scott
1
I am trying to connect to an API that has a name and a transaction key and can not figure out how to put those in the Server Action API Action.
The authorization credentials work both on the API producer website and in Postman.
The following is the sandbox account so nothing can be done with it, except retrieve the sample info provided by the producer of the API.
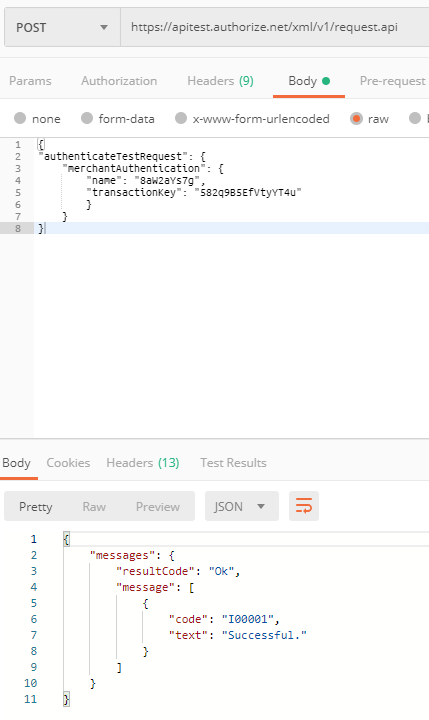
API Endpoint: https://apitest.authorize.net/xml/v1/request.api
Method: POST
Code provided:
{
"authenticateTestRequest": {
"merchantAuthentication": {
"name": "8aW2aYs7g",
"transactionKey": "582q9B5EfVtyYT4u"
}
}
}
I would appreciate any assistance that could be provided.
Hi Scott,
When I was faced with this, I just opened up the server action file in the editor and manually entered everything in… Works great.
–Ken
1 Like
Teodor
3
Yes, that's the way yto handle such nested JSON requests.
We are going to improve this in the future updates.
scott
5
@mebeingken and @Teodor, thanks for the advice. I am not sure how to do that exactly.
I mean I know how to open it up in the editor, but after that I am lost.
I pasted in the code and tried to run a server connect on the app structure side and got a 500 error.
api.zip (431 Bytes)
require('../../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {}
},
"exec": {
"steps": {
"name": "api1",
"module": "api",
"action": "send",
"options": {
"url": "https://apitest.authorize.net/xml/v1/request.api",
"method": "POST"
},
{
"authenticateTestRequest": {
"merchantAuthentication": {
"name": "8aW2aYs7g",
"transactionKey": "582q9B5EfVtyYT4u"
}
}
}
"output": true
}
}
}
JSON
);
?>
Teodor
6
That’s how your server action step should look like:
"exec": {
"steps": {
"name": "api1",
"module": "api",
"action": "send",
"options": {
"url": "https://apitest.authorize.net/xml/v1/request.api",
"method": "POST",
"dataType": "json",
"params": {},
"schema": [],
"data": {
"authenticateTestRequest": {
"merchantAuthentication": {
"name": "8aW2aYs7g",
"transactionKey": "582q9B5EfVtyYT4u"
}
}
}
},
....
1 Like
scott
7
Thanks @Teodor,
I have corrected the server action file and added it to the server connect on the page with no errors.
However, when I run a table generator, it says no data returned.
Because this is using nested JSON requests, is there another way to display the results on a page?
The updated sandbox code is:
"exec": {
"steps": {
"name": "api1",
"module": "api",
"action": "send",
"options": {
"url": "https://apitest.authorize.net/xml/v1/request.api",
"method": "POST",
"dataType": "json",
"params": {},
"schema": [],
"data": {
"getSettledBatchListRequest": {
"merchantAuthentication": {
"name": "8aW2aYs7g",
"transactionKey": "582q9B5EfVtyYT4u"
},
"firstSettlementDate": "2019-05-01T16:00:00Z",
"lastSettlementDate": "2019-05-31T16:00:00Z"
}
}
}
}
}
Teodor
8
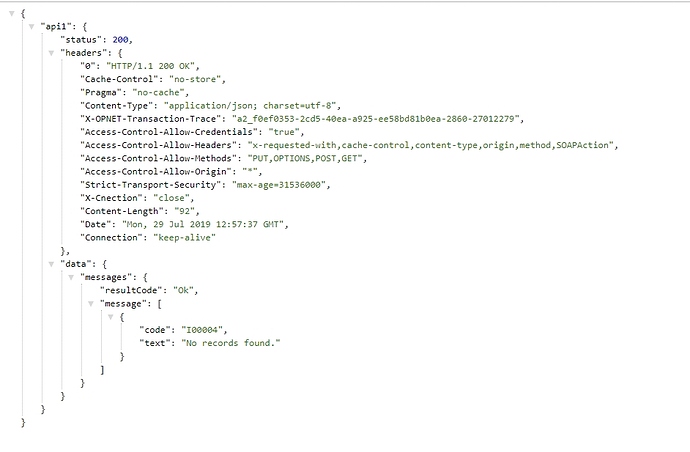
Well using this i get no records found from your API:
scott
9
I’ll send you a message with the production credentials.
1 Like
scott
10
@mebeingken and @Teodor Thank you so much for your help.
We got it to work !  dance dance
dance dance
Teodor
12
In Wappler 2.3.4 it’s now possible to use nested JSON data structures directly in the Server API Connector UI.


 dance dance
dance dance