It’s useful to disable the submit button of your form and show a spinner inside it, to indicate the form is being submitted. This way you can prevent duplicate submissions, if a user clicks the button several times.
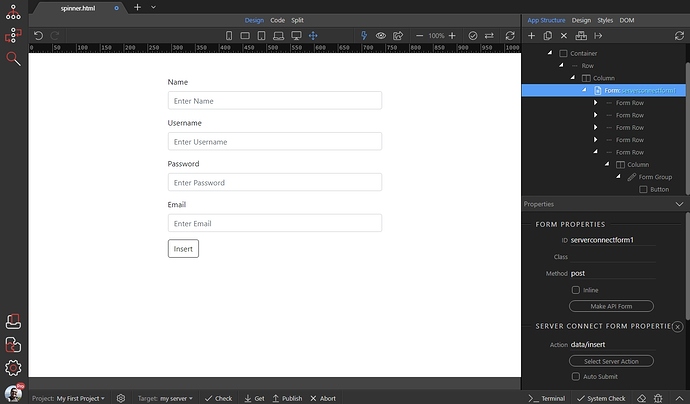
You can do this with any kind of form - insert or update record, send mail, file upload etc. In our example we use an insert record form:
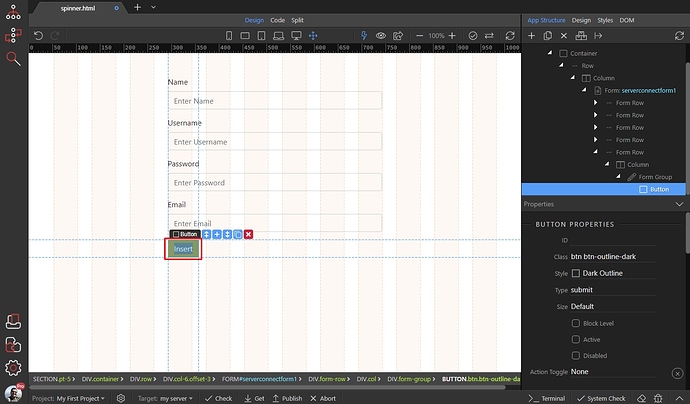
First, let’s add the spinner inside the button. Select your submit button:
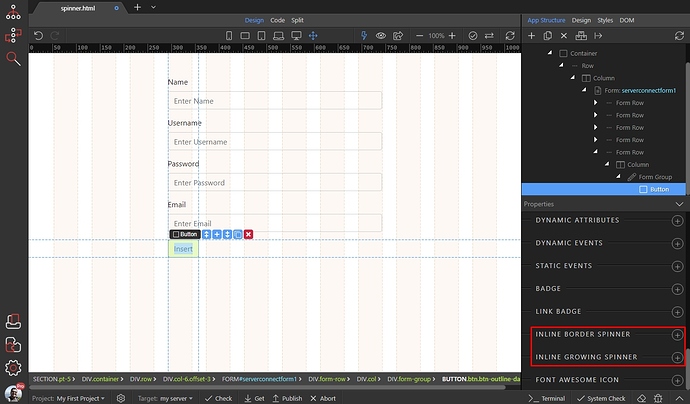
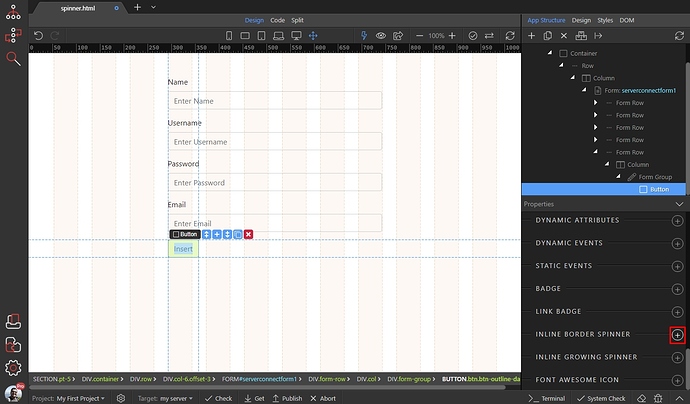
In the properties panel you will find two types of spinners - Border Spinner and Growing Spinner. Try them both see which one do you like more:
