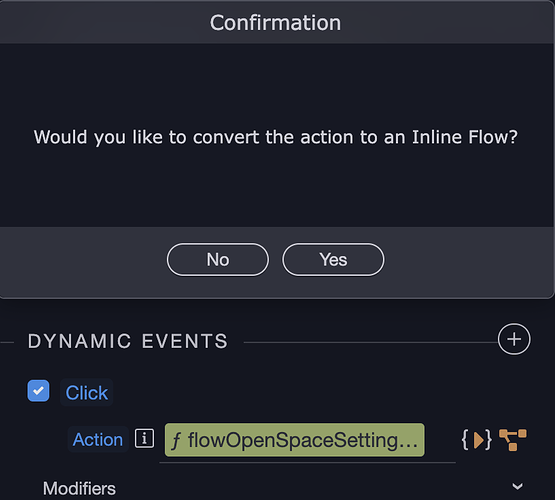
I often click on the Inline Flow button on a dynamic event because I can’t remember if I had it as a flow or not. Then, of course, the popup message asking if I want to convert to a flow pops up and I click “No” and the message disappears and I have to go click the other button. It would be nice that when “No” is clicked the dynamic pop up opens to get editing right away rather than having to go click the other button to open the edit pop up.
Small detail I know, but any time saver helps and seems like it would be quick and easy to implement. 
Thanks in advance,
Twitch