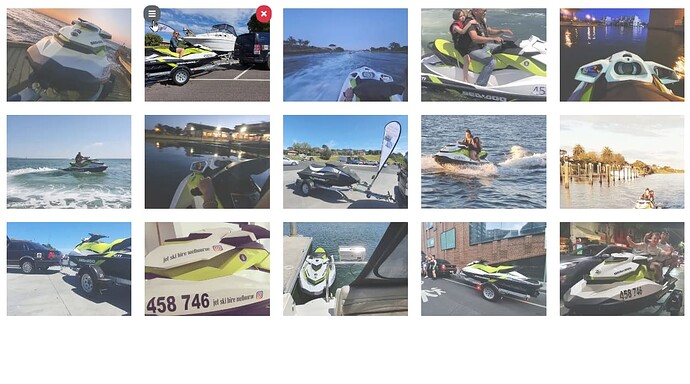
This is what the image gallery looks like. When I hover on an image, I can use the handle class to drag and drop the image.
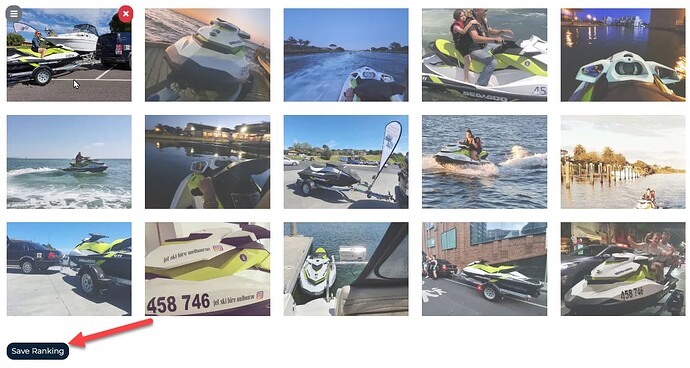
Once I have moved the image, a submit button appears.
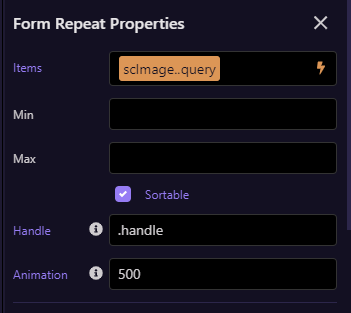
To be able to do this, I had to manually add `dmx-on:end="...." to the following:
<div class="row row-cols-5 gy-4" is="dmx-form-repeat" id="repeatImages" dmx-bind:repeat="scImages.data.query" dmx-bind:items="scImages.data.query" sortable="true" handle=".handle" animation="500" dmx-on:end="varImageRanked.setValue(1)">
It would be great if the UI had this attribute added to it just under Animation: