Wappler 2.8.4 on Mac.
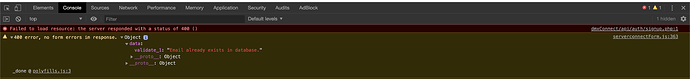
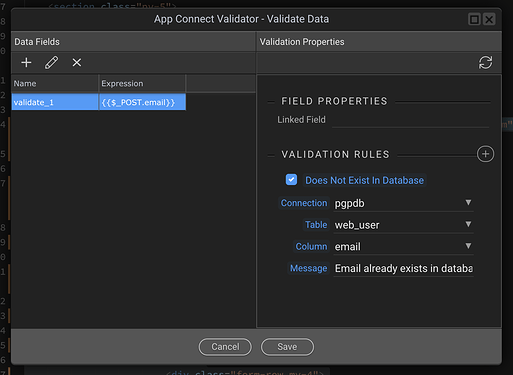
I have a server connect form that checks if a field already exists in the database. I’m receiving the 400 status from the server but no validation message or red input box outline.
The page has dmxValidatior.js and css loaded.
Client side validation is working and is showing red outline and messages.
<form id="signupForm" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/auth/signup.php">
<div class="form-row my-4">
<p class="mb-2">First Name</p>
<input id="firstname" name="firstname" type="text" class="form-control" required="" data-msg-required="This field is required. \">
</div>
<div class="form-row my-4">
<p class="mb-2">Last Name/Surname</p>
<input id="lastname" name="lastname" type="text" class="form-control">
</div>
<div class="form-row my-4">
<p class="mb-2">Email Address</p>
<input id="email" name="email" class="form-control">
</div>
<div class="form-row my-4">
<p class="mb-2">Password</p>
<input id="password" name="password" type="password" class="form-control">
</div>
<div class="form-row my-4">
<button id="btn1" class="btn btn-primary" type="submit">Create Account</button>
</div>
</form>


 Thanks, it’s been a long day
Thanks, it’s been a long day