Wappler Version : 4.6.0
Operating System :
Server Model:
Database Type:
Hosting Type:
Expected behavior
The following code should not ever display the third option
<select id="select1" class="form-select">
<option value="1">Option One</option>
<option value="2">Option Two</option>
<option value="3" dmx-show="1==2">Option Three</option>
</select>
Actual behavior
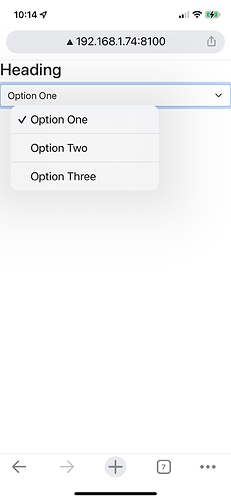
It is incorrectly an option when using an iPhone
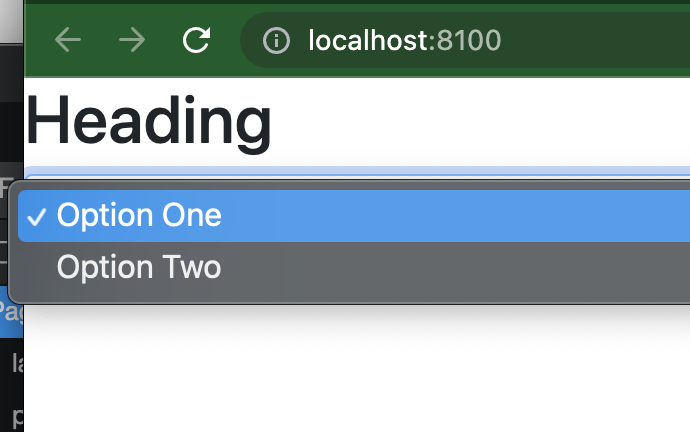
but correctly does not show on desktop