Intro
You can set Min and Max years for your datepicker as static values, but you can also use dynamic value relative to current year.
Dynamic Min and Max Years
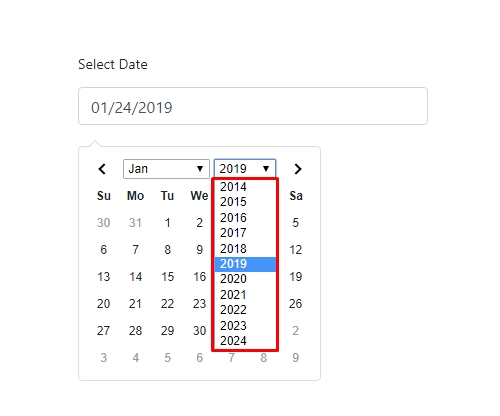
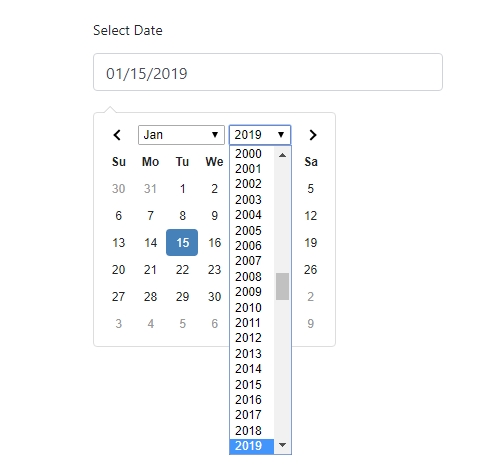
In our example we will set the Min year to be 5 years before current year, and Max year: 5 years after the current year. By default the datepicker shows 100 years before and 100 years after the current year:

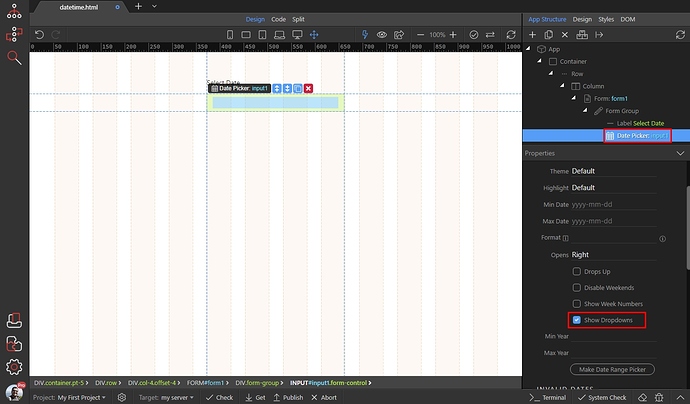
