Wappler Version : 6.0.0
What do you think should happen?
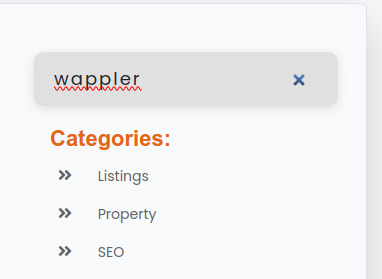
When a search type input has text, a x icon appears for clearing the text.
What actually happens?
The x icon never appears.
Add a search input, type some text.
<input id="search_name" name="s_name" class="form-control form-control-sm" dmx-on:changed.debounce:400="run([{run:{action:`flowPrepareWebAppSearch.run()`}},{condition:{if:`(value!=\'\')`,then:{steps:{run:{action:`qmWebApp.set(\'s_name\',value)`}}},else:{steps:{run:{action:`qmWebApp.remove(\'s_name\')`}}}}}])" dmx-bind:value="query.s_name" type="search">
Teodor
November 25, 2023, 6:03pm
2
Hello, i am not sure what icon are you referring to? None of the form input components in Wappler have any options like additional icons etc.
Sorry, perhaps icon isn’t the correct thing to call it. I just wasn’t sure what else to call it. Here is a video of a previous web app I built with the search type input. Notice the X appears when there is text, then you click the x to clear the text.
Cheese
November 25, 2023, 6:17pm
4
Works just fine here, with type=“search”…
Full code sample for this input:
<input type="search" class="form-control form-control-lg" placeholder="Search products..." id="search" name="search" is="dmx-input">
Teodor
November 25, 2023, 6:47pm
5
That’s not anything related to Wappler. These icons are automatically added inside the inputs by the browsers which support this.
1 Like
My bad, didn’t realize it was a browser support feature. Looks like it doesn’t work in Firefox. Works fine in Chrome and Safari.
I used to develop in Chrome but it had a different issue so I switched to Firefox. I guess I should have tried a different browser first. Sorry
Antony
November 26, 2023, 8:51am
7
What was you issue with Chrome @TwitchBlade ?
It was this, but it appears to be working again in chrome now. I don’t recall updating Chrome so perhaps something in the latest Wappler fixed it.
I’ve been using runJS to trigger custom javascript functions ever since I started using Wappler a few years ago. Suddenly they stopped working so I created a simple page with a runJS pageflow to run a simple function and it errors out as well. Not sure if it’s a bug or not. I’ve tried the test page in both Wappler 6.0.0 beta-16 and Wappler 5.8.2 with same errors.
Here is the code for the test page.
<!doctype html>
<html>
<head>
<meta name="ac:route" content="/test">
<base href="/">
…
1 Like