Hey guys,
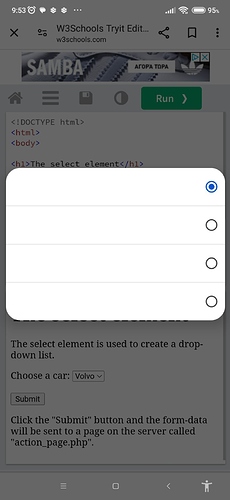
Just noticed on my web project that viewing on mobile, all the select elements are not rendered correctlly…
I mean the options are not visible at all!
Then I thought of trying on w3schools.com to see what I get and I get the same behavior:
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_optgroup
So, this is not MY CODE neigher my css…
It is related to my android device (?) or I don’t know what else…
I would like all my select elements to be viewable so users can understand what they selecting…
Can somebody point to the right direction on solving this?
Thanks in advance