Hope this is just me having a bad day.
I have started working on Stripe checkout.
I think i have it all worked out in my head now
HOWEVER right at the start I have hit a problem calling a server action from the checkout
I am using the stripe simple checkout code initially
<form id="form1" action="your-server-side-code" method="POST">
<script
src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="pk_test_xxxxxxxxxxxxxxxxxxxxxxx"
data-amount="999"
data-name="Hyperbytes Ltd"
data-description="Widget"
data-image="https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale="auto"
data-currency="gbp">
</script>
</form>
This is amended to be a server connect form by change to the form type with
<form id="form1" method="post" is="dmx-serverconnect-form" action="../dmxConnect/api/stripe/send_charge.php">
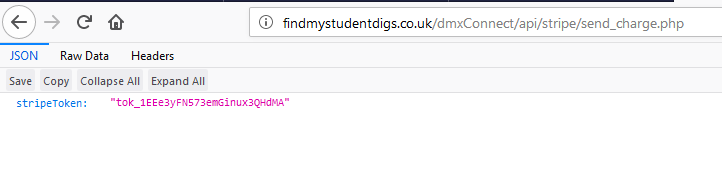
Basically I call a server action from a server connect form and am getting the JSON output of the action displaying in the browser on submission
Sure i will have missed something obvious but after hours of trying to see the wood for the trees thought i would seek help
Video attached stripeproblem.mp4 (5.5 MB)
Test card number 4242 4242 4242 4242 (any dates and CSV works)