Does anyone use the header and offset properties in the Smooth Scroll element?
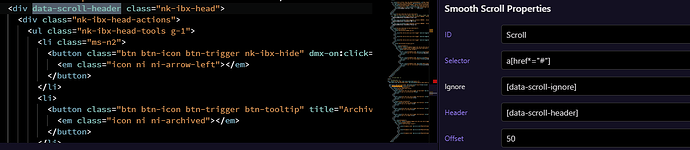
Is the header property supposed to use the div with data-scroll-header as the top of the element that is scrolled to?
My header is fixed, so the content is currently scrolling to the top under the header and I would like it to stop at the bottom of the header.