Hey guys,
Thanks to Wappler I completed my first very complicated project (for my standards/knowledge) and I’m very happy about it.
Thank you all for everything you have tαught me and THANK YOU WAPPLER!
Now, the only part missing from my project is a page where I will be able to permanently delete the records οff all the tables used in my project (the most deletions that are done in my app are just “flaged” as DELETED records and this way exclude them form my queries).
Of course it will be a page strictly used only by the administrator/me.
So, the last couple of days I’m trying to find a way to deal with it dynamically.
With the little knowlwdge I have gotten in this community, I got it solved and I would like to share it with you.
(At the end of my post I have the code for the whole page)
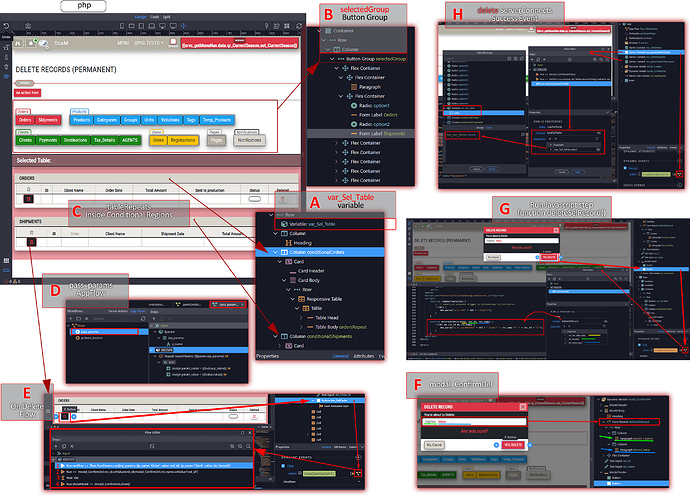
A) I have a main variable (var_Sel_Table) that holds the selected table.
<dmx-value id="var_Sel_Table"></dmx-value>
B) I have a main Button Group (selectedGroup) that selects the table in which I want to work on (delete records).
This is a Button Group with 6 nested radio groups, tatal 18 buttons (tables). On clicking of any button the selectedGroup gets the value of the radio label (which value in purpose I have set it to the name of the table and the serverConnects that I have to load, see next steps)
<div id="selectedGroup" class="d-flex flex-wrap btn-group gap-2 px-0" role="group" is="dmx-radio-group" aria-label="Tables Group" dmx-on:updated.debounce:50="run({condition:{if:`selectedGroup.value`,then:{steps:[{run:{action:`var_Sel_Table.setValue(value)`,outputType:'text'}},{runJS:{function:'loadSelTable',args:[`var_Sel_Table.value`],name:'loadSelTable',outputType:'text'}},{condition:{if:`var_Sel_Table.value`,then:{steps:{run:{action:`modal_Loader.show()`,outputType:'text'}}},outputType:'boolean'}}]},outputType:'boolean'}})">
<div class="d-flex px-2 mb-1 flex-wrap align-content-start flex-column">
<div class="d-flex">
<p class="ms-1 mb-0 lh-sm fw-bol px-1 txt-shadow-black text-danger rounded-top border-top border-start border-end border-danger border-2 fst-italic small shadow-sm">Orders:</p>
</div>
<div class="d-flex bg-white rounded border border-dark flex-row flex-wrap shadow justify-content-center" style="padding: 2px;">
<input type="radio" class="btn-check" name="options" id="option1" value="Orders" autocomplete="off">
<label class="btn btn-danger text-white lh-sm border border-dark rounded" for="option1">Orders</label>
<input type="radio" class="btn-check" name="options" id="option2" value="Shipments" autocomplete="off">
<label class="btn btn-danger text-white lh-sm border border-dark rounded" for="option2">Shipments</label>
</div>
</div>
What happens onUpdate of the Button Group:
- Assign the value of the selectedGroup to the variable var_Sel_Table,
- call the loadSelTable javascript function and pass the var_Sel_Table.value to it in order to load the according serverConnect
function loadSelTable(tbl) {
// if condition prevents trigger on buttonGroup initialization
if(tbl) {
dmx.parse("srvc_Del" + tbl + ".load()");
}
}
- Show the modal_Loader (the preloader modal)
1_modal_Loader picture
Every ServerConnect that loads a table has a success event to hide the modal_Loader (the preloader modal)
<dmx-serverconnect id="srvc_DelOrders" url="dmxConnect/api/admin/deletions/orders/getOrders.php" noload="true" dmx-on:success="modal_Loader.hide()"></dmx-serverconnect>
- Call the modal_Loader.show() (the dynamic preloader for all the serverconnects)