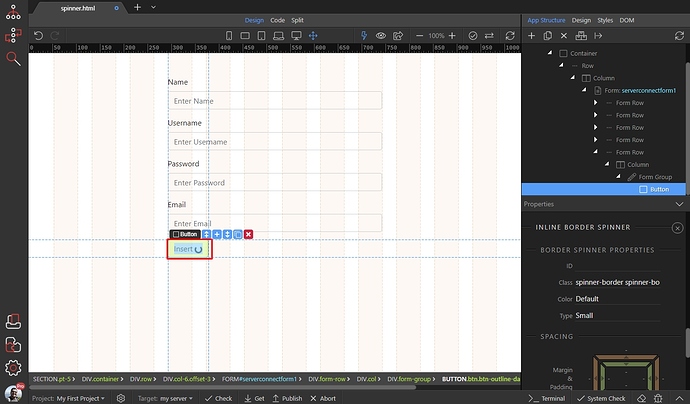
We select the border spinner:
You can see the spinner in Design View:
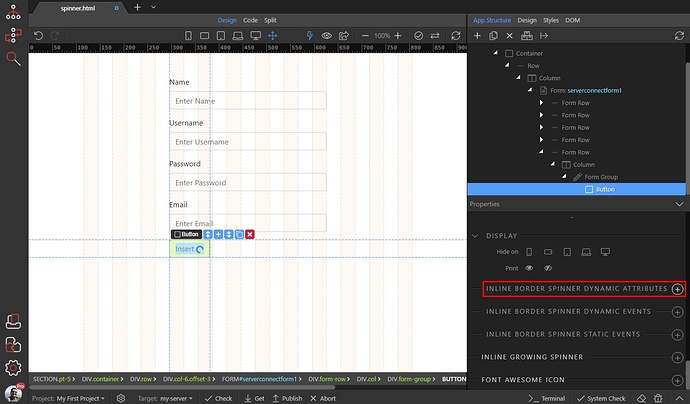
With the button selected, scroll down the properties panel and add new dynamic attribute for the spinner:
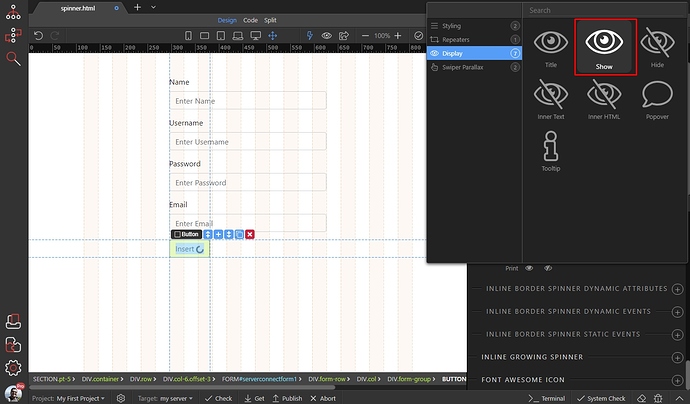
Open the display category and select Show:
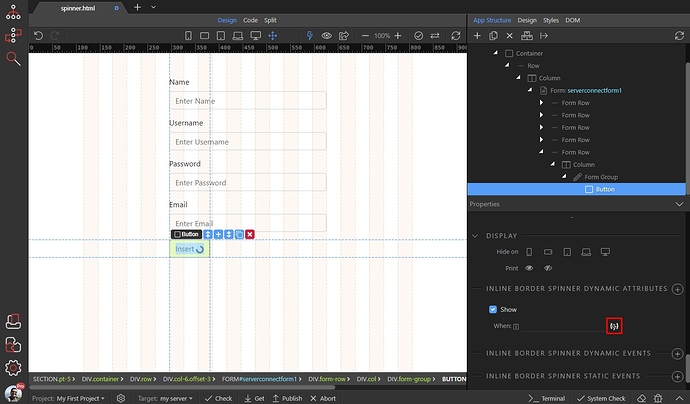
Click the dynamic data picker button, to select when to show the spinner:
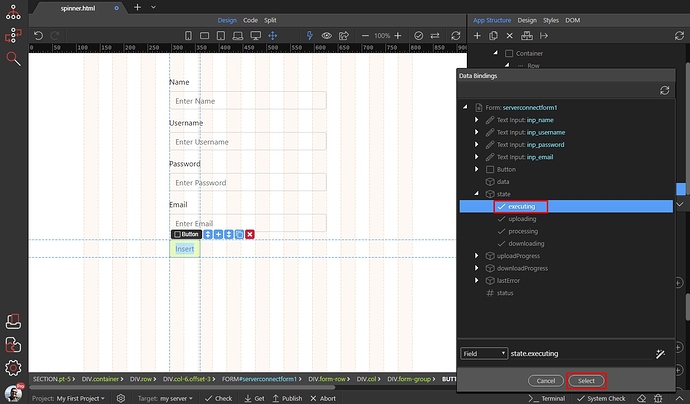
We only need it, when the server action is executing. Under the Server Connect form, expand state and select executing:
The spinner will only be displayed, when the form is submitting. Now let’s disable the button while the form is executing as well.
