Hi
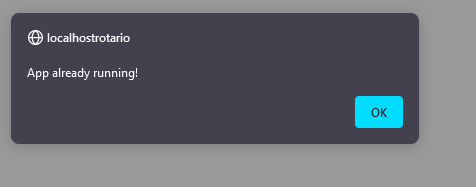
I am running Wapppler 5.8 I have a header which needs to be on every page, however I keep getting a App already running message. I’ve been debugging for several hours by disabling various elements etc.
I then went back to basics and created a new page and a ver simple header containing 1 paragraph I still get this message

Here is my code of the basic page
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
</head>
<body is="dmx-app" id="dummy">
<?php include 'includes/header2.php'; ?>
<div class="container">
<div class="row">
<div class="col">
<p dmx-text="serverconnect1.data.count_rows.numberOrgs">A nice paragraph</p>
<h1>Dummy page</h1>
</div>
</div>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Does anyone have any ideas , what I’m doing wrong
Thanks