the Loading table name is shown based on the var_Sel_Table,value
<p class="mb-0 text-muted position-absolute top-0 start-50 translate-middle w-auto text-nowrap lh-1 txt-shadow-black fw-light" style="margin-top: -15px;" dmx-text="'Loading '+var_Sel_Table.value+'...'">Loading...</p>
C) All the tableRepeats that keep the data of my tables, are in columns with a conditional region in all of them in order not to render if they are not selected
<div class="col-12 mb-2 px-2 h-100" id="conditionalOrders" is="dmx-if" dmx-bind:condition="var_Sel_Table.value=='Orders'">
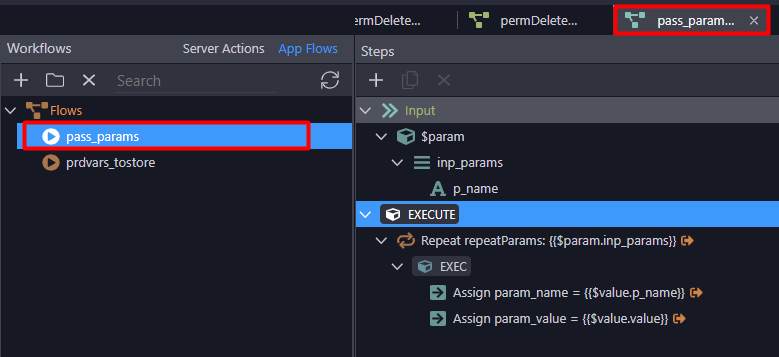
D) I created an AppFLow (pass_params.jsom) in order to pass the parameters/values that I need to the modal_ConfirmDel to describe what is deleted (see next steps)
In this AppFlow I:
- Add an array $param (inp_params) with a variable p_name. In this array we can assign as many fields we need and their values (see next steps)
- Add a repeat based on the inp_params and inside it I assigned 2 vars AND ENABLE OUTPUT for both of them:
- param_name (hold the name of the parameter, Caption)
- param_value (holds the value for the param_name)
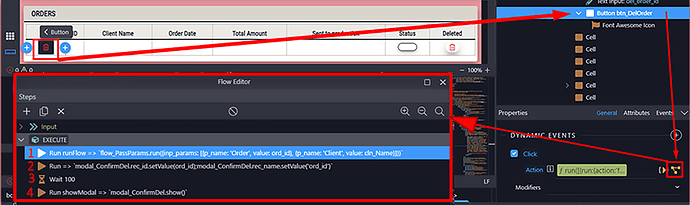
E) So, on click of a table’s record btn-Delete, I run a flow:
In this flow I:
- Call the pass_params.jsom AppFlow and pass the parameters I need to be shown in modal_ConfirmDel (I can pass as many and whatever parameters I need for each table)
- Assign to the modal_Confirm 2 hidden inputs the values (
rec_nameandrec_id) of the current tableRepeat’s record that was clicked. This is used when I call the delete ServerConnect (the column name and its value). - Ass a wait 100ms in order the AppFlow to be completed when the modal_ConfirmDel is shown in the next step (maybe we can go less than 100…)
- Show the modal_ConfirmDel (Delete Conformation Modal for all the tables)
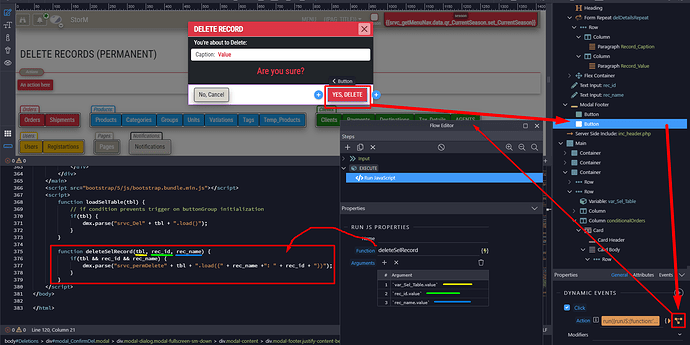
F) Now, the modal_ConfirmDel is shown and waits for a confirmation to Delete the specific record:
Inside this modal we have a formrepeat based on the AppFlow paramsRepeat (the array with the necessary Caption/Value pairs)
<div is="dmx-form-repeat" id="delDetailsRepeat" class="rounded bg-white" dmx-bind:items="flow_PassParams.data.repeatParams">2) Inside the repat I added 2 paragraphs and assigned the param_name and param_value values.
G) On click of the Conirmation button:
Here I call a flow and add a Run Javascript step. I call the deleteSelRecord function and pass 3 arquments:
- the var_Sel_Table.value (in order to call the according serverConnect)
- the 2 hidden inputs that we assigned here back in step E2
H) I have assigned the same exactly success event for all the delete serveractions:
- hide the modal_ConfirmDel
- Show a Success Notification
var_Sel_Table.value.toString().substr(0, var_Sel_Table.value.toString().length()-1)+' #'+modal_ConfirmDel.rec_id.value+' has been Deleted' - reLoad the serverConnect . This can be done with the step B2 (haven’t apllied yet by the time writing this post))
That’s it
I will add the whole page code in next post and a small demo video
This is for a backend admin page and a security rescrict for Admin only is applied:
- On The page itseld
- On All the serverConnects***
*Unfortunatelly it is an admin backend web app handling orders, clients, products etc and it is restricted to registered users/administrator only so there is no way for you to visit and examine it.
Any advisements, corrections or improvements are most welcome!!
Thanks for reading,
Wish you all health, happyness & success!!