See title, any way to display a toast triggered by app: load (or ready) only to mobile users?
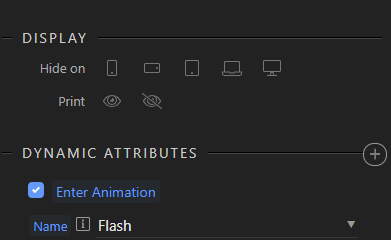
Have you tried using the display options to hide on all but mobile?

Could also use CSS and media queries.
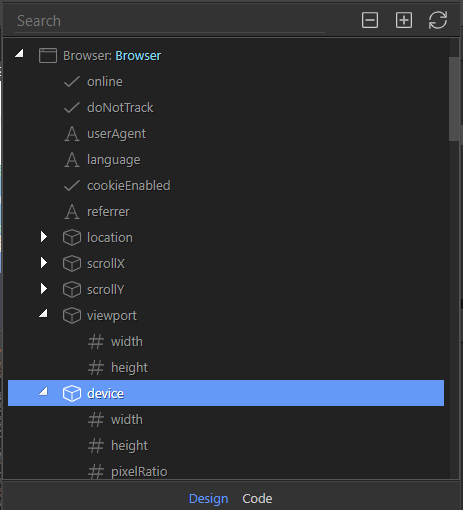
Or alternatively use the Browser component:
I don’t have those options as it’s triggered as a dynamic event when my app has loaded.
Maybe incorporating a Flow would work? Then you can add your function on load to set the display options for mobile? Theoretically…?
Warning @Dave occasionally deserves slapping with a frozen trout…
No slapping here whatsoever! Just googled wapplers flow and holy crap, that looks like cracking a nut with a sledgehammer 
With great power comes great responsibility!
![]()
You can also control your Toasts within the Flow, so could have a condition if the viewport/device size is a run, if b run, etc…
Fantastic addition to Wappler when it arrived. Lots of wet bed sheets the following morning!

Ok I will look into it. No wet sheets though as I am married.
Then an argument over the damp spot will ensue. One or two fresh towels should suffice.
Flows are great though! Just ask @Antony who has created some that are measured in metres. ![]()
Holy crap again. Took me only a couple of minutes to get the desired result. Plus my daughters christmas bike is assembled as well. Maybe things do get a little wet! Thanks a lot!!!!
I spat my coffee out! Mildly moist. Nice.
![]()
Happy to assist...
I can confirm that happiness is indeed a wet bed sheet after an extended flow.
![]() Well done Father Christmas!
Well done Father Christmas! ![]()