Note that you need to have the Show Dropdowns option enabled to see the month and year dropdowns:
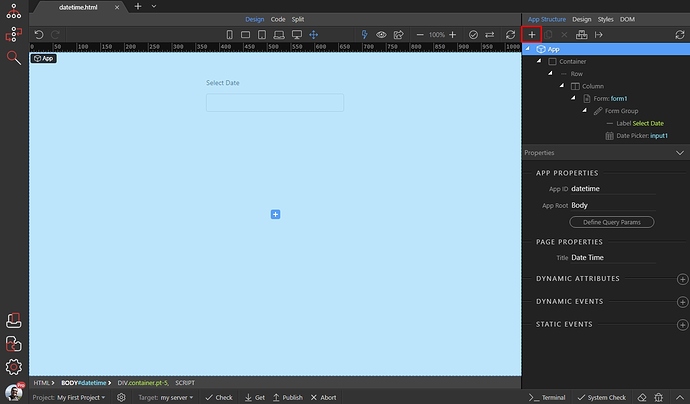
The first step is to select App and then add new component:
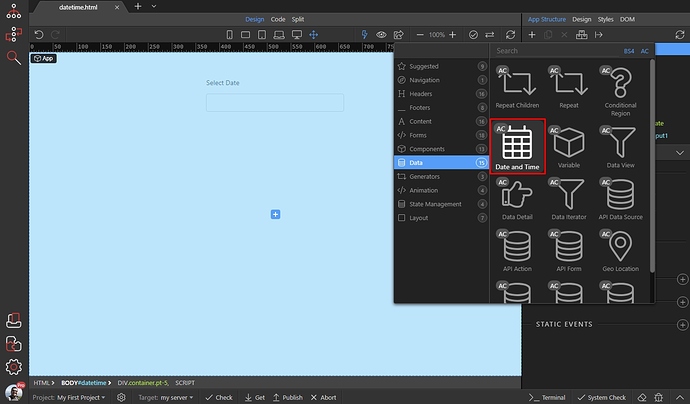
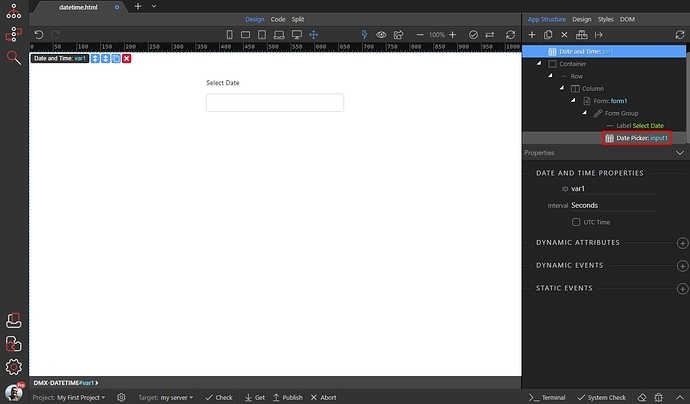
Open the Data category and select Date and Time:
Select the datepicker:
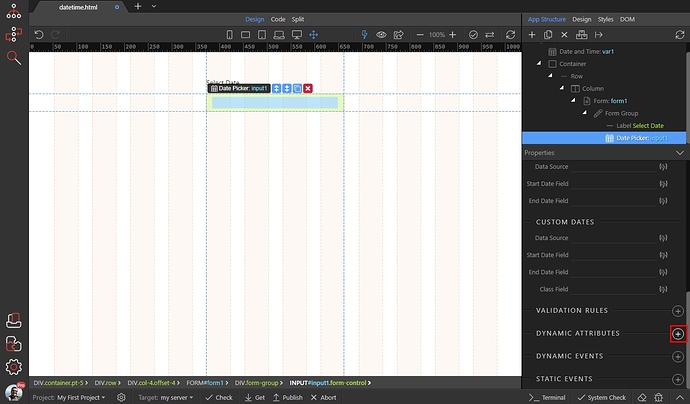
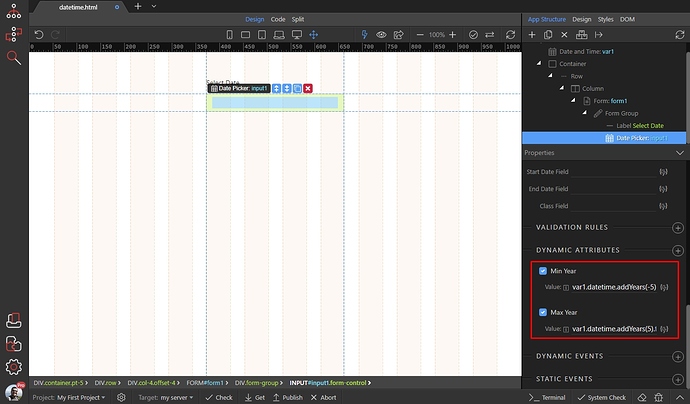
Scroll down to the dynamic attributes and add one:
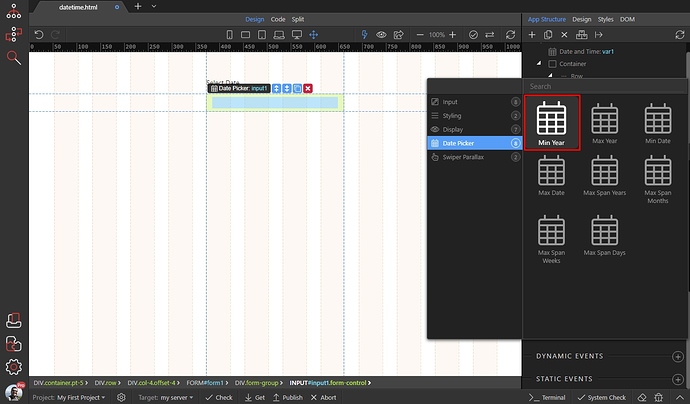
Open the Date Picker category and add Min Year:
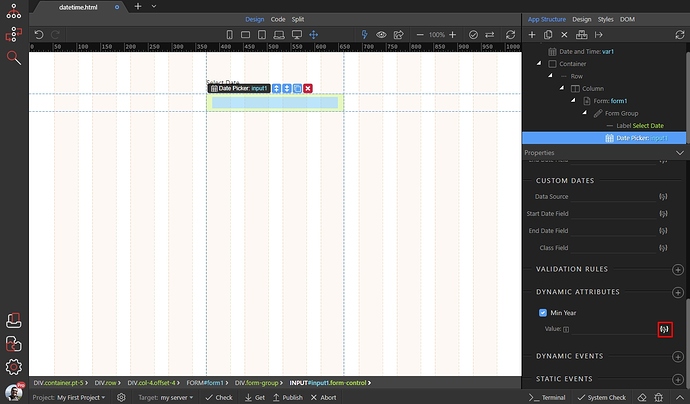
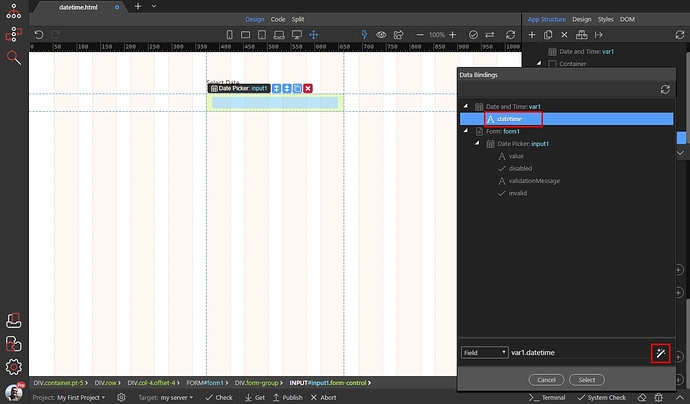
Click the dynamic data picker icon:
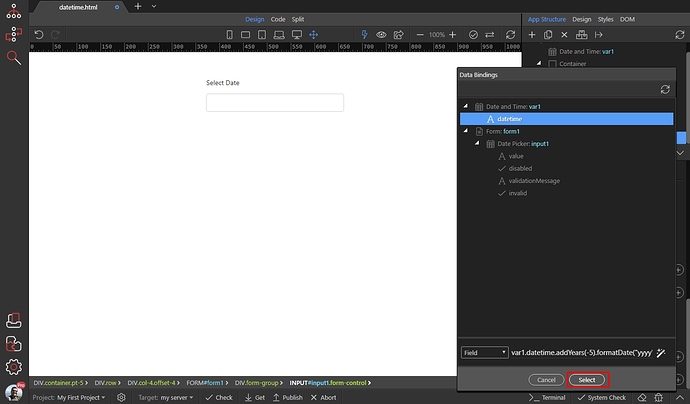
Select the datetime component value and click the formatter icon:
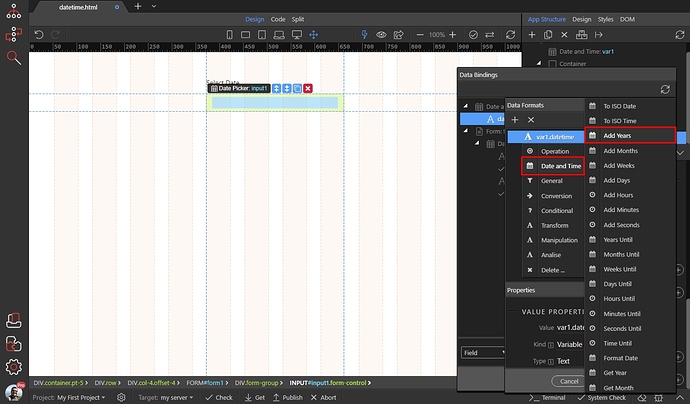
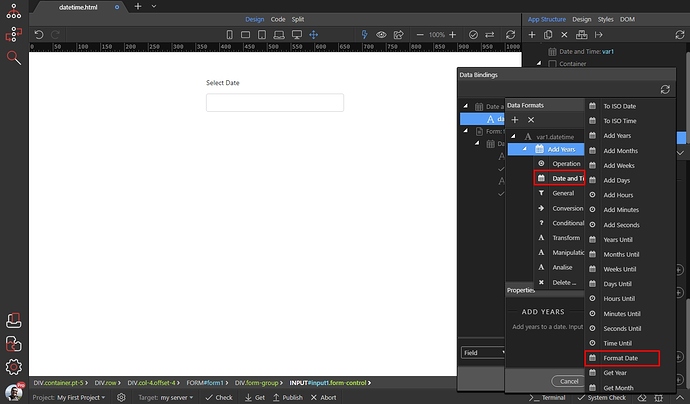
Right click the value and open the Date and Time category. Select Add Years:
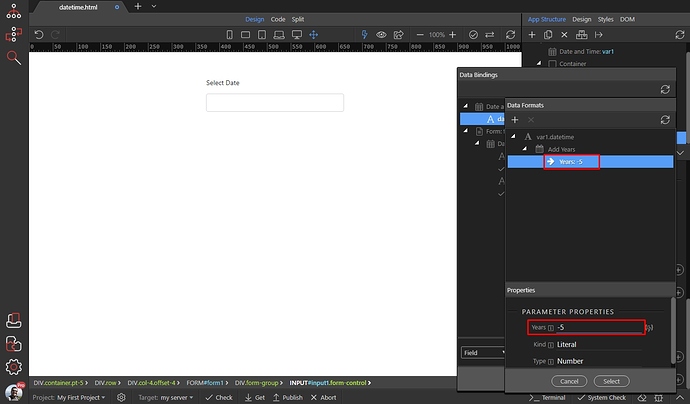
For a value 5 years before current year enter -5
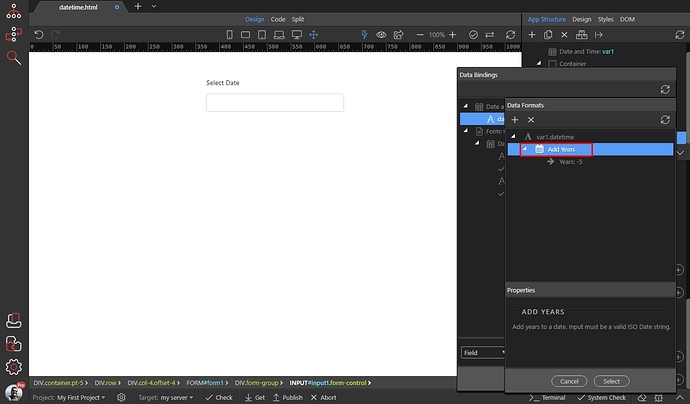