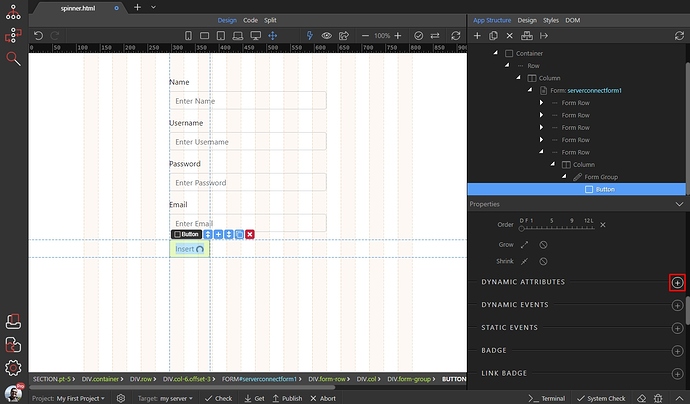
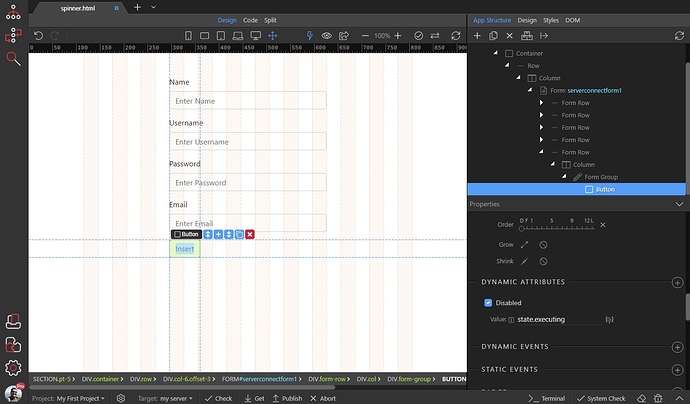
In the properties panel find the button dynamic attributes and click the add button:
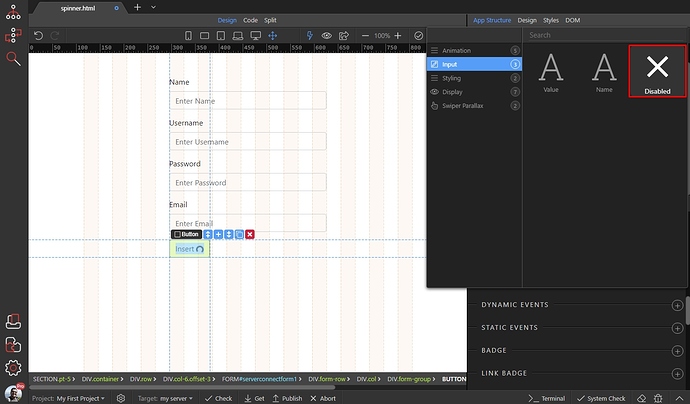
Open the Input category and select Disabled:
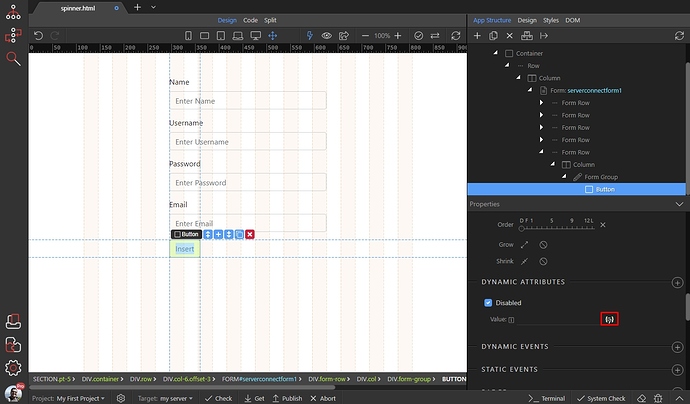
Click the dynamic data icon to select when to disable the button:
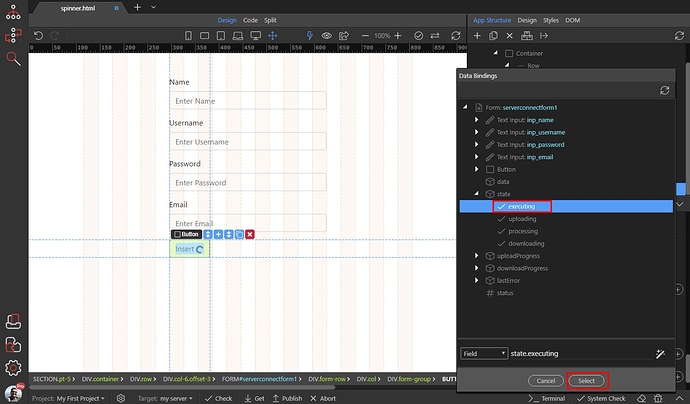
We only need it disabled, when the server action is executing. Under the Server Connect form, expand state and select executing:
That’s all:
This is the result - the button is disabled and the spinner is displayed when the form is being submitted: