working without introducing the PWA part. That way you can better localise the problem. To disconnect the PWA from your application, remark the app.js line out as in

It would be a good option to make the web app in bootstrap and the mobile version web on framework7?
If you are building a web app just use Bootstrap. That’s what it’s for. Just build once.