Now we need to format the date, so it only returns the year. Right click the Add Years option:
Open the Date And Time category and select Format Date:
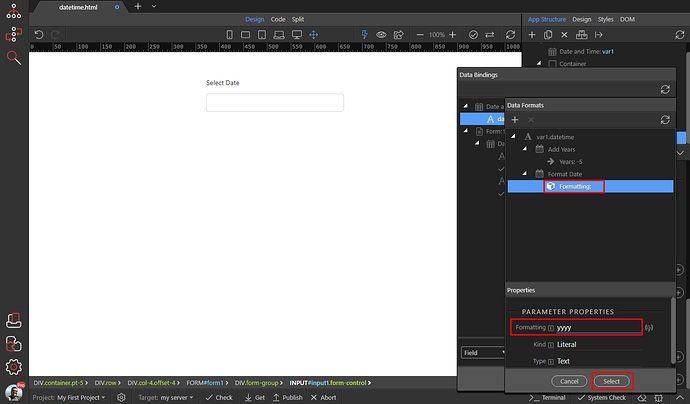
Enter yyyy in the formatting field, this will return the date as an year like 2023. Click the select button:
And click Select to apply the formatting options:
Do the same for the Max Year dynamic attribute, just enter a positive number 5 for 5 years after current year:
Now you can see the dropdown showing 5 years before and 5 years after the current year: