Example of the code:
<input class="form-control" is="dmx-tagify" id="taskassignee" name="AssigneeId" dmx-on:change.debounce:200="addTask.submit()">
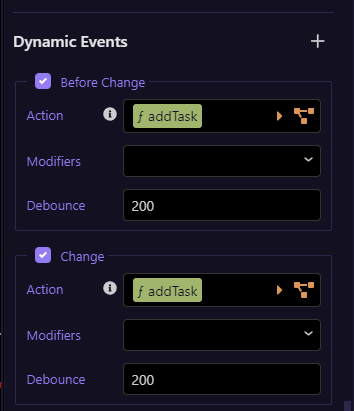
What is shown in UI

Example of the code:
<input class="form-control" is="dmx-tagify" id="taskassignee" name="AssigneeId" dmx-on:change.debounce:200="addTask.submit()">
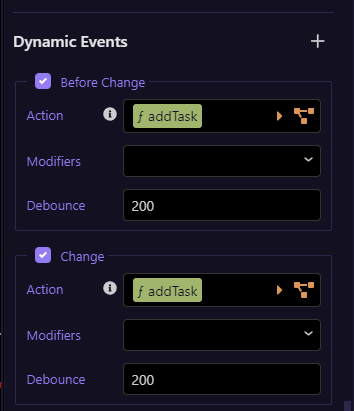
What is shown in UI

Could you give some more information and screen shots?
What exactly are you trying to do, what do you expect it to do, vs what is it actually doing?
Your input and the output, please.
This is just a bug in the UI. It shouldn't show two different events. The Before Change is erroneous.