This is something I didn’t realize wappler didn’t have, as almost every no-code/low-code solutions has implemented canvas ability. Hopefully it’s released soon. Until I can figure out how to implement a third party a project just stopped, which isn’t good.
by the looks of it, it’s been assigned to @Patrick. As we all know he his a genius, so I don’t think it will be long 
Don’t let this plugin fool you.!!!
@George , @revjrblack , @rokit , @gunnery
The reason for paying this money is that the signature is approved by an organization. So a jpg/png will not be created with a digital signature. The hash code of the entire document is received and sent to the relevant institution and the approval process begins . Having this signature plugin is only a small part of the application you will make.
It would be wrong to use the plugin in their applications and get signature samples from people.
It will also depend on local legislation, the importance of the document being signed, and for who it’s being signed. For some things an image signature is enough, or even an SMS signature. For others(like public administrations) it’s usually a no-go.
But yeah, generally speaking this has low to no legal value.
Is there any development on this? Needed this for my project.
While waiting for this to be officially supported on wappler, what are the other ways we can implement this?
Any idea how to implement this?
Before moving to surveyjs, I implemented this quite easily.
I’m also checking this one. But I don’t have any coding knowledge. I’m not sure where and how to implement this. 
Not suitable then
Hoping someone could chip in and give an idea how to implement this. Trying to make it work with the help of chatGPT but I think, someone with experience with wappler can help much better.
What is it you need? Do you just need a signature or do you need a legally binding signature? There is a big difference…
I just need a signature. Not actually needed to be legally binding yet.
Here’s something you can experiment with: http://keith-wood.name/signature.html
Or a paid version: https://signaturely.com/
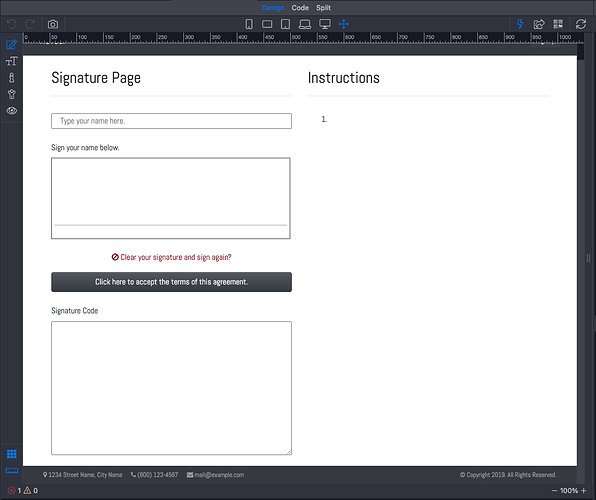
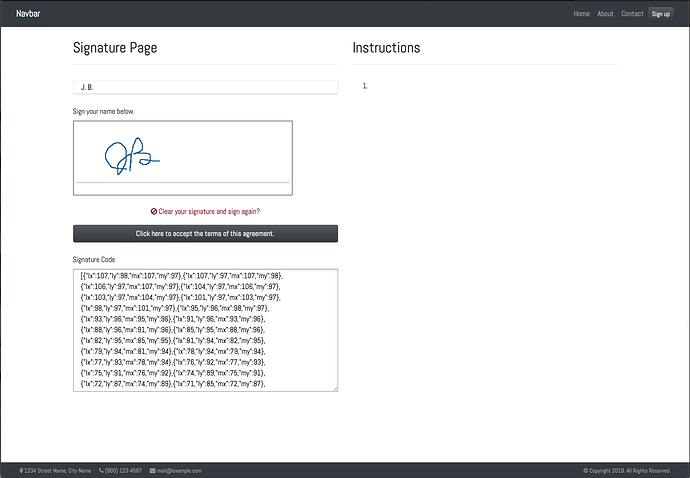
Here’s the page that I built several years (maybe 5+ years) ago. I used something like the “Keith-Wood” type that linked above.
You will have to add your database, associate the form inputs to be saved to the database:
<!doctype html>
<html>
<head>
<base href="/signPad/">
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<script src="../js/jquery-3.5.1.slim.min.js"></script>
<script src="assets/flashcanvas.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Signature Pad</title>
<link rel="stylesheet" href="../bootstrap/4/css/bootstrap.min.css">
<link rel="stylesheet" href="../fontawesome4/css/font-awesome.min.css">
<script src="../dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js" defer></script>
</head>
<body is="dmx-app" id="signature">
<header>
<header class="bg-light wappler-block">
<div class="container-fluid">
<div class="row">
<div class="col bg-dark">
<nav class="navbar navbar-expand-lg navbar-dark">
<a class="navbar-brand mr-auto" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
<a class="btn btn-dark btn-sm" href="#">Sign up</a>
</div>
</nav>
</div>
</div>
</div>
</header>
</header>
<div class="container my-4">
<div class="row">
<!-- leftside -->
<div class="col-md-6">
<form method="post" action="" class="sigPad">
<h2>Signature Page</h2>
<hr>
<input class="name col mt-3" type="text" name="name" id="name" placeholder="Type your name here.">
<div class="sig sigWrapper current">
<div class="typed" style="display: none;"></div>
<div class="my-4">
<label for="name" class="mb-0">Sign your name below.</label>
<p><canvas class="pad bg-light border border-dark mt-2" height="150" width="445"></canvas></p>
<p class="clearButton text-center">
<a class="text-danger text-decoration-none" href="#clear"><i class="fa fa-ban"> </i>Clear your signature and sign again</a>?
</p>
<button type="submit" class="btn btn-dark col-12 mb-4">Click here to accept the terms of this agreement.</button>
<label>Signature Code</label>
<textarea type="text" name="sign_output" class="output col" style="height: 250px;" value=""></textarea>
</div>
</div>
</form>
</div>
<!-- /.col-md-6 -->
<!-- rightside -->
<div class="col-md-6">
<h2>Instructions</h2>
<hr>
<ol class="py-3">
<li></li>
</ol>
</div>
<!-- /.col-md-6 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<footer class="fixed-bottom">
<footer class="bg-dark wappler-block navbar-dark container-fluid">
<div class="container-fluid bg-dark">
<div class="row bg-dark">
<div class="col">
<nav class="navbar navbar-expand-lg navbar-dark p-0">
<span class="navbar-text p-2 d-none d-sm-block d-md-block small"><i class="fa fa-map-marker"></i> 1234 Street Name, City Name</span>
<span class="navbar-text p-2 small"><i class="fa fa-phone"></i> (800) 123-4567</span>
<span class="navbar-text p-2 d-none d-sm-block d-md-block small"><i class="fa fa-envelope"></i> mail@example.com</span>
<span class="navbar-text p-2 d-none d-sm-block d-md-block small ml-auto">© Copyright 2019. All Rights Reserved.</span>
</nav>
</div>
</div>
</div>
</footer>
</footer>
<script src="assets/jquery.signaturepad.js"></script>
<script>
$(document).ready(function() {
$('.sigPad').signaturePad({drawOnly:true});
});
</script>
<script src="assets/json2.min.js"></script>
<script src="../bootstrap/4/js/popper.min.js"></script>
<script src="../bootstrap/4/js/bootstrap.min.js"></script>
</body>
</html>Is this likely to be added any time soon?